編集:コードヒントツール
Home>Dreamweaver>操作リファレンス>編集:コードヒントツール
コードビューで使います。
要素名や属性名以外のコードを入力時に便利な3つの機能を提供します。
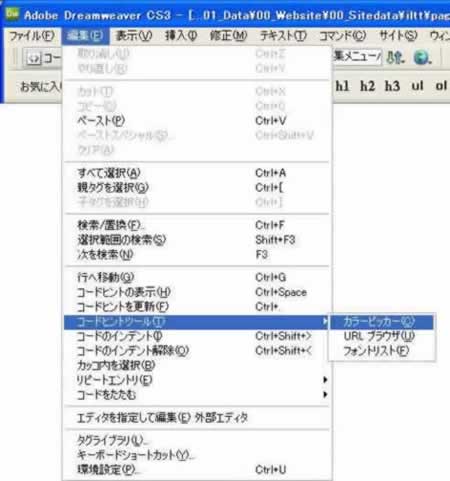
カラーピッカー
カラーパレットを表示します。
カラーパレットから選んだ色を、RGBの16進形式でコード上に貼り付けます。
要素名や属性値は無視し、カーソルを置いた位置に色コードのみを展開します。


▲カラーピッカーから色を選択
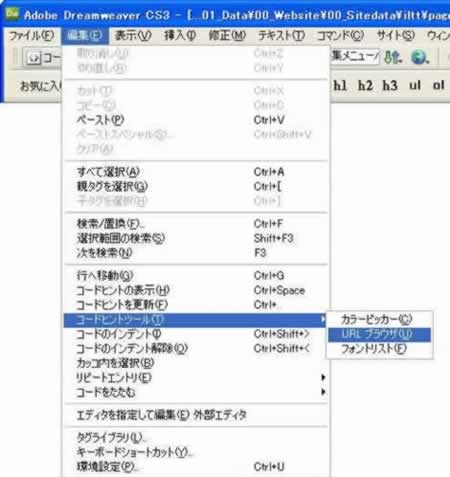
URLブラウザ
.ローカルのURLを指定する「参照」ボタンを表示します。
URLを取得したいファイルを選んで確定すると、カーソルを置いた位置に、ドキュメントからそのファイルまでの相対的なURLを貼り付けます。


▲URLブラウザでURLを参照
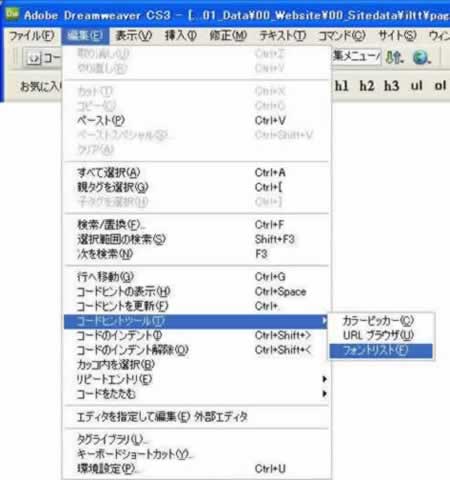
フォントリスト
フォントリストに設定されているリストを表示します。
リストから選んだフォントセットを、カーソルを置いた位置に貼り付けます。
フォントセットは、ダブルクォーテーションで囲われた状態で貼り付けられます。


▲フォントリストからフォント名を選択
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-1
