複数のボタンをつくる(メニューバー)
Home>Fireworks>画像のつくりかた>複数のボタンをつくる(メニューバー)
「ボタンをつくる(矩形)」のときのようなボタン画像を、同じフォーマットで複数つくりたいときには、ひとつずつ作って書き出すよりも、いっぺんにすべての画像をつくってから書き出した方が、時間短縮になります。
今回は、一度に複数の画像を書き出す方法を解説します。
まず、「ボタンをつくる(矩形)」のような画像を3つつくり、3連の画像にします。
キャンバスサイズは横300ピクセル、高さ50ピクセルにして、ひとつのボタン画像は横100ピクセル、高さ50ピクセルにします。
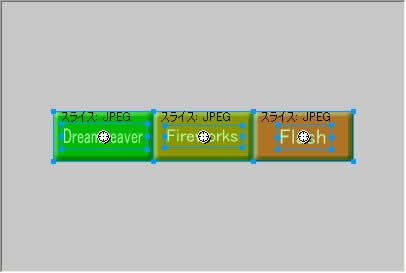
以下のような画像にしました。

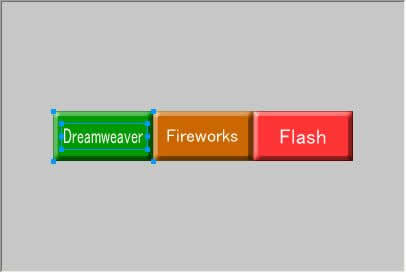
一番左のボタン画像を構成しているオブジェクトをすべて選択します。

[編集]->[挿入]->[矩形スライス]を選択します。
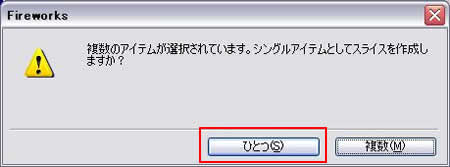
「複数のアイテムが選択されています。シングルアイテムとしてスライスを作成しますか?」という質問が表示されたら、[ひとつ]をクリックします。

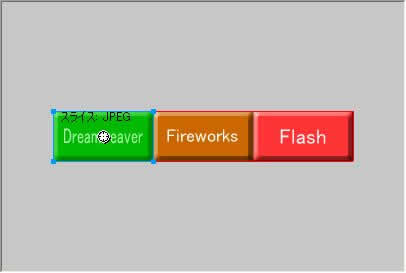
左側のボタン画像にスライスが設定されました。

同様にして、他の2つの画像にも、[編集]->[挿入]->[矩形スライス]を指定します。

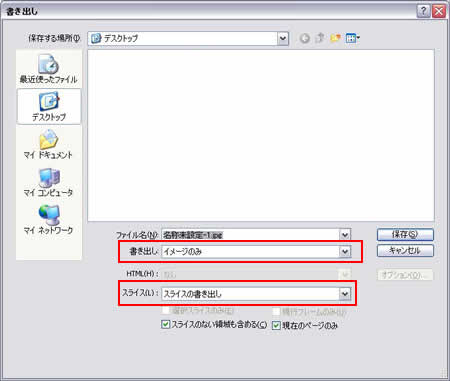
[ファイル]->[書き出し]を選択します。
[書き出し]を[イメージのみ]にします。
[スライス]を[スライスの書き出し]にします。

[ファイル名]は適当な名前にして、[保存]をクリックすると、3つのボタン画像が別々のファイルとして書き出されます。
 |
 |
 |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-8
