修正:マスク
Home>Fireworks>操作リファレンス>修正:マスク
[修正]->[マスク]は、指定した形の画像で別の画像を覆います。

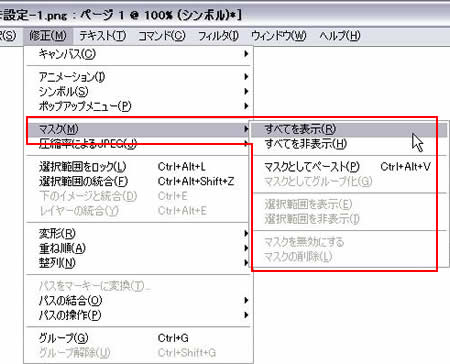
マスクの修正
すべてを表示
選択したオブジェクトをマスクで覆いますが、表示されている状態にします。
すべてを非表示
選択したオブジェクトをマスクで非表示にします。
マスクとしてペースト
コピーしたオブジェクトの形で、マスクを貼り付けます。
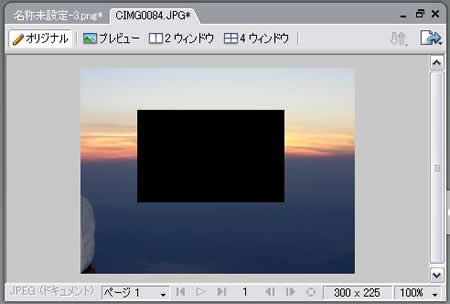
まず画像の上に、貼り付けたい大きさのオブジェクトを用意します。

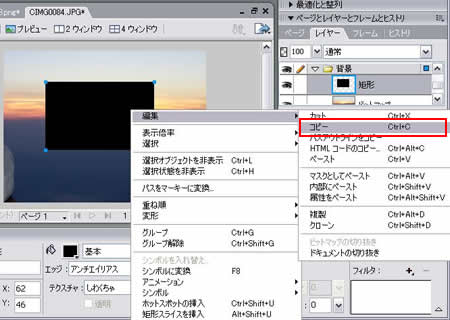
次に、オブジェクトをコピーして、削除します。

▲オブジェクトをコピーしてクリップボードに保存する

▲コピーしたらオブジェクトは削除する
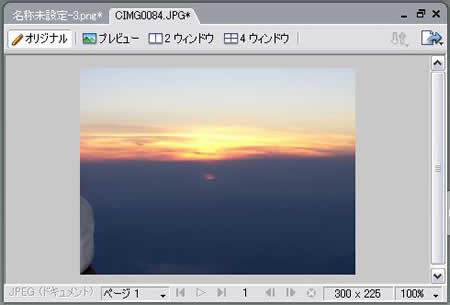
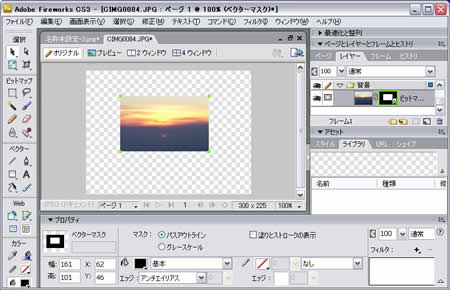
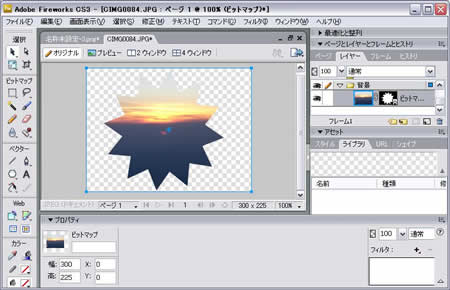
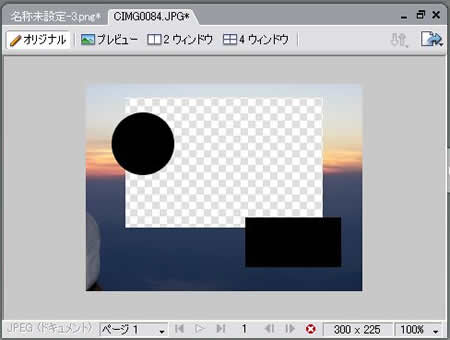
マスクを貼り付けたい画像を選択した状態で、[修正]->[マスク]->[マスクとしてペースト]を選択します。

▲画像が切り抜かれた
マスクとしてグループ化
選択した画像を、別のオブジェクトの形で覆った上で、グループ化します。
画像はマスクにしたオブジェクトと同化し、マスクの内部に画像が取り込まれたようになります。
マスクの色を透明にすると、マスクの下にあった画像が表示されます。
ちょうど画像がマスクにしたオブジェクトで切り抜かれたような状態になります。

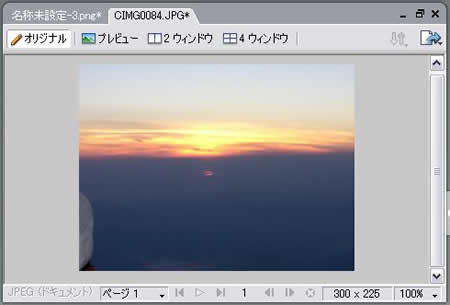
▲画像を貼り付ける

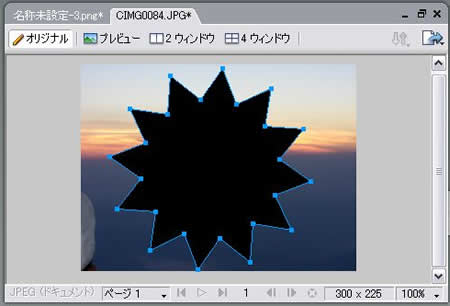
▲オブジェクトを貼り付けます

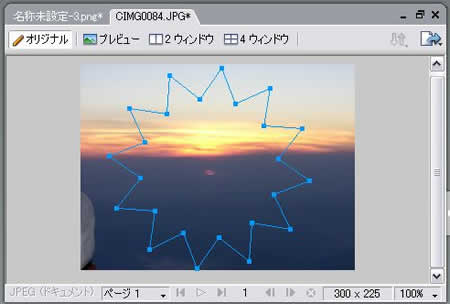
▲オブジェクトを透明にします

▲[マスクとしてグループ化]で切り抜く
選択範囲を表示
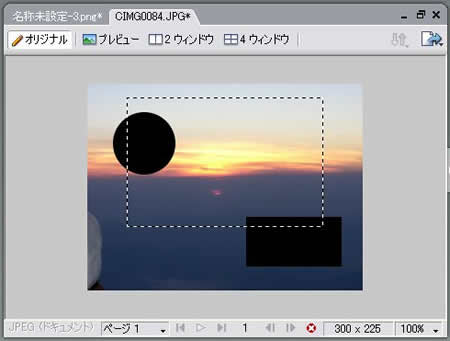
マーキーツールで選択したビットマップ画像の部分のみを、残して他を非表示にします。
矩形ツールなどで描いたオブジェクトは、ビットマップ画像ではないので、この影響を受けません。

▲マーキーツールでビットマップ画像を選択

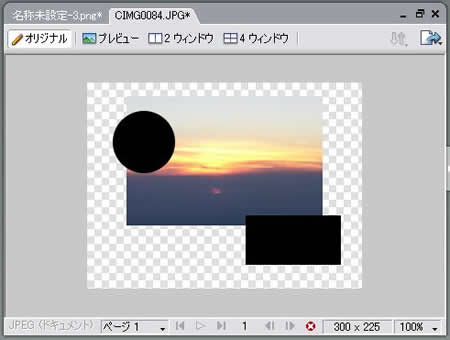
▲マスクにより選択した部分以外は非表示になります
選択範囲を非表示
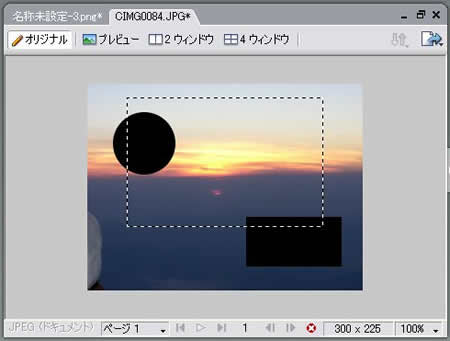
マーキーツールで選択した部分のみを非表示にします。

▲ビットマップをマーキーツールで選択します

▲選択した部分のみ非表示になります
マスクを無効にする
設定したマスクを非表示にして、元の画像を表示します。
マスクの削除
マスクを削除します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-11-28
