デバッグ:ムービーのデバッグ
Home>Flash>操作リファレンス>デバッグ:ムービーのデバッグ
[デバッグ]->[ムービーデバッグ]は、ActionScriptの動作をムービープレビューしながら検証します。
![[デバッグ]->[ムービーデバッグ]](../../../../data/img/flash/reference/09_debug/01-01.jpg)
[ムービーデバッグ]は、ActionScriptが設定されていなければ、動作しません。
ここでは、5フレーム目と10フレーム目がキーフレームであるタイムラインを持つ、Flashドキュメントに、ActionScript3.0を設定したものを使います。
1フレーム目の円形が、5フレーム目に指定した位置まで移動した後、動作を一旦停止して、クリックすると10フレーム目に指定した位置まで移動します。
5フレーム目に、ActionScript3.0を以下のように設定しました。
stop();
stage.addEventListener(MouseEvent.CLICK, gotoFrame);
function gotoFrame(e:MouseEvent)
{
gotoAndPlay(6);
}
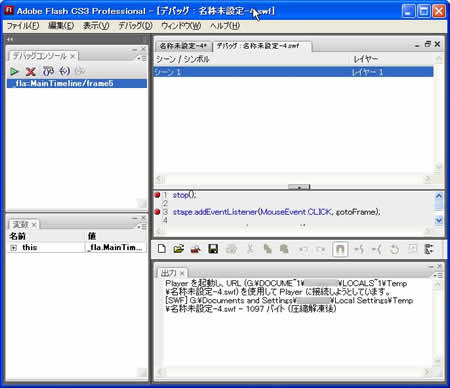
[デバッグ]->[ムービーデバッグ]を実行すると、ムービーのプレビュー画面と、デバッガが起動します。
デバッガでは、ActionScript3.0の動作を確認しながら、パラメータや動画の移り変わりを視認できます。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-4-30
