テンプレートをつくる
Home>Dreamweaver>サイト作成手順>テンプレートをつくる
前回まででレイアウトを作成できています。
今回はテンプレートを作成します。
いきなりHTMLドキュメントをつくっていきたいところですが、まだです。
テンプレートとは
テンプレートとは、予めきまったフォーマットをつくっておき、新規にコンテンツを作成するときに、そのテンプレートから作成すれば、最初からヘッダーやフッターなどが設定された状態で新規ドキュメントが生成される仕組みです。
テンプレートの利点は、ヘッダーやフッターなどのすべてのページにおいて不変の部分がある場合、その部分に変更があったときに、テンプレートを修正すれば、テンプレートを利用して作成したドキュメントもすべて修正が反映されることです。
たとえば、ヘッダーのメニュー項目が増えた場合、テンプレートを利用していなければ、すべてのドキュメントのヘッダーを修正しなければならず、作業に時間がかかりますが、テンプレートを使用していれば、テンプレートのヘッダーを修正するだけで、サイト内のドキュメントのヘッダーはすべて修正されます。
テンプレートのつくりかた
[ファイル]->[テンプレートとして保存]を選びます。
以下のダイアログボックスが出たら、テンプレートファイル名を入力して[OK]をクリックします(ファイル名は全角・半角どちらでも構いません)。

ファイルが.dwtという拡張子で保存されます。
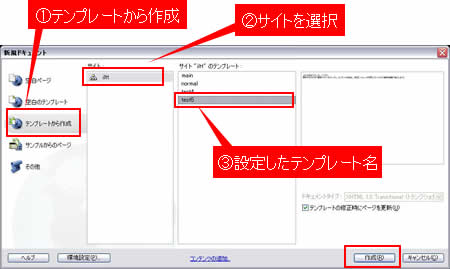
このテンプレートファイルを確認するには、[ファイル]->[新規]で新規作成ダイアログボックスを表示させます。
先ほどつくったテンプレートを選択するには、[テンプレートから作成]->「サイト名を選択」->「設定したテンプレート名を選択」を選んで、[作成]をクリックします。

細かい内容をつくる
テンプレートファイルに設定したら、そのままそのファイル内で、ヘッダー、フッター等の細かな内容をつくっていきます。
ここでは、以下のようなサンプルをつくりました。ヘッダー、フッター、メニューを右側に配置しています。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-19
