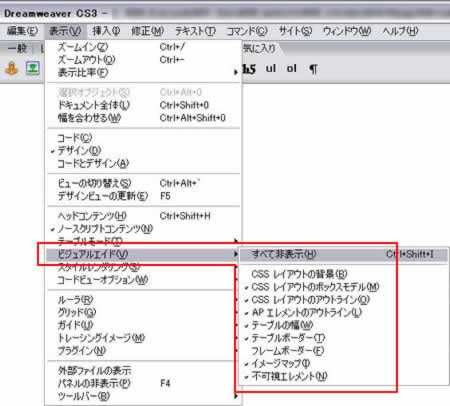
表示:ビジュアルエイド
Home>Dreamweaver>操作リファレンス>表示:ビジュアルエイド

すべて非表示
以下の項目について、一括して非表示にします。項目を非表示にすると、その分デザインビューでの描画速度が増し、作業効率があがりますが、テーブル関係など、非表示にしてしまうと作業が困難になるようなものは非表示にすべきではありません。
通常は、すべて表示させておいて、CSSについては、[スタイルレンダリング]ツールバーから、[CSSスタイルの表示と非表示を切り替える]を使って作業中に適宜、作業中には非表示、確認する場合に表示させることで、作業効率を上げましょう。

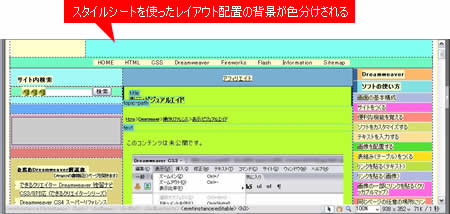
CSSレイアウトの背景
[CSSレイアウトの背景]のチェックをはずすと、CSSを使ったレイアウトを組んでいる箇所の背景に色をつけます。背景に色をつけてCSSのレイアウトを視覚的にわかるようにする必要はほぼないと思うので、チェックははずしておきます。

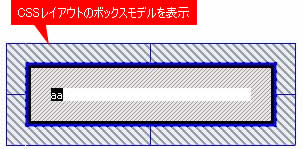
CSSレイアウトのボックスモデル
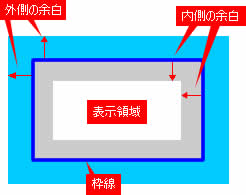
ボックスモデルとは、CSSを使ってレイアウトを作成するときに知っておくと便利な概念です。例えば、div要素で、ある領域を作成した場合、その領域は、テキストなどを表示する表示領域のほかに、枠線、内側の余白、外側の余白、という4つの領域から構成されています。ですから、単純にdiv要素の幅を100pxに指定しても、枠線が5pxで、外側の余白(マージン)が10pxならば、全体の幅は130pxになります。

ボックスモデルを表示する設定では、ある領域を選択したときに、そのボックスモデルが表示されます。

[CSSレイアウトのボックスモデル]のチェックをはずして、ボックスモデルを非表示にすると、ボックスモデルは表示されません。

ボックスモデルを表示させると、余白等の表示もされるので、デザインビュー上ではボックス回りに配置したテキストなどが、若干見にくくなります。好みによって表示・非表示を設定しましょう。
CSSレイアウトのアウトライン
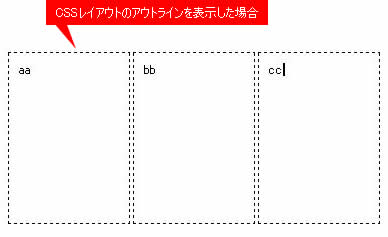
[CSSレイアウトのアウトライン]にチェックを入れておくと、CSSを使ってレイアウトを組んでいる場合に、その部分に点線による枠線を表示します。

非表示にすると、レイアウトの範囲がわかりづらくなるので、表示しておいた方がいいでしょう。

APエレメントのアウトライン
[APエレメントのアウトライン]のチェックをはずすと、レイアウトオブジェクトのAP Divを挿入している場合等に、その外枠を表示しません。
APエレメントの背景色や枠線をCSSによって指定している場合は非表示にしても視覚的にわかりますが、そうでない場合には見ることができないので、表示しておきましょう。

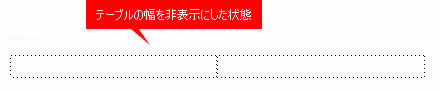
テーブルの幅
[テーブルの幅]のチェックをはずすと、テーブル内にカーソルを置くなどして、テーブルを選択している状態のときに、テーブルの全体の幅を示すラインを表示しません。
テーブルの幅は、全体の幅と各列の幅を表示しており、それぞれ一括でテーブル幅やセル幅を変更する際に利用するので、通常は表示しておきましょう。


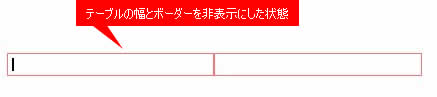
テーブルボーダー
[テーブルボーダー]のチェックをはずすと、テーブルの枠線を示す点線を表示しません。
Dreamweaverでは、テーブルの枠線は、border属性の値が0であっても、デザインビュー上では点線で表示することで、どの程度の幅があるのかわかるようになっています。テーブルボーダーを非表示にすると、テーブルがどこにあるのかわからなくなってしまうので、通常は表示しておきましょう。


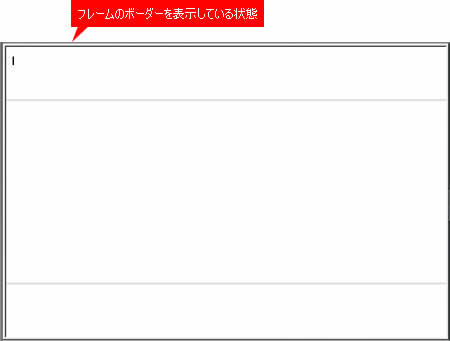
フレームボーダー
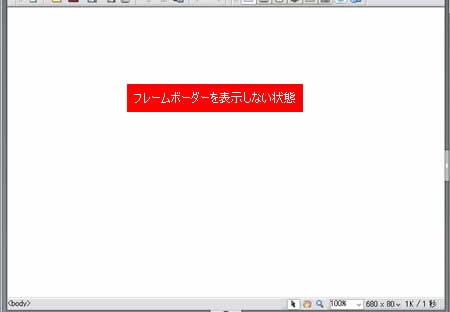
[フレームボーダー]のチェックをはずすと、画面がフレームで区切られている場合、フレームの境界線を示す枠線を表示しません。
チェックを入れておくと、フレームで区切っていなくても、外枠をフレーム枠として枠線を表示するので、フレームを使ったサイトであれば表示しておき、フレームを使っていなければ非表示にしておきましょう。

フレームボーダーを表示しないと区切りがわからなくなります。

イメージマップ
[イメージマップ]にチェックを入れると、イメージマップ(クリッカブルマップ)に指定した、リンク領域が表示されます。

[イメージマップ]のチェックをはずすとリンク領域は表示されなくなります。リンク領域が非表示になってしまうと操作上不便になるので、表示しておきましょう。

不可視エレメント
[不可視エレメント]にチェックを入れると、ブラウザには表示されない、非表示のHTML要素やテンプレートの編集可能領域の枠線などの表示をなくします。通常は、チェックを入れておきます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-1
