ボタンをつくる(矩形)
Home>Fireworks>画像のつくりかた>ボタンをつくる(矩形)
ボタンとして使う画像を作成します。
ここでは矩形(長方形)のオーソドックスなボタンにします。
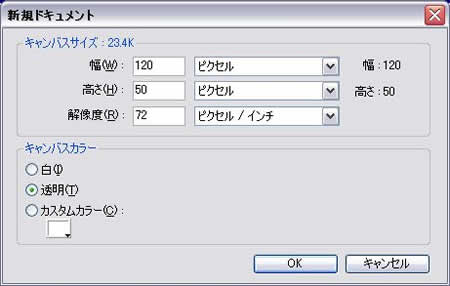
[ファイル]->[新規作成]で、新規ドキュメントの幅と高さを決めます。
ここでボタン画像の大きさを決めてしまいます。
ここでは、幅120ピクセル、高さ50ピクセルにしました。


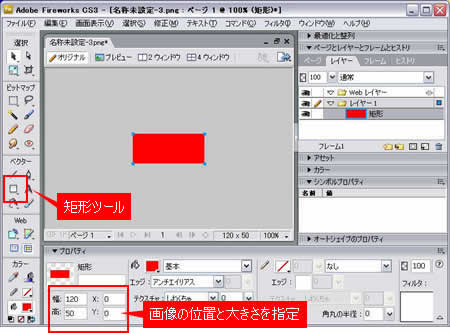
[矩形]ツールを選択し、キャンバスに適当に四角形を描きます。
描いたら、[選択]ツールに変えて、描いた四角形を選択します。
プロパティインスペクタに四角形の情報が表示されるので、[幅]を120、[高さ]を50、[X]を0、[Y]を0にします。
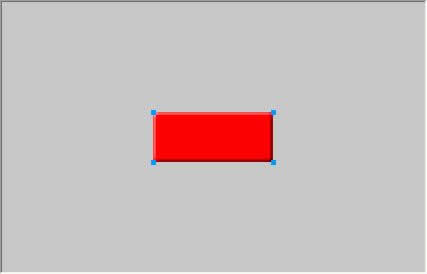
以下のように長方形がセットされました。
ここでは色は赤にしています。

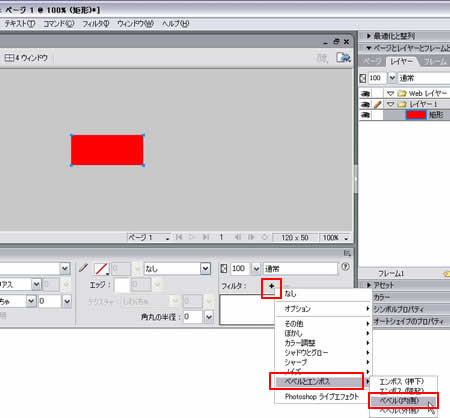
次に、プロパティインスペクタの[フィルタ]の[+]をクリックして、[ベベルとエンボス]->[ベベル(内側)]を選択します。
※これ以外にも[フィルタ]には様々な効果を付けるものがあります。色々試してみましょう。

[フィルタ]欄に「ベベル(内側)」と表示されます。
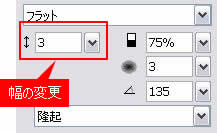
これをダブルクリックすると、ベベル(内側)の設定を変更することができます。ここでは、[幅]を3にします。



▲このようなボタン画像ができあがる
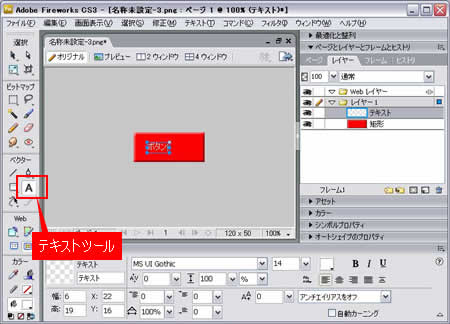
ボタンに文字を描くときは、[テキスト]ツールを選択し、ボタン画像の上でクリックをしてテキストをキーボードから入力します。

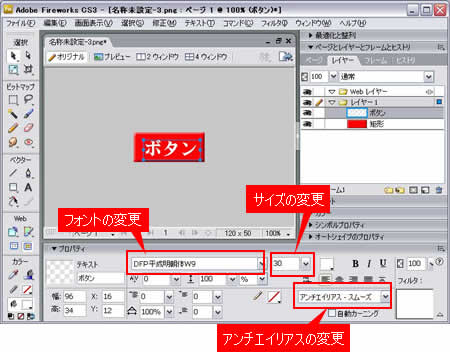
サイズを合わせるために、[選択]ツールをクリックして、今描いたテキストをクリックします。
プロパティインスペクタにテキストのプロパティが表示されます。ここで、サイズや色を変更します。

このままではバランスが悪いので、テキストをボタン画像の中央に移動します。
[選択]ツールで、最初に設定した矩形(長方形)と、テキストの両方を選択します。
※選択方法は、作業ウィンドウ内の一部をクリックして、そのまま範囲指定を広げてすべてのオブジェクトが入るようにすると、選択できます。
それ以外の方法では、[ウィンドウ]->[レイヤー]で、[レイヤー]パネルを表示すると、すべてのオブジェクトが表示されるので、[Shift]キーを押しながら、オブジェクトをクリックしていくと、すべてのオブジェクトを選択できます。
[修正]->[整列]->[縦方向中央揃え]を指定し、さらに[修正]->[整列]->[横方向中央揃え]も指定すると、テキストが水平方向にも垂直方向にも中央に配置されます。

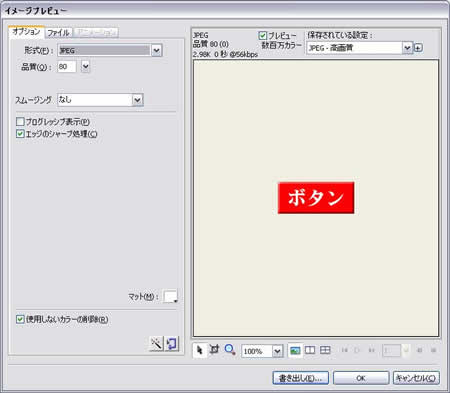
[ファイル]->[イメージプレビュー]で、[形式]を[JPEG]にして[書き出し]をクリックします。

できあがったボタン画像は以下のようになります。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-2
