透明なドット画像
Home>Fireworks>画像のつくりかた>透明なドット画像
透明なドット画像の役割
縦横が1ドットの透明な画像をつくります。
この画像はスペーサーなどと呼ばれます。
主にレイアウトのために使われます。
行間をあけたいときには、スペーサーの高さ(height属性又はheightプロパティ)を必要な数値にします。
以下のサンプルではわかりやすく赤いドット画像にしています。
高さを100ピクセルにして、間を空けています。
![]()
table要素を使ってレイアウトをすることもできます。
透明なドット画像の作り方
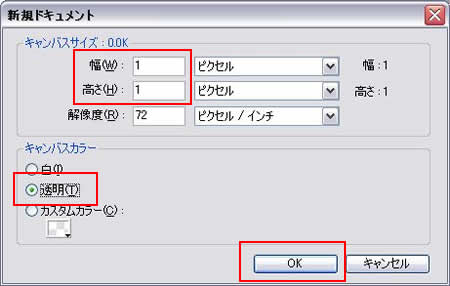
[ファイル]->[新規作成]で、表示される[新規ドキュメント]の設定画面で、幅と高さを1ピクセルに指定し、[キャンバスカラー]を[透明]にします。

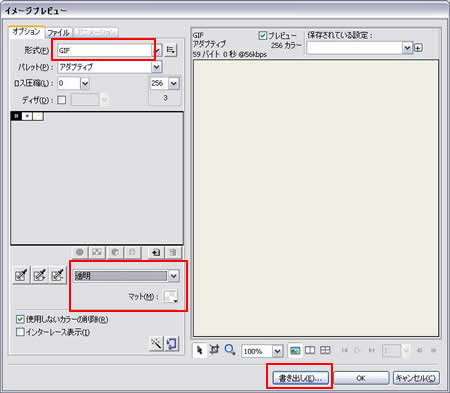
キャンバスが作成されたら、すぐに[ファイル]->[イメージプレビュー]で、[イメージプレビュー]画面を開きます。
[形式]を[GIF]にして、[透明化の設定]欄を、[透明]にします。
[書き出し]をクリックして、画像を書き出します。

これで、1ドットの透明な画像ができました。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-11-29
