編集:コードをたたむ
Home>Dreamweaver>操作リファレンス>編集:コードをたたむ
コードビューで使います。
HTMLの記述が増えていくと、コードがわかりづらくなります。入れ子にしている要素が増えたりすると、閉じるタグの数が合わなくなったりして、表示がおかしくなる原因になります。
こういうときは、開始タグと終了タグで対になっているとわかっているタグをたたみます。コードの見た目をすっきりさせることで、どこが間違っているのかがわかりやすくなります。
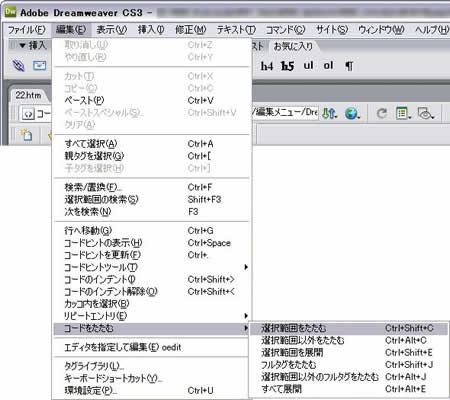
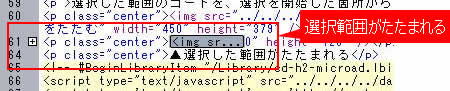
選択範囲をたたむ
選択した範囲のコードを、選択を開始した箇所から、選択を終了した箇所までたたみます。


▲コードビューで範囲を指定する

▲選択した範囲がたたまれる
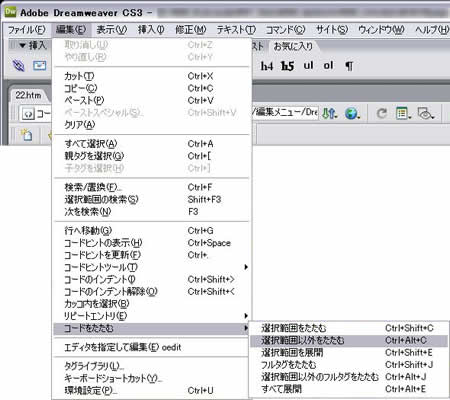
選択範囲以外をたたむ
選択した範囲以外を隠します。


▲選択した範囲以外のコードがすべてたたまれる
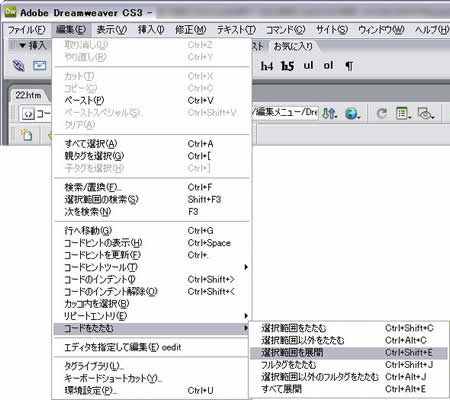
選択範囲を展開
選択範囲に、すでにたたまれたコードがある場合、すべて展開します。

▲複数のたたまれたコードも一度に展開できる
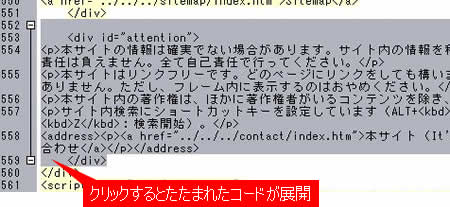
なお、コードビューにおいて、たたまれたコードは、色付けされて表示されます。
その部分を選択すると、行頭に「+」マークが表示され、「+」マークをクリックすると、たたんだコードを展開できます。

▲たたまれたコードは色付けされて「+」マークが表示される

▲「+」マークをクリックするとコードが展開される
フルタグをたたむ
カーソルを置いてある場所の開始タグと終了タグまでをたたみます。
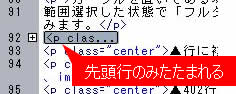
範囲選択した状態で「フルタグをたたむ」を実行すると、先頭行にある開始タグとそれに対応する終了タグをたたみます。

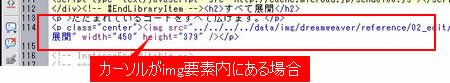
▲行に複数のタグがある場合、カーソルが含まれるタグをたたむ

▲imgタグの内部にカーソルがあったのでimgタグのみたたむ


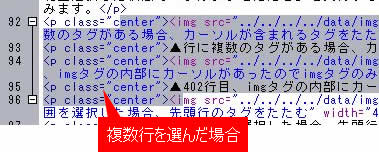
▲広範囲を選択した場合、先頭行のタグをたたむ
選択範囲以外のフルタグをたたむ
選択した範囲の先頭の開始タグから終了タグまでを残して、他のフルタグをたたみます。
選択範囲以外をたたむ、との違い
「選択範囲以外をたたむ」との違いは、「選択範囲以外をたたむ」の場合は、選択した範囲を厳密に残しますが、「選択範囲以外のフルタグをたたむ」の場合は、選択範囲を厳密にたたむのではなく、開始タグから終了タグまでに拡大してたたむことです。
すべて展開
たたまれているコードをすべて広げます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-6
