ボタンをつくる(タブ)
Home>Fireworks>画像のつくりかた>ボタンをつくる(タブ)
タブとは、ページの見出しを表示する目印のようなものです。
現在見ているページとタブ画像を一体化させ、タブをクリックするとそのコンテンツが表示される、という風にします。
ここではこのタブボタンをつくります(以下のようになります)。
 |
|||
今回は「Dreamweaver」「Fireworks」という2つの画像をタブにします。
「Dreamweaver」のページを表示しているときは、「Dreamweaver」はページ全体とつながっているように表示して、「Fireworks」はページと一体化していない表示にします。
まず、「Dreamweaver」「Fireworks」の画像をつくります。
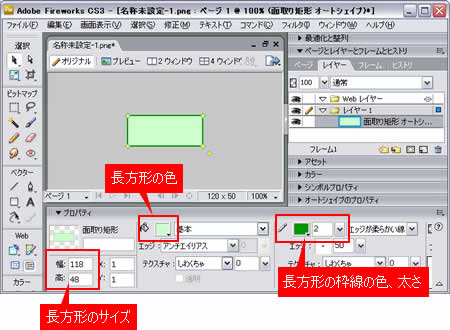
[矩形]ツールで、横118ピクセル、高さ48ピクセルの長方形を描きます。
長方形の色を薄い緑(#CCFFCC)にします。
描いた長方形を[選択]ツールで選択し、プロパティインスペクタで枠線を緑色(#009900)に指定し、太さを2にします。
一旦長方形の選択を解除して(キャンバスの何もないところをクリック)、プロパティインスペクタの[キャンバスをフィット]をクリックします。

枠線の下側だけ消すために、[矩形]ツールで横幅116ピクセル、高さ2ピクセル、色を薄緑(#CCFFCC)の長方形を描きます。
位置を下の枠線の上にのるように移動します。

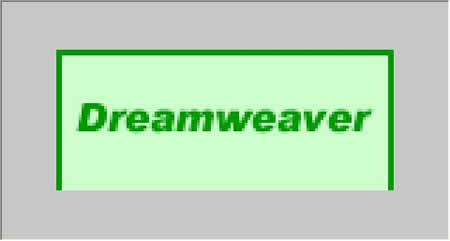
[テキスト]ツールで、「Dreamweaver」と書きます。
配置は、[修正]->[整列]->[縦方向中央揃え]、[横方向中央揃え]を選択して、長方形の真ん中にします。

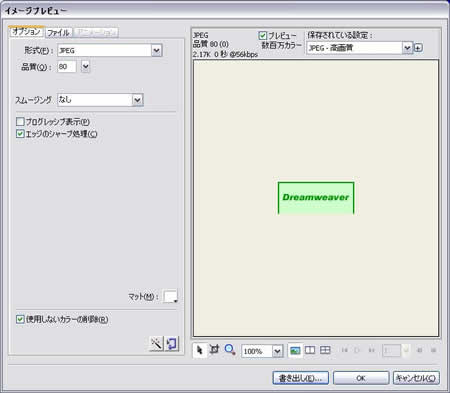
[ファイル]->[イメージプレビュー]で、[形式]をJPEGにして[書き出し]をクリックします。

同様の操作で、長方形の色を薄黄色(#FFFFCC)、枠線の色を黄土色(#996600)にして、テキストを「Fireworks」にして書き出します。
これで必要な画像は準備できました。
タブとして配置する
table要素を使って表組みでタブをあらわします。
まず、テーブルを2行 x 4列でつくります。
※ここではわかりやすくテーブルのボーダーを1にして表示していますが、実際は、ボーダー0、セル余白0、セル間隔0に設定します。
このテーブルの上の段の左から2番目・3番目にタブ用の画像を配置します。
画像を配置したセルの幅を120ピクセルに指定します。td要素のwidth属性で指定するか、td要素にstyle属性でwidth:120pxを指定します。
これをしないと、幅が画像よりも広がってしまいます。
 |
 |
||
ページと一体化させない方の画像が表示されているセルの、下側の枠線のみを、一体化させるタブの枠線の色と同じ色、同じ太さに指定します。
ここでは、style="border-bottom:2px solid #009900"としています。
 |
 |
||
このままだと画像が枠線とずれてしまうので、一体化させない方の画像の高さを2ピクセルだけ小さくします(ここでは48)。
 |
|||
上の段の両端のセルの、下側の枠線も同様の色、太さにします。
 |
|||
下の段の各セルの背景色を、一体化させる方の画像の色と同じ色にします。
ここでは薄緑色(#CCFFCC)を、各td要素のbackground-colorプロパティに指定しています。
 |
|||
「Fireworks」のページを表示するときには、その色に合わせたタブをつくります。
 |
|||
後は、テーブルの枠線を0にして非表示にすれば、冒頭のようなタブ画像が出来上がります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-12-5
