挿入バーに追加できないタグを追加する.
Home>Dreamweaver>ソフトの使い方>挿入バーに追加できないタグを追加する.
Dreamweaverの挿入バーはカテゴリごとに分けられており、それぞれHTMLタグなどをワンタッチで挿入するアイコンが配置されています。
このアイコンによるショートカットは重宝します。挿入バー上で[右クリック]→[お気に入りのカスタマイズ]をクリックすれば、自分がよく使うアイコンだけで構成したツールバーをつくることもできます。
しかし、一部のHTML要素などは元々挿入バーのショートカットとして設定されていないため、[お気に入り]バーに追加することができません。
以下ではこれらの用意されていないタグを追加するための方法を解説します。
※ただし、直接Dreamweaverのインストール先のファイルを編集するため、設定は自己責任において行ってください。
1.オブジェクトを追加する
今回は、例としてh4要素を追加します。
まず、Dreamweaverのインストールフォルダである、
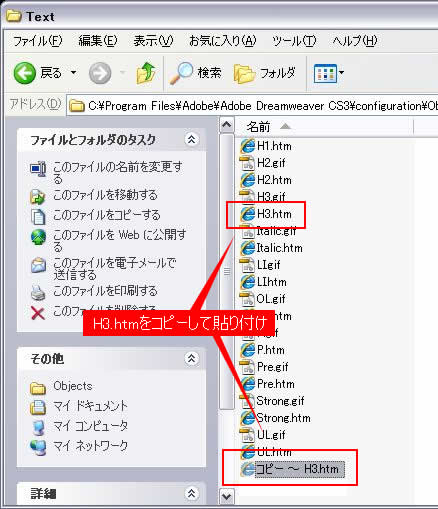
C:\Program Files\Adobe\Adobe Dreamweaver CS3\configuration\Objects\Text
を開きます。
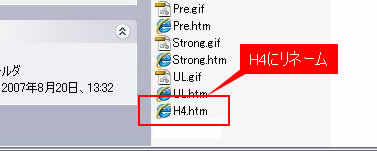
その中に表示されているファイルのうち、「H3.htm」をコピーして「H4.htm」にリネームして、同じ場所に保存します。


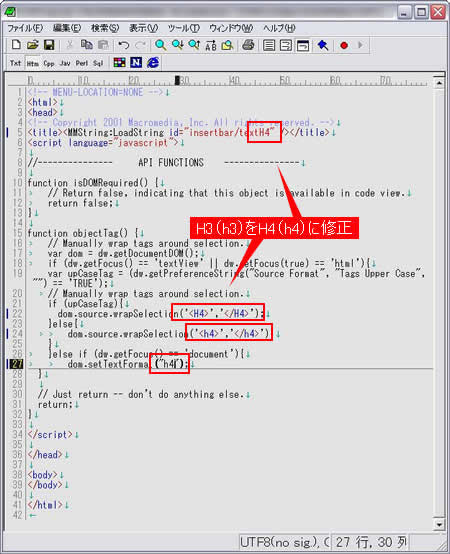
次に、今保存したH4.htmをテキストエディタで開き、「H3」又は「h3」と書かれている箇所を「H4」又は「h4」に書き換えます。

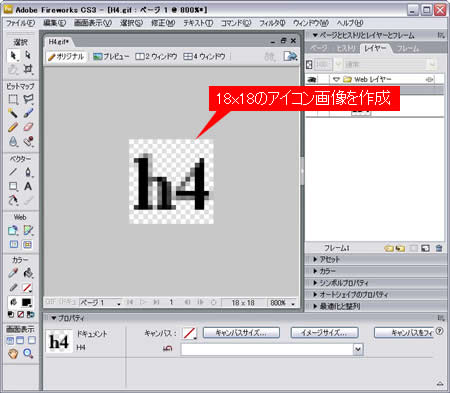
Fireworksなどでアイコンになる画像を作成します。18x18の画像として、「h4」というアイコン作成し、先ほどのH4.htmを保存した場所に、「H4.gif」という名称で保存します。

2.XMLのリストを編集する
追加したオブジェクトをXMLファイルに登録して、Dreamweaver内に組み込みます。
まず、以下の場所にある「insertbar.xml」をテキストエディタで開きます。
C:\Documents and Settings\[ユーザ名]\Application Data\Adobe\Dreamweaver 9\Configuration\Objects

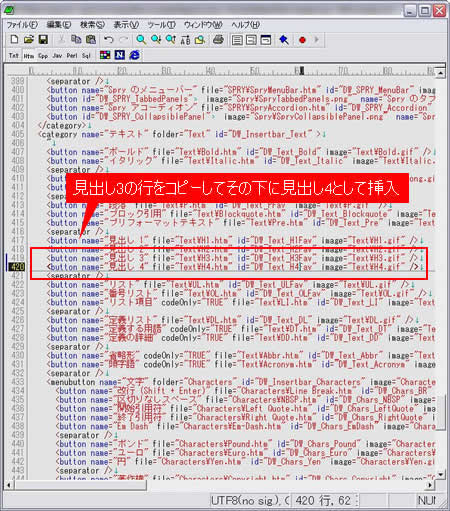
リスト表示されている部分の、h3要素の定義をしている行をコピーし、その下の行に挿入します。
内容を以下のように変更します。
<button name="見出し 4" file="Text\H4.htm" id="DW_Text_H4Fav" image="Text\H4.gif" />

Dreamweaverを起動してたら、一度閉じて、再起動すると挿入バーの[テキスト]カテゴリに追加されています。[お気に入り]に追加することも可能です。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-4
