画像の一部にリンクを貼る(クリッカブルマップ)
Home>Dreamweaver>ソフトの使い方>画像の一部にリンクを貼る(クリッカブルマップ)
画像の一部にリンクを設定してある画像のことを、「クリッカブルマップ」といいます。
クリッカブルマップをHTMLのコードで設定する場合には、細かく座標を調べなければならないので、手入力で行うことはあまりありません。
フリーソフトでクリッカブルマップを生成するものを使うことが多いと思います。
Dreamweaverには、クリッカブルマップを生成する機能がついています。
Dreamweaverでクリッカブルマップをつくる
まず、Dreamweaverで画像を貼り付けます。

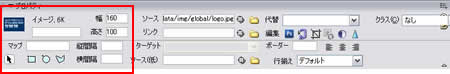
貼り付けた画像を選択すると、画面下のプロパティインスペクタに画像のプロパティが表示されます。

プロパティインスペクタの左側にある、「マップ」の文字の下にある「四角形ホットスポットツール」「楕円ホットスポットツール」「多角形ホットスポットツール」のいずれかを選択します。
ホットスポットツールを使って、画像の上をなぞると、その部分にリンクを設定できます。
ここでは、「四角形ホットスポットツール」を選択しました。
選択した状態で、画像の上にマウスカーソルを移動します。
四角形ホットスポットツールは、その名のとおり、四角形だけを描きます。
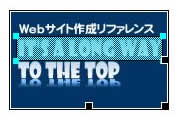
画像の上で、四角形を描くと、以下のような状態になります。

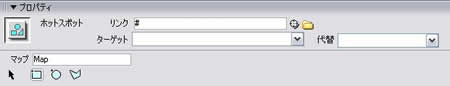
プロパティインスペクタには、以下のように表示されます。
[リンク]にリンク先のURLを入力すれば、指定した画像の範囲にリンクを設定できます。
[ターゲット]は、リンク先を表示するブラウザのフレーム名を指定します。
[代替]には、画像が表示されなかった場合のリンクテキストを入力します。

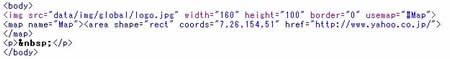
コードビューでソースを見てみると、以下のように、img要素のほかに、map要素が設定されています。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-10-4
