まだら模様
前回の「横線・縦線」のときは、1ドットの画像を使いましたが、今回はまだらに表示するために2ドットの画像をつくります。
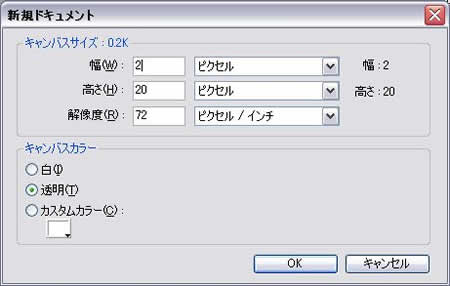
[ファイル]->[新規作成]で、幅を2ピクセル、高さを20ピクセルのドキュメントを作成します。

[画面表示]->[表示倍率]->[800%]にして、キャンバスを大きくします。

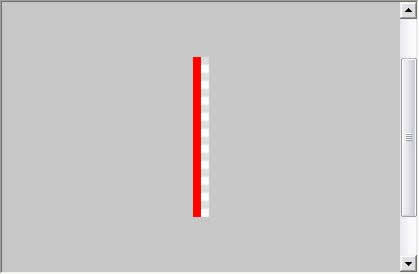
[ツール]パネルから、[鉛筆ツール]を選択して、色を赤にして、幅2ドットのうち、1ドット分を赤くします。

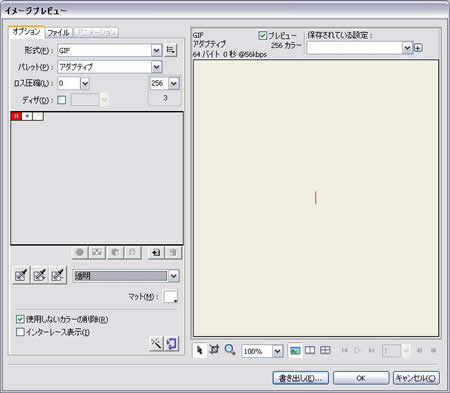
[ファイル]->[イメージプレビュー]で、[形式]を[GIF]にして、[透明化の設定]を[透明]にして、[書き出し]をクリックします。

ファイル名を仮に「madara.gif」とします。

書き出したファイルで、まだら模様をつくるには、HTMLのタグの背景に、CSSを使って以下のように設定します。
<div style="background-image:url(madara.gif);background-repeat:repeat-x;height:20px;width:100px;"> </div>
上のサンプルでは、div要素の背景画像として設定していますが、table要素やそのほかの要素の背景にすることもできます。
応用して様々な模様をつくる
応用で3ドットの画像をつくると、よりカラフルなまだらになります。
また、まだらではなく、チェックにすることもできます。
このように、アイディア次第で様々な模様をつくることができます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-1
