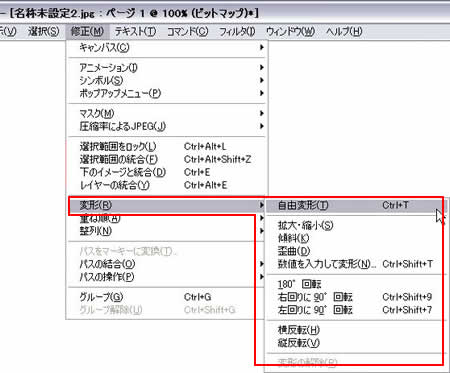
修正:変形
[修正]->[変形]は、選択したオブジェクトの概観を変形させます。

変形の指定
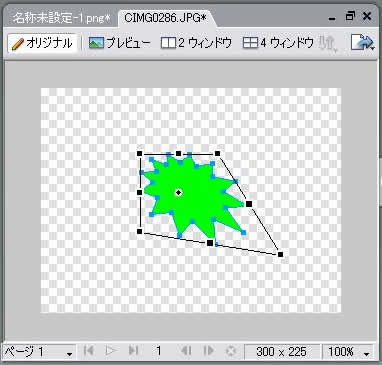
自由変形
選択したオブジェクトを自由に変形します。
表示されている8つの点のいずれかをクリックし、マウスを移動させる方向によって変形する形が変わります。

拡大・縮小
選択したオブジェクトを拡大・縮小します。
4隅のいずれかをクリックしてドラッグすると、縦横比固定のまま拡大・縮小を行い、左右又は上下の編をクリックしてドラッグすると、その方向にのみ拡大・縮小します。

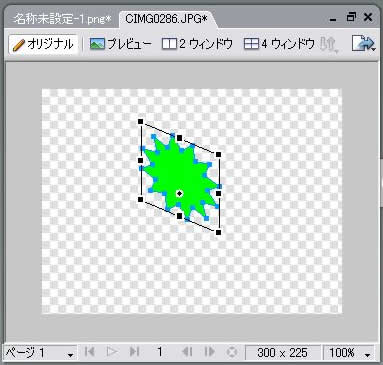
傾斜
水平方向または垂直方向に、傾斜がかかったように変形させます。

歪曲
選択した点の方向にのみ広がるため、歪な形に変形します。

数値を入力して変形
拡大・縮小

幅(横)と高さ(縦)の割合を百分率で入力すると、その割合で拡大・縮小します。
[属性の拡大・縮小]にチェックを入れておくと、枠線などの属性値も割合に応じて拡大・縮小します。
[縦横比を保持]にチェックを入れておくと、幅又は高さを変更すると、縦横比を考慮して自動的にもう一方の値も設定されます。
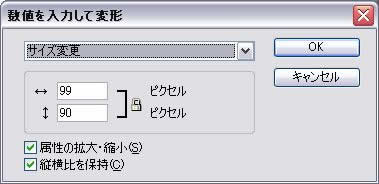
サイズ変更

ピクセル単位で横と縦の数値を設定します。
[属性の拡大・縮小]にチェックを入れておくと、枠線などの属性値も入力した数値に応じて拡大・縮小します。
[縦横比を保持]にチェックを入れておくと、幅又は高さを変更すると、縦横比を考慮して自動的にもう一方の値も設定されます。
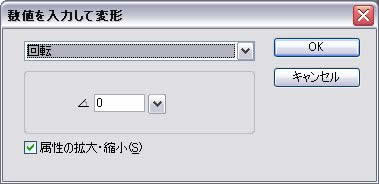
回転

360°の角度を指定し、オブジェクトを回転させます。
[属性の拡大・縮小]にチェックを入れておくと、変化に応じて枠線などの属性値も拡大・縮小します。
180°回転
オブジェクトを、180°回転させます。

▲最初の状態

▲180°回転させた状態
右回りに90°回転
オブジェクトを、右回りに90°回転させます。

▲最初の状態

▲右回りに90°回転させた状態
左回りに90°回転
オブジェクトを左回りに90°回転させます。

▲最初の状態

▲左回りに90°回転させた状態
横反転
オブジェクトを、右からめくって左側に裏返しにした状態にします。
画像は表裏さかさまになります。

▲最初の状態

▲横反転させた状態
縦反転
オブジェクトを上からめくって下に裏返した状態にします。
画像は表裏さかさまになります。

▲最初の状態

▲縦反転させた状態
変形の解除
オブジェクトをシンボルにして、それに変形の操作を加えた場合、[変形の解除]により、変形を施す前の状態に戻ります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-1
