ウィンドウ:ビヘイビア
Home>Fireworks>操作リファレンス>ウィンドウ:ビヘイビア
[ウィンドウ]->[ビヘイビア]は、JavaScriptなどを利用した動的コンテンツを生成するための[ビヘイビア]パネルを表示します。
ビヘイビアは、ホットスポットやスライスといった、HTMLファイルとして書き出すことができるオブジェクトに対して設定することができます。
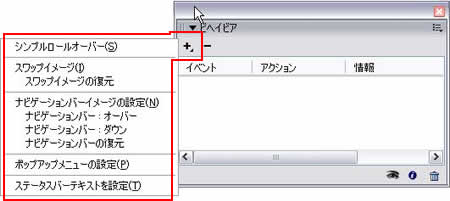
![[ウィンドウ]->[ビヘイビア]](../../../../data/img/fireworks/reference/09_window/19-01.jpg)

▲ビヘイビアパネル
ビヘイビアパネルで設定できるコンテンツ
シンプルロールオーバー
マウスがオブジェクトの上にのっかったら、別の画像に入れ替える画像をつくります。
シンプルロールオーバーを生成するには、フレームを2つ使います。
最初のフレームにマウスカーソルが乗る前の画像、次のフレームにマウスカーソルが乗った後の画像を描画します。

▲マウスカーソルが乗る前の画像

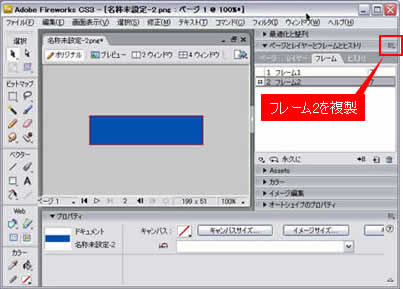
▲フレーム2にはマウスカーソルが乗った後の画像をつくる
この例では、矩形ツールで描画しているので、[編集]->[挿入]->[矩形スライス]を指定すると、簡単にスライスを挿入できます。

▲オブジェクトを選択してスライスを挿入
[ウィンドウ]->[ビヘイビア]->[+]をクリックして、[シンプルロールオーバー]を選択します。

▲ビヘイビアが設定された
[ファイル]->[書き出し]で、HTMLファイルを書き出します。

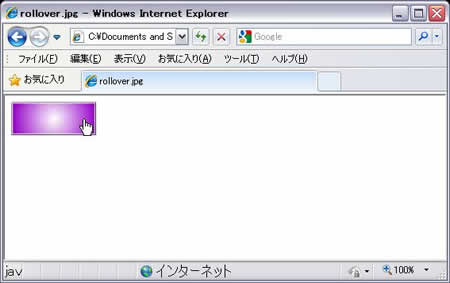
▲HTMLファイルに書き出す

▲ブラウザで確認しているところ
スワップイメージ
マウスオーバーで画像を入れ替えます。
まず、キャンバスに適当に矩形ツールで四角形を描きます。
この四角形にここでは、青色を指定しました。

その四角形を選択して、[編集]->[挿入]->[矩形スライス]を指定します。

矩形スライスが設定されたら、[フレーム]パネルに変更し、フレームを複製して、フレーム2に移動します。

[レイヤー]パネルに変えて、矩形を選択します。
ここではフレーム2の矩形の色を赤に変更しました。

フレーム1に戻り、スライスを選択します。
[ウィンドウ]->[ビヘイビア]を指定し、[+]->[スワップイメージ]をクリックします。
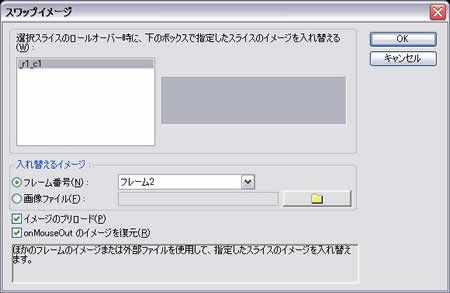
スワップイメージの設定画面が表示されます。
[入れ替えるイメージ]を[フレーム番号]にして、先ほど設定した[フレーム2]にします。
このとき、外部に入れ替える画像がある場合には、[画像ファイル]を指定して、参照するファイルを指定します。
[OK]をクリックします。

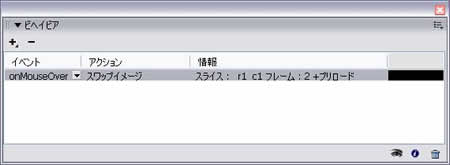
[ビヘイビア]ウィンドウに、今設定したスワップイメージが表示されています。

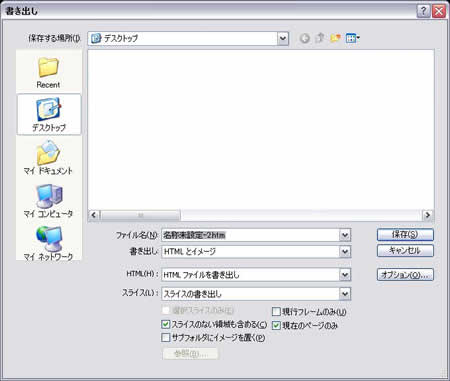
[ファイル]->[書き出し]をクリックします。
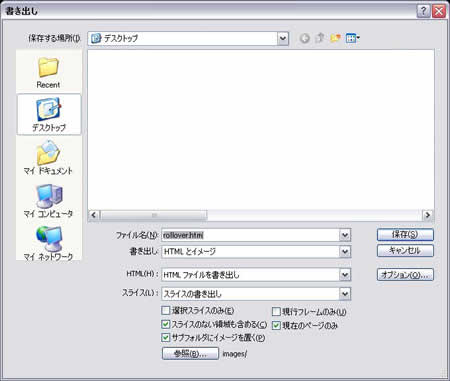
[書き出し]を[HTMLとイメージ]にして、[スライス]を[スライスの書き出し]にします。
[保存]をクリックします。

スライスされた画像と、スワップイメージと、それらを表示するHTMLが書き出されます。
ナビゲーションバーイメージの設定
JavaScriptで動作するナビゲーションバーを生成します。
マウスカーソルがのせられると別の画像と入れ替わります。
まず、画像を「マウスカーソルの乗っていない状態」「マウスカーソルの乗った状態」「クリックした後の状態」「クリックした後にマウスカーソルが乗った状態」の4種類の画像を、それぞれ別のフレームにつくります。

▲マウスカーソルの乗っていない通常の状態

▲マウスカーソルの乗った状態

▲クリックした後の状態

▲クリック後にマウスカーソルが乗った状態
画像を4つつくったら、それぞれの画像にスライスを設定します。
各メニューを[矩形ツール]で作って、それに対して[編集]->[挿入]->[矩形スライス]を指定すると簡単にスライスを挿入できます。

▲各メニューにスライスを設定

▲各スライスのプロパティでリンクなどを設定
スライスを設定したら、スライスを1つ選択した状態で、[ウィンドウ]->[ビヘイビア]->[+]->[ナビゲーションバーイメージの設定]をクリックします。
[ナビゲーションバーイメージの設定]が表示されます。
![[オーバーダウンでフレーム4を表示する]にチェック](../../../../data/img/fireworks/reference/09_window/19-16.jpg)
▲[オーバーダウンでフレーム4を表示する]にチェック
![[ビヘイビア]に1つ設定された](../../../../data/img/fireworks/reference/09_window/19-17.jpg)
▲[ビヘイビア]に1つ設定された
この設定をすべてのメニューのスライスに対して行います。
最後にHTMLに書き出します。
[ファイル]->[書き出し]を指定します。
![[スライス]で[スライスの書き出し]を指定して[保存]](../../../../data/img/fireworks/reference/09_window/19-18.jpg)
▲[スライス]で[スライスの書き出し]を指定して[保存]

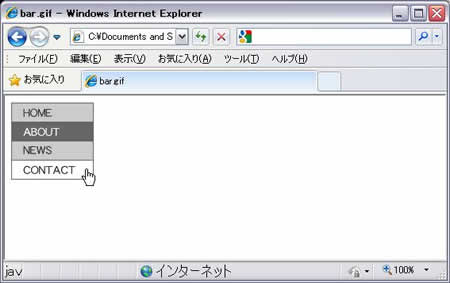
▲書き出されたHTMLファイルを実行したところ
ポップアップメニューの設定
ホットスポットやスライスを利用して、オブジェクトの上にマウスカーソルが乗っかったら、JavaScriptとCSSなどでポップアップメニューを表示します。
[ポップアップメニューの設定]をクリックすると、[ポップアップメニューエディタ]が起動します。
![[コンテンツ]タブでは幾つメニュー項目を表示するか決める](../../../../data/img/fireworks/reference/09_window/19-04.jpg)
▲[コンテンツ]タブでは幾つメニュー項目を表示するか決める
![[外観]タブではメニュー項目の表示方法を決める](../../../../data/img/fireworks/reference/09_window/19-05.jpg)
▲[外観]タブではメニュー項目の表示方法を決める
![[詳細]タブではメニューの幅など細かい設定を決める](../../../../data/img/fireworks/reference/09_window/19-06.jpg)
▲[詳細]タブではメニューの幅など細かい設定を決める
![[位置]タブではメニューの表示位置を決める](../../../../data/img/fireworks/reference/09_window/19-07.jpg)
▲[位置]タブではメニューの表示位置を決める
ステータスバーテキストを設定
ステータスバーテキストとは、ブラウザの下の外枠に表示されるテキストのことです。
![[メッセージ]欄にテキストを入力](../../../../data/img/fireworks/reference/09_window/19-08.jpg)
▲[メッセージ]欄にテキストを入力

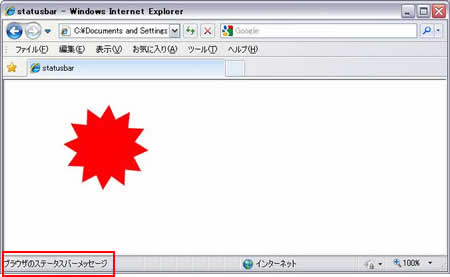
▲書き出したHTMLファイルを実行するとステータスバーにテキストが表示される
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-29
