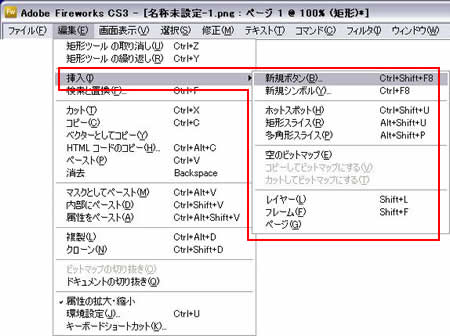
編集:挿入
[編集]->[挿入]は、オブジェクトを生成するためのテンプレートや作業場所等を挿入します。

挿入メニューで挿入できるもの
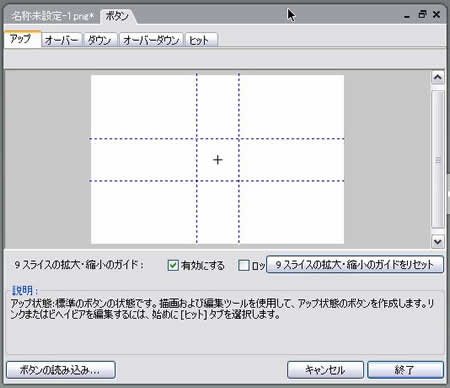
新規ボタン
JavaScriptなどを使ったボタンの生成を行います。
[アップ]タブには、通常表示されるボタンの画像を描画します。
[オーバー]タブには、マウスカーソルが乗ったときに表示されるボタン画像を描画します。
[ダウン]タブには、クリックした後に表示されるボタン画像を描画します。
[オーバーダウン]タブには、クリックした後に表示されているボタン画像に、マウスカーソルが乗ったときのボタン画像を描画します。
[ヒット]タブには、クリック時に表示されるボタン画像を描画します。

なお、左下の[ボタンの読み込み...]をクリックすると、予めFireworksで用意しているボタンのテンプレートを指定できます。
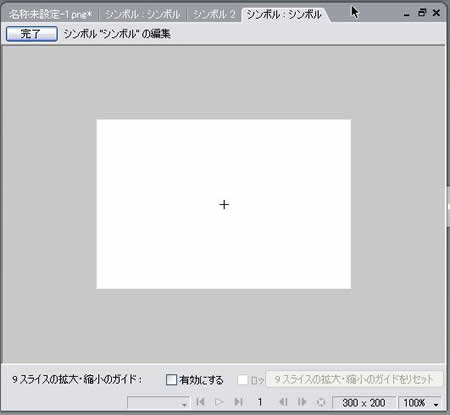
新規シンボル
新規にシンボルを生成します。

▲種類から作りたいシンボルを選択。ここではグラフィックにする

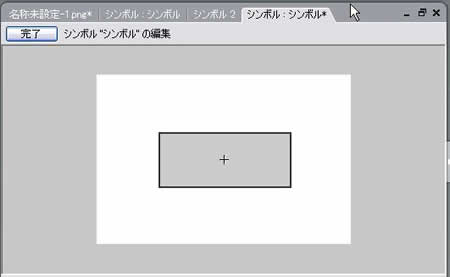
▲シンボルの作成画面が開く

▲黒い枠線に灰色の四角形を描画
シンボルとはオブジェクトをテンプレート化することです。
シンボル化したオブジェクトは、[ウィンドウ]->[ライブラリ]パネルに保存されます。
このシンボルを選択して、キャンバスにドロップすると、シンボルの複製をキャンバスに生成することができます。
キャンバスに複製したシンボルのことを「インスタンス」と呼びます。
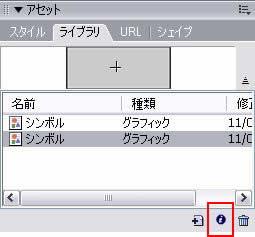
[ライブラリ]パネルにあるシンボルの[シンボルプロパティ]を表示させ、[編集]をクリックすると、シンボル自体を修正することができます。
シンボルを修正すると、キャンバス上にあるすべてのインスタンスも修正されます。

▲ライブラリパネルに登録されているシンボルのプロパティをクリック
ホットスポット
選択したオブジェクトにホットスポットを設定します。
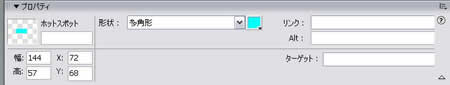
ホットスポットとは、オブジェクトにリンク先URLやALT属性を設定して、HTMLファイルとして書き出すことができるようにする機能です。
マウスオーバーなどによって画像を変えるといった動作をさせる場合には、[新規ボタン]を選択しましょう。

▲オブジェクトにホットスポットを挿入した

▲ホットスポットのプロパティ。リンク先などを設定できる
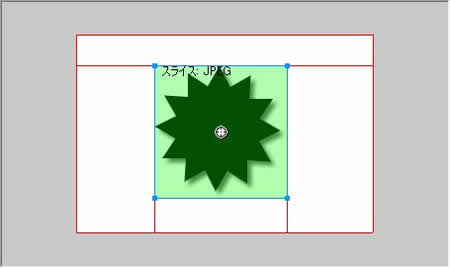
矩形スライス
選択したオブジェクトをエフェクトごとスライス化します。

▲ドロップシャドーのついた矩形を選択

▲影を含めたオブジェクトをスライスで選択
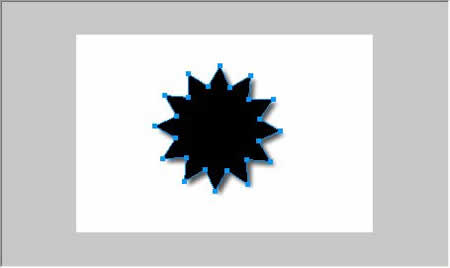
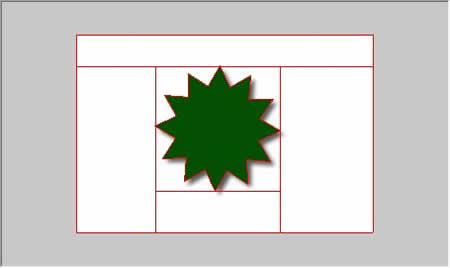
多角形スライス
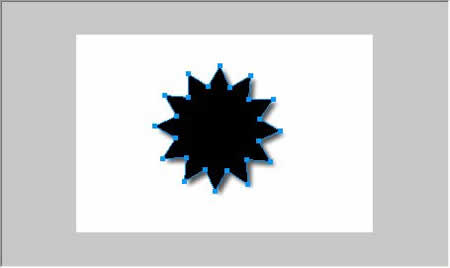
[多角形スライス]は、オブジェクトのパスの形にスライス領域を設定します。
このスライスは、クリッカブルマップを作る際に役に立ちます。

▲ドロップシャドーのついた矩形を選択

▲オブジェクトのパスの形にスライスが設定された
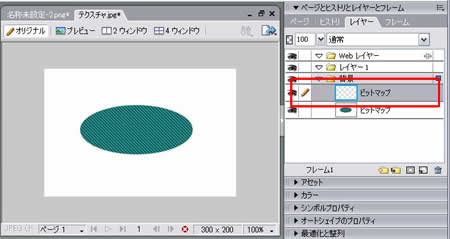
空のビットマップ
空のビットマップオブジェクトを、ドキュメントに追加します。
他のオブジェクトと重なり順をわけたいときに利用します。

▲空のビットマップオブジェクトが追加されている
コピーしてビットマップにする
マーキーツールで選択した範囲のビットマップ部分をコピーして、その場に貼り付けます。
[コピーしてビットマップにする]を使う場合、ビットマップ画像に対して行う必要があります。

▲ビットマップ画像をマーキーツールで範囲選択

▲ビットマップ画像がコピーされている
カットしてビットマップにする
マーキーツールで選択した範囲のビットマップ画像が、元の画像から切り取られて、元の位置に貼り付けられた状態になります。
[カットしてビットマップにする]を使う場合、ビットマップ画像に対して行う必要があります。

▲ビットマップ画像をマーキーツールで範囲選択

▲選択範囲がカットされてコピーされている
レイヤー
レイヤーを挿入します。
レイヤーとは層のことで、レイヤーごとに画像を配置して、複数の画像を1枚の画像にすることができます。
レイヤーは画像を切り抜いたり陰影をつけるために同じ形のオブジェクトを重ねたりするときに利用します。
フレーム
フレームを挿入します。
フレームとは、コマのことです。
アニメーションGIFなどを生成する場合に、各フレームに少しずつ変化を付けた画像を配置すると、アニメーションする画像になります。
フレームを使ったアニメーション
フレームを使ったアニメーションファイルを作成する方法です。
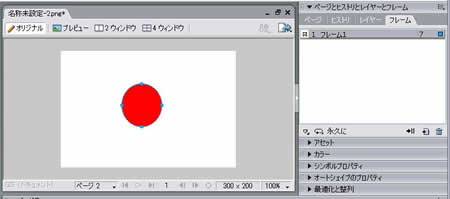
まず、[ウィンドウ]->[フレーム]で、[フレーム]パネルを表示します。

▲フレームパネルを表示
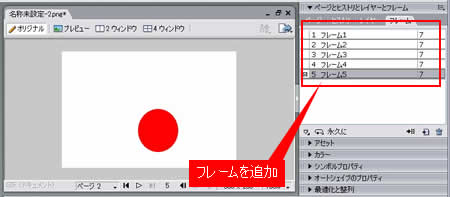
[フレームを追加]だとフレームののみが追加されます。
既存のオブジェクトを利用したい場合には、[フレームの複製]を選択します。

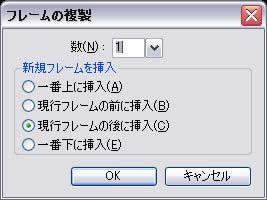
▲フレームの複製
複製するフレームの数と位置を指定します。
数は1にして、[現行フレームの後に挿入]を指定して[OK]をすると、次のオブジェクトの編集をすぐにできるのでアニメーションをつくるには便利かもしれません。

▲複製する場所と数を指定
複製した各フレーム内のオブジェクトを少しずつ位置をずらして、動いているように配置します。

▲追加したフレームのオブジェクトを編集
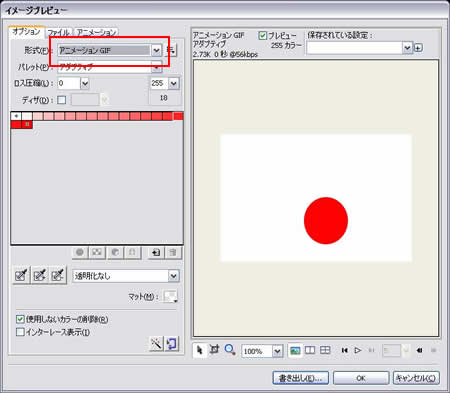
[ファイル]->[イメージプレビュー]を選択します。
[形式]を[アニメーションGIF]にして、[書き出し]をクリックします。

アニメーションGIFが生成されます。
アニメーションGIFは、通常の画像ファイルと同様、img要素で指定することができます。
なお、[イメージプレビュー]の[アニメーション]タブでは、各フレームの表示時間などを指定できます。
ページ
ページを挿入します。
ページとは、同じドキュメント内で複数のページを持たせることで、ドキュメント内に共通の画像を使ったり、ライブラリに登録したオブジェクトを使ったりすることができるようにする機能です。
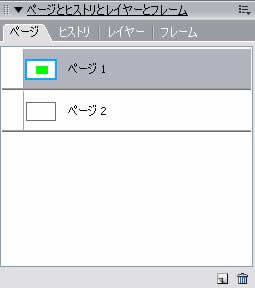
マスターページ
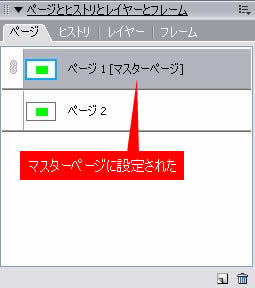
マスターページに設定したページ内のオブジェクトは、他の全ページ内に反映されます。
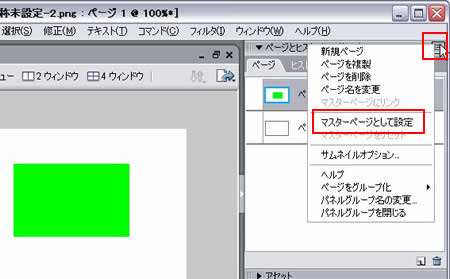
[ページ]パネルに表示されているページのうち、マスターページにしたいページを選択します。


▲[マスターページとして設定]をクリック

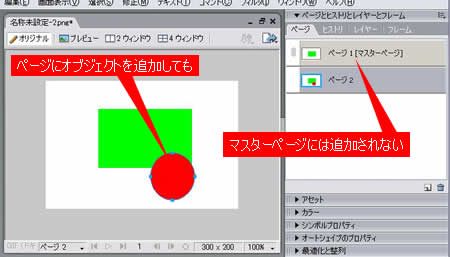
▲他のページにもマスターページが反映されている

▲他のページを編集してもマスターページは変わらない
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-11-6
