表示:ライブデータ
Home>Dreamweaver>操作リファレンス>表示:ライブデータ
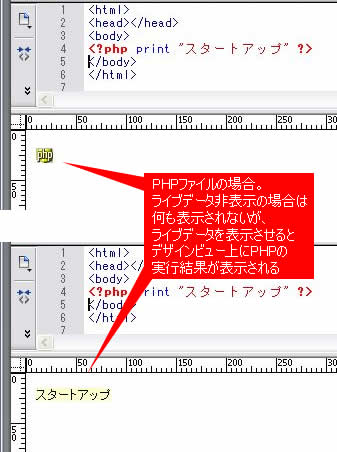
ライブデータとはPHPなどの動的なコンテンツのことです。
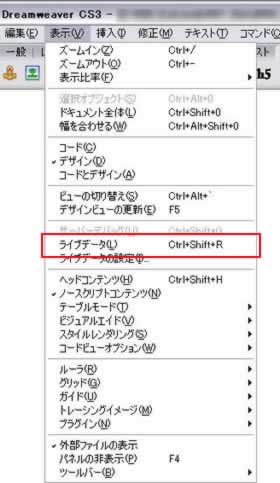
通常、このようなライブデータはデザインビュー上では表示されませんが、[表示]->[ライブデータ]を指定することで、ライブデータを表示させることができます。


ライブデータを表示するには
しかし、そのままの状態では[表示]メニューに[ライブデータ]の項目が現れません。
ライブデータを表示するには、以下の設定をします。
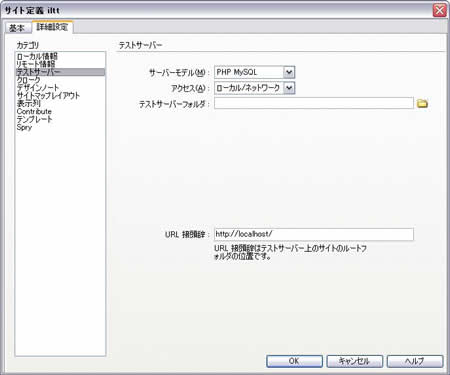
[サイト]->[サイトの管理]->「操作したいサイト名」->[編集]->[テストサーバー]を選びます。

ここで、仮想サーバを設定します。
サーバーモデル
サーバーモデルを指定すると、そのスクリプトを実行できるようになります。
アクセス
ローカルで動作確認をする場合には、[ローカル/ネットワーク]を選びます。
テストサーバーフォルダ
ライブデータを表示させる場合には、予めテストサーバーフォルダを指定します。Dreamweaverはそこで作業をしたのち、デザインビューに反映します。ここでは、サイト内の任意のフォルダを指定します。
URL接頭辞
そのサイトのルートフォルダが表示されているようにします。
この設定をした後に、PHPならば、ファイルの拡張子を.phpにして、PHPファイルとしてDreamweaverに認識させます。
表示メニューに[ライブデータ][ライブデータの設定]の項目が追加されます。
実行環境をローカルにつくる方が楽?
Dreamweaverのデザインビューで、実行環境をつくるのもいいですが、ローカルマシンにウェブサーバソフトをインストールして、PHPなどの言語をインストールして、実行環境をつくってしまってもいいと思います。
その場合、Dreamweaver上でのテストサーバの設定はいらなくなります。
→詳しくは「ローカルマシンにウェブサーバの実行環境をつくる」をご覧下さい。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-15
