テンプレートをつくる
Home>Dreamweaver>ソフトの使い方>テンプレートをつくる
テンプレートとは、新規ドキュメントを作成するときに使う、予めある程度のレイアウトなどが設定されているファイルのことです。
テンプレートの利点
テンプレートを作っておくと、ヘッダー、フッター、メニューの位置などの固定されたレイアウトが予め適用された状態から、作業を始めることができます。
テンプレートには、ドキュメントにしたときに修正できないテンプレート部分と、修正できる「編集可能領域」があります。
このテンプレート部分は、テンプレートファイル自体から修正することができます。修正した場合には、テンプレートを利用して生成したドキュメントはすべて、その修正が反映されます。
テンプレートのつくり方
テンプレートを作るには、まず普通にHTMLドキュメントを作ります。
レイアウトをすべて作ったところで、[ファイル]->[テンプレートとして保存]をクリックします。すると、今作ったドキュメントがテンプレートとして保存されます。
編集可能領域
テンプレートとして保存しただけでは、あまり意味はありません。
テンプレートは、[ファイル]->[新規]->[テンプレートから作成]から、選択することで、テンプレートの内容が反映された新規ドキュメントを作成することができます。
しかし、このままではドキュメントに独自のコンテンツを入力していくことができません。
テンプレート側で、コンテンツを入力しても構わない領域をつくる必要があります。
それが、「編集可能領域」と呼ばれる領域です。
テンプレート内の、
独自のコンテンツを入力しても構わない箇所に、「編集可能領域」を設定します。
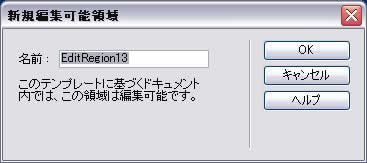
テンプレートを開き、[挿入]->[テンプレートオブジェクト]->[編集可能領域]を指定します。

[名前]を入力すると、テンプレート上に、編集可能領域が名前と青い枠線とともに表示されます。
編集可能領域は、ドキュメント側で自由に入力できる領域である代わりに、テンプレートを修正しても、編集可能領域内の修正は、既存ドキュメント側では反映されません。
ライブラリやスニペットとの違い
テンプレートとライブラリ・スニペットとの違いは、ファイル全体か、ファイル一部に適用するものかの違いです。
テンプレートは、それ自体で1つのドキュメントとして完結しているのに対し、ライブラリやスニペットは、それ自体ではドキュメントにはなりません。ライブラリやスニペットはあくまでも、ファイルに挿入して使う“パーツ”でしかありません。
また、テンプレートは、テンプレート自体を編集することで、テンプレートを利用して作ったドキュメントにもその編集を反映することができます。そのため、個別のドキュメントをいちいち修正する必要がなく、テンプレートを修正するだけで、すべてのドキュメントが自動的に更新されます。
ライブラリは、テンプレートと同じ性質のもので、ライブラリ自体を更新することで、ライブラリを挿入したドキュメントもすべて更新されます。
テンプレートやライブラリは、ドキュメント上からはその部分を後から編集することができません。編集する場合には、テンプレートファイルやライブラリファイル自体を修正しなければなりません。
しかし、スニペットは、ドキュメント上から修正することができます。その代わりに、スニペット自体を編集したとしても、既に挿入されているドキュメント上のスニペットは更新されません。いってみれば“使い捨て”のデータです。
この特性をよく理解してテンプレート・ライブラリ・スニペットを使い分けましょう。
テンプレートとライブラリのよくない使い方
テンプレートの「オプション領域」の使い方を知らず、ライブラリの使い方を覚えた場合にありがちなのは、テンプレート上にライブラリを貼り付ける、という方法を多用することです。
例えば、テンプレートファイルにヘッダーをライブラリで挿入している場合です。
そのサイトには項目が3つあるとします。
その3つの項目はメニューとして、ヘッダーに表示することにしています。
そして、各項目のコンテンツごとに、メニューの表示を反転させることにしていたとします(以下の図を参照)。

▲項目1のコンテンツのときのメニュー

▲項目2のコンテンツのときのメニュー

▲項目3のコンテンツのときのメニュー
このように表示したいときに、テンプレートとライブラリで実現しようとすると、項目1用のテンプレートとライブラリ、項目2用のテンプレートとライブラリ、項目3用のテンプレートとライブラリ、と、合計6つのファイルを生成することになります。
項目1以下のコンテンツを作る場合には、項目1用のテンプレートから生成する、というように使い分けをする必要が出てきます。
この方法では、テンプレートやライブラリが無駄に増えてしまい、管理も面倒になるし、Dreamweaverの動作も遅くなります。
オプション領域を使い1つのファイルだけで済ます
このような場合には、テンプレートの「オプション領域」という機能を使います。
オプション領域とは、条件により表示・非表示をドキュメント上から指定できる機能です。
オプション領域を設定したテンプレートから作成したドキュメントは、後からパラメータを指定することで、そのパラメータのときの条件でコンテンツを変えて表示します。
例えば、contentsというパラメータに「1」を指定したときは、項目1が反転したメニューを表示する、という条件を設定しておけば、ドキュメントを作成したときに、contentsに1を与えれば、項目1が反転したメニューをヘッダーに持つドキュメントになります。
オプション領域については「オプション領域を使ったテンプレートをつくる」をご覧ください。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-10-9
