サイトをデザインする
Home>Dreamweaver>サイト作成手順>サイトをデザインする
この作業はDreamweaverを使う前段階と考えてください。
ウェブサイトをつくる際に、闇雲に作り始めてしまうと、場当たり的な対処になってしまい、サイトの構造がめちゃくちゃになってしまいます。すると、最初のうちはいいのですが、徐々にメンテナンスがし辛くなってしまい、やがて面倒になって作るのをやめてしまうか、もう一度新しいサイトを作り直そう、ということになってしまい、今までの苦労が徒労になってしまいます。
ですから、最初は紙の上での作業を行います。
いらない紙やノートなどを用意してください。
サイトの計画を練る
サイトデザインをするにあたって、まず以下のことを取り決めます。
- サイトの目的を決める
- サイト名を決める
- サイトのコンテンツを決める
- サイトの構造を決める
- サイトのデザインを決める
1.サイトの目的を決める
そのサイトはどんな情報を発信するサイトなのかを決めます。
あまり取りとめもなく思いついたことをすべて載せようとすると、サイトがまとまりなくなってしまいます。ある程度でいいので、どういう系統のサイトにするかを決めましょう。
そもそも、サイトを作ろうと思っている人は、既にコンテンツのアイディアがあるはずです。
そのアイディアをどこまで膨らませるかを考えます。あまり大きくしすぎると手がつけられなくなってしまうので、まずは小さくまとめていくといいと思います。
個人的に作るウェブサイトであるならば、ここまで決めれば次のステップに進んでもいいのですが、もっときちんと計画を立てたいというのであれば、ターゲットを設定します。
ターゲットとは、そのサイトで発信する情報をどんな人に見てもらいたいかを決める、ということです。ターゲットを決めておくと、サイトのデザインがターゲットに合うものにしよう、と考えやすくなります。
たとえば、比較的年齢が上の人を対象にするのであれば、字を大きめにする、などです。
2.サイト名を決める
次にサイト名を決めます。サイト名を決めないことには始まりません。
サイト名などどうでもいい、というのであれば、すごく一般的な名称にしてしまってもいいのですが、商用サイトや宣伝用のサイトを運営したいというのであれば、検索エンジンへの対応(SEO)を考えましょう。
単語を1つないしは複数使っただけのサイト名というのは、既に使われている可能性が高くなります。サイト名が重複したところで、法律違反に問われる訳ではありませんが、オリジナルを目指したいというのであれば、考えたサイト名で検索してみるのが一番です。
3.サイトのコンテンツを決める
サイトの目的を決めているのであれば、サイトのコンテンツも決められるでしょう。
まずは、思いつく限りの載せたいコンテンツを書き出してみましょう。この作業ではひたすら書き出すだけです。
一通り書き出してみて、もうこれ以上はいいと思えるところまできたら、今度は書き出したコンテンツ案をグループ化します。
あるコンテンツとあるコンテンツは、同じカテゴリに入りそうだと思ったら、同じマークをつけます。
こうしてグループ化をして、全体で3~6程度のグループになるまで行います。
このグループが、ウェブサイトにおける大項目になります。
大項目とは、すべてのページで表示されるようなメニューに配置されるものです。
4.サイトの構造を決める
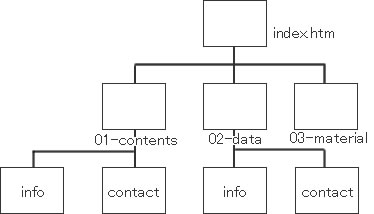
サイトの構造とは、主にツリー構造と呼ばれる図で示されます。どのコンテンツの配下に何がくるのか、といった見取り図を書きます。ちょうど木が枝分かれするような図になるので、ツリー構造というのです。

このツリー構造の図は、そのままファイルを保存するフォルダ(ディレクトリ)の構成となります。
わたしの場合、上図のようにまずは3つのフォルダに分かれます。
- HTMLファイルを保存するフォルダ(01-contents)
- HTMLファイル以外を保存するフォルダ(02-data)
- サイトのドキュメントを保存するフォルダ(03-material)
1.HTMLファイルを保存するフォルダ
HTMLファイルのみを保存するフォルダです。このフォルダ下には、HTMLファイルかまたは階層を示すフォルダのどちらかしか保存されません。画像やデータファイルは次の「HTMLファイル以外を保存するフォルダ」に保存します。
なぜこのようにするかというと、HTMLファイルというのは、画像などのデータファイルと違って、頻繁に更新する可能性があるからです。
Dreamweaverのようなソフトであれば、更新されたファイルのみをアップするという機能も備わっていますが、それでも更新されたファイルを検索するのには時間がかかります。
Dreamweaverのテンプレート機能やライブラリ機能を使えば、一度の操作で複数のページに変更を加えることができます。それらの変更したファイルをサーバーにアップするときに、多ければ多いほど面倒な作業になります。
画像などのファイルはサイズがHTMLファイルよりも比較的に大きくなります。
サーバにアップするときに、同じフォルダに画像も入っていれば、まとめてアップしようとすると時間がかかってしまいますが、HTMLしかはいっていなければ比較的短時間でアップが済んでしまいます。
2.HTMLファイル以外を保存するフォルダ
画像やHTML以外のデータファイルは容量が大きく、頻繁に更新する必要がないため、HTMLファイルとは別の場所に保存します。
ただし、フォルダを分けているからといって、その中に画像ファイルをやたらと保存していっていいわけではありません。どのコンテンツの画像であるのかがわかるように、「HTMLファイルを保存するフォルダ」以下に生成したフォルダ構造と同じ構造にします。

3.サイトのドキュメントを保存するフォルダ
[サイトのドキュメントを保存するフォルダ]とは、サイトのために使えると思ったネタや、サイトの構成をメモしたテキストファイルなど、直接HTMLファイルとして掲載するわけではなく、後からそのファイルを見ることでサイトの構成などを思い出したり、ネタを書いたりするのに役立てるファイルを保存する場所です。
とりあえず思いついたことや、設定の決まりごとなどを保存しておいて、いつでも参照できるようにしておきましょう。
Fireworksで作業したファイル(.png)などもここに保存しておきます。
ここに保存されているファイルはサーバにアップしません。
5.サイトのデザインを決める
最後にサイトのデザインを決めます。
サイトのデザインとは、何カラムのサイトにするか、ヘッダーに何を配置するか、フッターには何を表示するか、メニューは左右どちらにするか、上下にするか、といった大まかな配置です。
このデザイン図を見ながら、CSSによるレイアウト指定を行います。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-27
