修正:整列
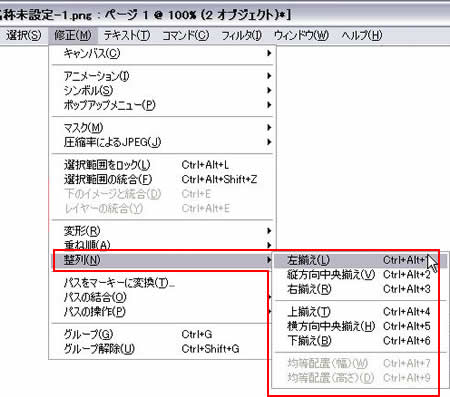
[修正]->[整列]は、選択したオブジェクトを指定した方向に整列させます。

左揃え
選択したオブジェクトの左端をそろえるように移動します。

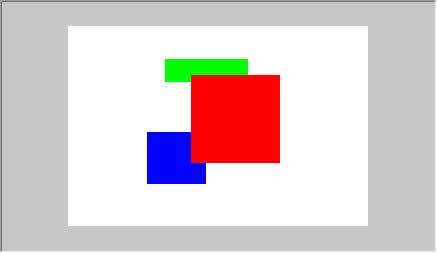
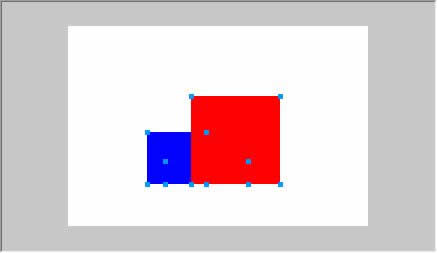
▲3つのオブジェクトを選択

▲左端がそろっている
縦方向中央揃え
選択したオブジェクトが垂直方向に中央がそろうように移動します。

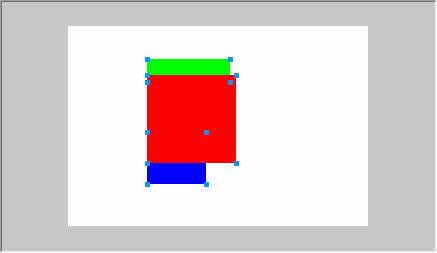
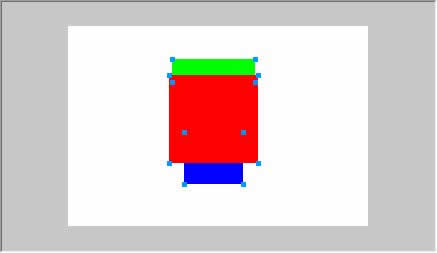
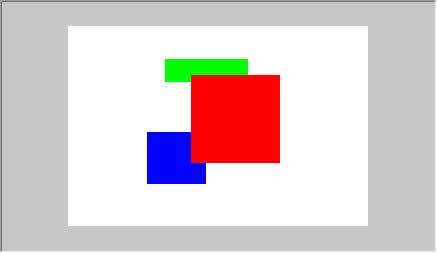
▲3つのオブジェクトを選択

▲中央に移動した
右揃え
選択したオブジェクトの右端がそろうように移動します。

▲3つのオブジェクトを選択

▲右端がそろうように移動した
上揃え
選択したオブジェクトの上辺がそろうように移動します。

▲3つのオブジェクトを選択

▲上辺がそろうように移動した
横方向中央揃え
選択したオブジェクトが水平方向に中央がそろうように移動します。

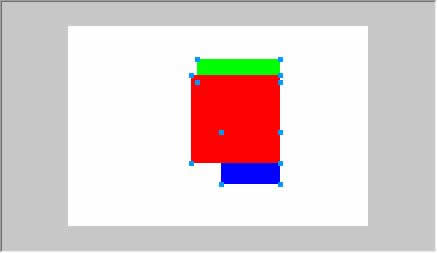
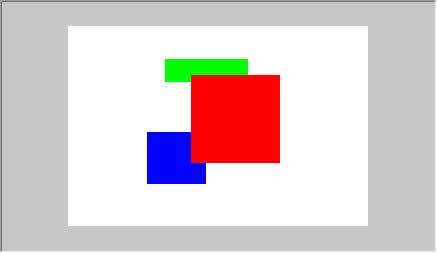
▲3つのオブジェクトを選択

▲中央がそろうように移動した
下揃え
選択したオブジェクトの下辺がそろうように移動します。

▲3つのオブジェクトを選択

▲下辺がそろった
均等配置(幅)
3つ以上のオブジェクトがあるときに、オブジェクト間の水平方向の配置をそろえます。
以下にボタンを並べる場合を例に挙げます。
このボタンは、四角いオブジェクトと「ボタン」という文字が書かれているテキストの2つをグループ化しています。

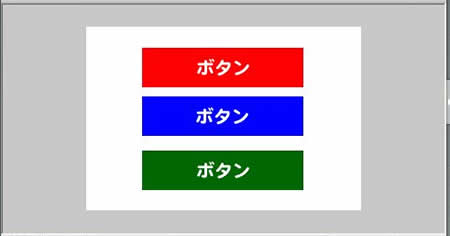
▲ボタン間の隙間がバラバラの状態

▲ボタン間の隙間が均等に配置された
均等配置(高さ)
3つ以上のオブジェクトがあるときに、オブジェクト間の垂直方向の配置をそろえます。
以下にボタンを並べる場合を例に挙げます。
このボタンは、四角いオブジェクトと「ボタン」という文字が書かれているテキストの2つをグループ化しています。

▲ボタン間の隙間がバラバラの状態

▲ボタン間の隙間が均等に配置された
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-2
