サイト:新規サイト
Home>Dreamweaver>操作リファレンス>サイト:新規サイト
[サイト]->[新規サイト]は、サイトを新規に作成・設定します。

「サイト」とは、Dreamweaverでウェブサイト作成の作業をするための一単位です。
Dreamweaverで新たにウェブサイトをつくろうと思ったら、まず一番最初にこのメニューを使いましょう。
サイトをつくる
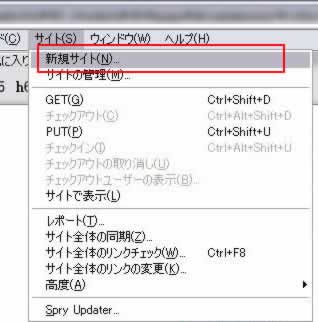
[サイト]->[新規サイト]を選択すると、[サイト定義]を設定するウィザードが起動します。この流れに沿って設定してくとサイトがつくられます。
サイト定義には、[基本]と[詳細設定]があり、基本は最低限の情報のみでサイトを作成し、詳細設定は細かく設定をすることができます。
この設定は後から変更することもできるので、まずは[基本]で操作すればいいでしょう。
基本
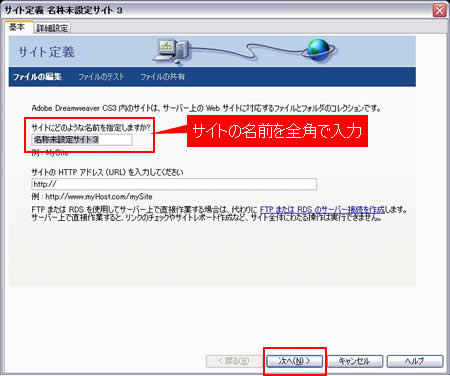
かんたんなサイト定義の設定をするウィザードです。

[サイトにどのような名前を設定しますか?]の入力ボックスに、サイトの名前を入力します。
この名前は、Dreamweaverで複数のサイトを定義した場合に、どのサイトについて作業するかを指定する際に表示されるものなので、自分がわかりやすい名前をつけましょう。名前は全角・半角どちらでもかまいません。
[サイトのHTTPアドレス(URL)を入力してください]には、既に、インターネット上にサイトのURLを取得している場合に、入力します。なければ無視します。

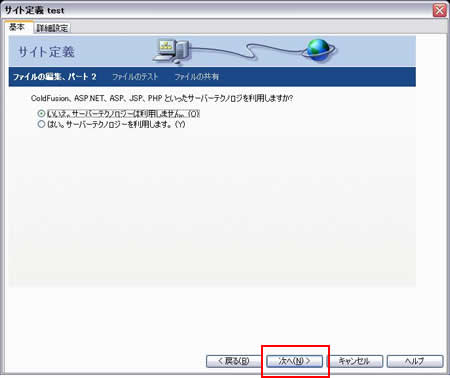
次の画面では、サーバーテクノロジーの有無を指定します。
サーバーテクノロジーとは、ColdFusionやMySQLといった技術を併用するウェブサイトを構築する場合に指定すると、Dreamweaver上でそれらの技術を再現し、確認しながら作業を進めることができるようにするための技術情報です。
ここでは、特にサーバーテクノロジーを使わないので、[いいえ。サーバーテクノロジーは利用しません]にチェックをして、[次へ]をクリックします。

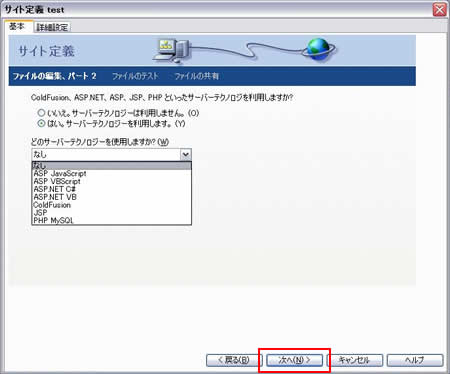
※サーバーテクノロジーを利用する場合。[ASP JavaScript][ASP VBScript][ASP.NET C#][ASP.NET VB][ColdFusion][JSP][PHP MySQL]のうちから選びます。

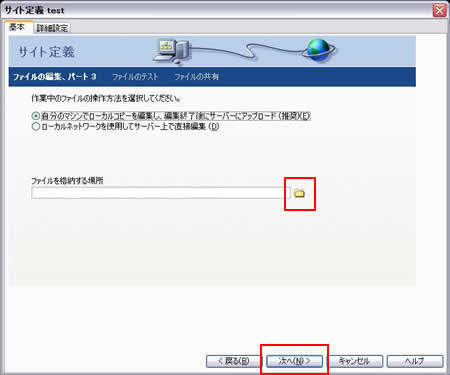
作業中のファイルの操作方法を選択します。
通常、自分一人だけで作成する場合、自分のコンピュータ(ローカルマシン)で作業して、作業後にインターネットのサーバにアップします。
しかし、複数で同じサイトの作業をする場合には、イントラネット上にサイト定義を置き、それらを編集した後にインターネットのサーバにアップすることがあります。
そのため、一般的には、自分ひとりだけで作業する場合には、[自分のマシンでローカルコピーを編集し、編集終了後にサーバーにアップロード(推奨)]にチェックを入れ、複数で作業を行う場合には、[ローカルネットワークを使用してサーバー上で直接編集]にチェックを入れます。
[ファイルを格納する場所]は、そのサイトのデータファイルを保存しておく場所を指定します。

[リモートサーバーとはどのように接続していますか?]では、リモートサーバー(インターネット上のサーバ)にアップロードするときのアクセス方法を選択します。
[なし][FTP][ローカル/ネットワーク][WebDAV][RDS][SourceSafeデータベース]のうちから選択します。
後から設定することができるので、とりあえずは[なし]で先に進んでしまってもいいでしょう。
[ローカル/ネットワーク]を指定した場合は、ファイルの保存場所のみ設定します。
通常、ウェブサイトをアップロードするにはFTPソフトを使うので、ここではFTPを選択してみました。
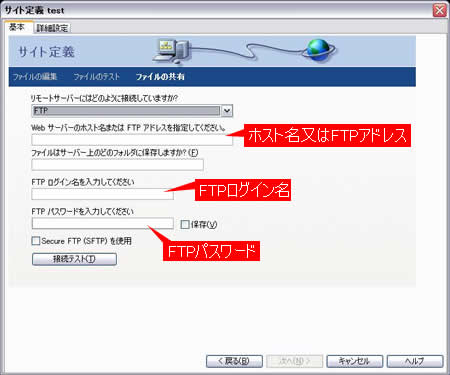
FTPを指定すると、4つの入力項目が表示されます。
Webサーバーのホスト名またはFTPアドレスを指定してください
レンタルサーバと契約すると、[ホスト名]または、[FTPアドレス]といった名目の情報をもらいます。その情報をここに入力します。
大抵は、ドメイン名(iltt.infoのようなもの)になっています。
ファイルはサーバー上のどのフォルダに保存しますか?
FTPでレンタルサーバーに接続したときに、最初に表示されるフォルダです。
特にレンタルサーバー側で指定がない場合はこの欄は空欄にしてください。
FTPログイン名を入力してください
レンタルサーバと契約したときにもらう、FTPログイン名です。
レンタルサーバによっては、FTPアカウント名や、ユーザIDとなっている場合もあります。
FTPパスワードを入力してください
レンタルサーバと契約したときにもらう、FTPパスワードを入力します。
パスワード、と書かれている場合もあります。
レンタルサーバによってはメールアドレスを配布してくれるところもあります。その場合、メールアカウント名とメールパスワードも教えられますが、それはFTPログイン名・FTPパスワードではないので、ご注意ください。

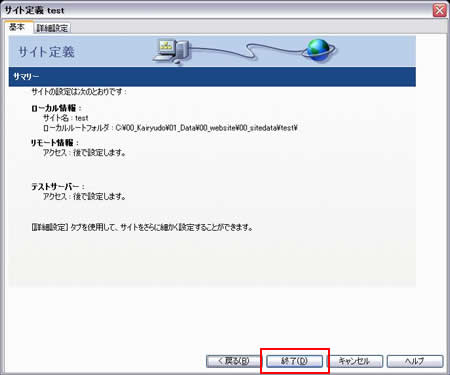
以上の設定を終えたら、[終了]をクリックしてください。
サイトの定義が完成します。
詳細設定
ローカル情報
[基本]のウィザードよりも複雑に細かく設定することができるのが、[詳細設定]です。

[ローカル情報]では、ローカルコンピュータにおける設定をします。
サイト名
[サイト名]には、Dreamweaverで管理するサイトの名称を入力します。これは全角でも半角でもかまいません。
ローカルルートフォルダ
[ローカルルートフォルダ]は、この「サイト」を指定したときに読み込むフォルダを指定します。
初期設定イメージフォルダ
[初期設定イメージフォルダ]を指定すると、Dreamweaver上で配置した画像はすべてそのフォルダにコピーされます。
イメージフォルダを指定しない場合、画像はコピーされず指定した位置を参照します。
相対リンク
[相対リンク]では、作業中のHTMLドキュメントから、別のドキュメントまでのリンクのパスの指定方法を、[ドキュメント]か[サイトルート]のどちらかの指定方法にします。
ドキュメント
[ドキュメント]は、あるドキュメントからリンク先のドキュメントまでのパスを、直接結びます。
http://www.iltt.info/がそのサイトのURLであるならば、http://www.iltt.info/xxx/index.htmから、http://www.iltt.info/yyy/index.htmへリンクを貼る場合には、xxx/index.htmには、「../yyy/index.htm」と設定されます。
サイトルート
[サイトルート]は、あるドキュメントからリンク先のドキュメントのパスまでを、サイトルート(そのサイトの一番上の階層)から絶対パスで指定します。
http://www.iltt.info/がそのサイトのURLであるならば、http://www.iltt.info/xxx/index.htmから、http://www.iltt.info/yyy/index.htmへリンクを貼る場合には、xxx/index.htmには、「http://www.iltt.info/yyy/index.htm」が設定されます。
HTTPアドレス
ウェブサイトのURLが決まっている場合は、入力します。
[HTTPアドレス]を指定しておくと、[相対リンク]を[サイトルート]に指定した場合に、Dreamweaverでリンクをチェックすることができます。
大文字小文字を区別するリンク
Dreamweaverでリンクをチェックする際に、リンクに指定した文字と、実際のファイル名が同じでも大文字と小文字の違いがある場合に、それも間違いとして検出します。
ファイル名が同じでも大文字・小文字の違いによってリンクが正常に機能しない場合があるので、チェックを入れておくといいでしょう。
キャッシュ
[キャッシュ]にチェックを入れると、ローカルキャッシュを生成します。
ローカルキャッシュを生成すると、Dreamweaverでのファイル管理の速度を向上したり、[ファイル]パネルグループの[アセット]パネルを使用可能にするので、チェックを入れておきましょう。
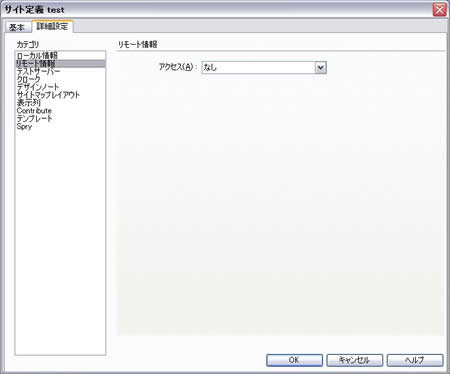
リモート情報
リモートサーバ(インターネット上で公開するためのサーバ)のアクセス方法を指定します。
[なし][FTP][ローカル/ネットワーク][WebDAV][RDS][SourceSafeデータベース]のうちから選択します。

一般的には[FTP]を指定することが多いと思います。基本的に必要な情報は、[FTPホスト][ログイン][パスワード]の3つです。
これらの情報はレンタルサーバと契約することで得ることができます。
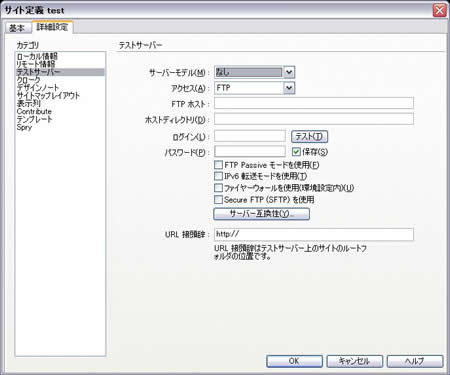
テストサーバー
[テストサーバー]とは、特別な技術(JSPやPHPなど)を使って動作させている場合に、Dreamweaver上でその動作を再現できるようにするためのものです。

ローカルマシンにおいて、動作環境をつくっている場合には、ブラウザ上で再現することができるので、この設定は必要ありません。
詳しくは、「ローカルマシンにウェブサーバの実行環境をつくる」をご覧ください。
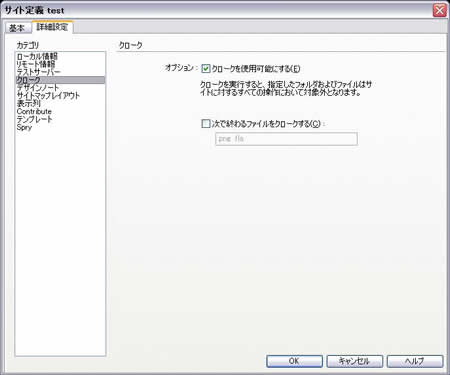
クローク
[クロークを使用可能にする]にチェックを入れておき、[次で終わるファイルをクロークする]チェックをすると、そのテキストボックスに表示されている拡張子のファイルをアップロードしたりダウンロードするときに、除外します。

例えばpngファイルは、ウェブサイトに表示するときはjpegやgifに変換して掲載しますが、Fireworksで編集するにはpng形式である必要があるため、png形式のファイルでも保存をしておくことがよくあります。
ウェブページをアップロードするときには、このpngファイルのような作業ファイルをアップロードする必要はありません。
そのため、これらのファイルのアップロードを除外することで、アップロード作業を速めたり、余計なファイルをアップロードすることでサーバの容量を節約することができます。
なお、クロークしたファイルは以下の操作において除外されます。
- ファイルのアップロード、ダウンロード(PUT、GET)
- ファイルのチェックイン・チェックアウト
- レポートの作成
- 新規ローカルファイル、新規リモートファイルの検索
- サイト全体におけるリンクチェック等の操作
- 同期
- [ファイル]パネルグループの[アセット]パネルの操作
- テンプレート、ライブラリの更新
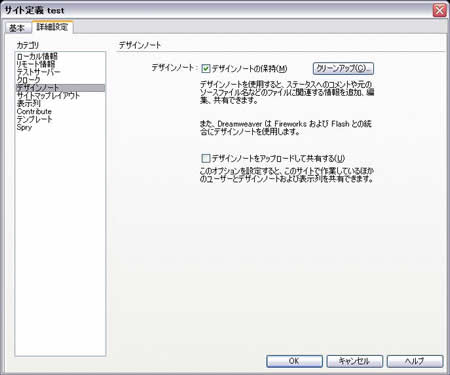
デザインノート
デザインノートとは、各ファイルに対して付けるコメントのことです。
デザインノートに、そのファイルの意味や使われ方といった説明文を記録しておくことで、後から作業するときに理解できるようにしておきます。

[サイト定義]の[デザインノート]において、[デザインノートの保持]にチェックを入れておくと、デザインノートを使用することができるようになります。
[クリーンアップ]をクリックすると、それまでのデザインノートがすべて削除されます。
[デザインノートをアップロードして共有する]にチェックを入れると、もし、複数の作業者で一つのサイトを管理している場合に、デザインノートを共有化できます。
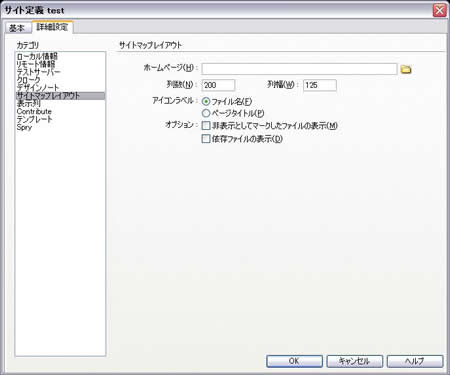
サイトマップレイアウト
Dreamweaverには、あるファイルを基準にして、サイトマップ構造で表示する機能があります。

ホームページ
サイトマップの基準となるファイルを指定します。サイトマップ表示の一番上に表示されます。
なお、ホームページの指定は、[ファイル]パネルグループの[ファイル]パネルに表示されているファイルを指定して[右クリック]->[ホームページに設定]でも可能です。
列数、列幅
列数と列幅は、サイトマップを表示する際のファイルイメージの間隔です。
アイコンラベル
サイトマップ表示にしたときに、各ファイルにつけられる名称を、[ファイル名]か[ページタイトル]のどちらかから選べます。[ページタイトル]にした場合は、title要素に指定した内容が表示されます。
オプション
[非表示としてマークしたファイルの表示]にチェックを入れると、非表示に設定したファイルについてもサイトマップに表示します。
[依存ファイルの表示]にチェックを入れると、そのファイルから参照されている外部スタイルシートなどのファイルがサイトマップに表示されます。
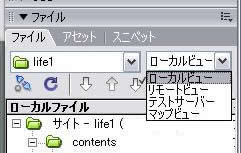
サイトマップを表示する
サイトマップを表示するには、[ファイル]パネルのビューを[ローカルビュー]から[マップビュー]に変更します。

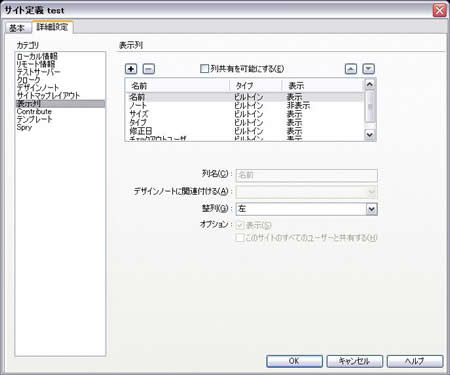
表示列
[表示列]は、ローカルサイトとリモートサイトのファイルを同時に表示するときに、表示する項目について、[表示/非表示]を決めます。

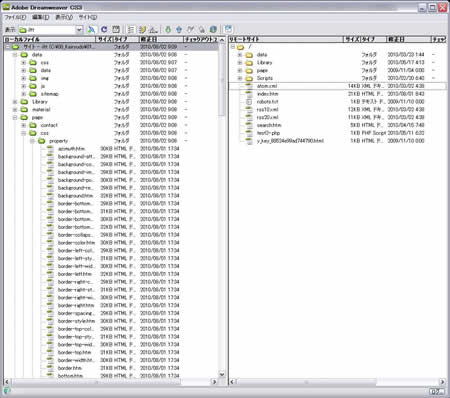
ローカルサイトとリモートサイトの表示
[ファイル]パネルの[展開してローカルおよびリモートサイトを表示]アイコンをクリックします。


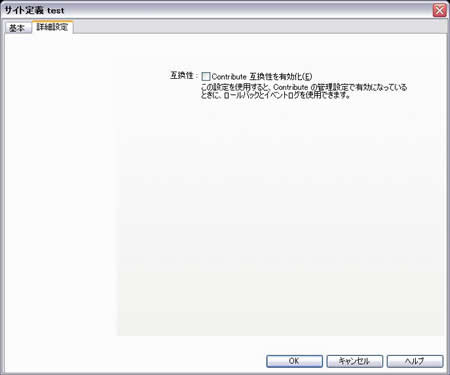
Contribute
Contributeとは、Adobe Web StandardやWeb Premiumをインストールすると、一緒にインストールされるアプリケーションのことで、コードを入力する機能を省き、視覚的にウェブページ制作を行えるようにしたものです。

[Contribute互換性を有効化]にチェックを入れると、Contributeを使って操作するユーザがいる場合に、共有化します。
テンプレート
Dreamweaverのテンプレートファイルは、Templatesフォルダに保存されます。Templatesフォルダはサイトトルートに自動的に生成されます。
[テンプレートの更新]の項目で、[ドキュメントの相対パスを再書き込みしない]のチェックをはずしておくと、テンプレートファイルにおいて、テンプレートフォルダ内にあるファイルにリンクを指定している場合、それがそのまま反映されます。
このような指定方法は推奨されていないので、チェックは不具合がある場合を除いて、入れておくべきでしょう。
Dreamweaver8などの旧バージョンでは、[ドキュメントの相対パスを再書き込みしない]にチェックを入れておくと、テンプレートファイルの更新時に他のファイルが更新されない、といった不具合があるようです。その場合には、チェックをはずします。

Spry
[Spryアセットフォルダ]を指定すると、Spryを作成したときに、自動的に生成されるSpry用のCSSやJavaScriptファイルなどの関連ファイルを保存する場所になります。
指定しない場合、ルートディレクトリにSpry用のフォルダが自動的に生成されます。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-8-2
