横線・縦線
横線画像とは、横に線が伸びている画像のことです。
縦線画像は、縦に線が伸びている画像のことです。
画像をimg要素で配置して、サイズを指定すると、画像が引き伸ばされるので、形は間延びしたものになってしまいます。
そこで、画像を背景として表示して、その背景画像を繰り返し表示にすると、画像は間延びするのではなく、同じ画像が繰り返し表示されるようになります。
これを利用して棒線画像をつくるときには、横に伸びる棒線をつくるならば高さを1ドットに、横に伸びる棒線を作るならば幅を1ドットにした画像をつくります。
横に伸びる棒線画像
サンプルとして横に伸びる棒線をつくります。
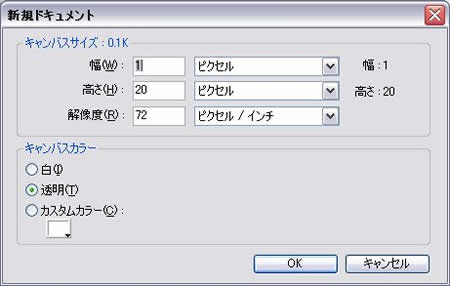
まず、[ファイル]->[新規作成]で、高さを20ピクセル、幅を1ピクセルのキャンバスをつくります。

次に、[画面表示]->[表示倍率]->[800%]をクリックして、拡大表示します。
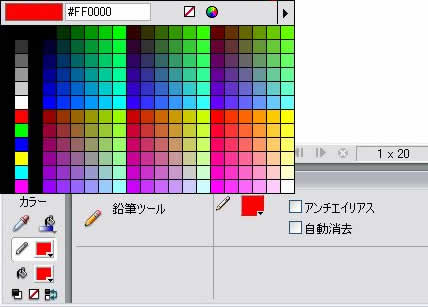
[ツール]パネルより、[鉛筆ツール]をクリックして、色を赤にします。


▲鉛筆ツールの色を赤にする
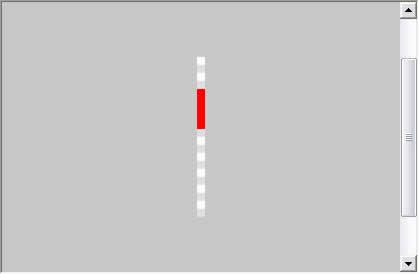
キャンバスに赤のドットを5つ描きます。

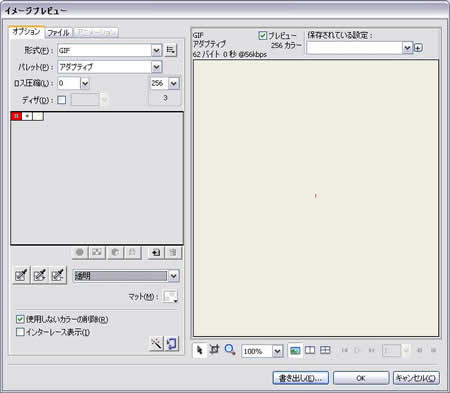
[ファイル]->[イメージプレビュー]で、GIF又はJPEGを選んで[書き出し]をクリックして書き出します。ここではGIFを選び、ファイル名は「red.gif」にします。

HTMLでの指定方法
div要素を使って、以下のように設定します。
※table要素などでも構いません。
<div style="background-image:url(red.gif);background-repeat:repeat-x;width:200px;height:50px;"> </div>
実際の表示は、以下のようになります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-11-30
