ロールオーバーイメージ
ロールオーバーイメージとは、マウスカーソルを画像の上にもっていくと、その画像が別の画像に入れ替わる、という仕組みを持った画像のことです。
一般的にはJavaScriptで生成する場合が多いのですが、CSSを使っても実現できます。むしろ、JavaScriptはセキュリティの問題から動作をオフにされてしまうと動かなくなってしまうので、CSSを使った方がいいかもしれません。
ロールオーバーイメージの生成手順
画像の作成
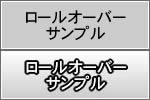
まず、通常のときの画像と、マウスカーソルがのったときの画像の2つを作ります。


次に、これらの画像をひとつにまとめ、上下に重ねた画像にします。

これとは別に、1ドットの透明のGIF画像をつくります(スペーサーなどと呼ばれます)。
CSSの作成
CSSに以下のような設定をします。
.rollover-image{
width:150px;
height:50px;
background-image:url(../../../data/img/css/sample/rollover-image.jpg);
border:none;
}
.rollover-image:hover{
width:150px;
height:50px;
background-position:bottom;
}
ここでは、rollover-imageというクラスを設定します。
ロールオーバーイメージに使う画像は、マウスカーソルが載っているときと載っていないときの2つの画像を縦につなげているので、rollover-imageクラスには、上に掲載した画像の半分の高さのサイズを指定します。
背景画像(background-image)として、表示する画像を指定します。
そして、rollover-imageクラスのhover時には、画像の下から高さ50ピクセル分を表示するように指定(background-position:bottom)します。
※background-positionを指定しないときは、上から表示します。
HTMLへの配置
HTMLファイルに以下のように記述します。
<a href="http://www.google.co.jp/"><img src="spacer.gif" width="150" height="50" class="rollover-image" /></a>
画像を配置する場所には透明画像(spacer.gif)を表示する画像のサイズに合わせて(width="150" height="50")配置します。
その画像にrollover-imageクラスを指定します。
これで、マウスオーバー時に画像を入れ替えられます。
必要に応じて、a要素でリンクを設定することもできます。
以下にサンプルを表示します。
マウスカーソルを載せると画像が入れ替わります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-21
