画像の途中を省略する波型
Home>Fireworks>画像のつくりかた>画像の途中を省略する波型
よくグラフや画像で途中を省略するときに、間に波線を入れるような画像があります。今回はそれを作ってみます。
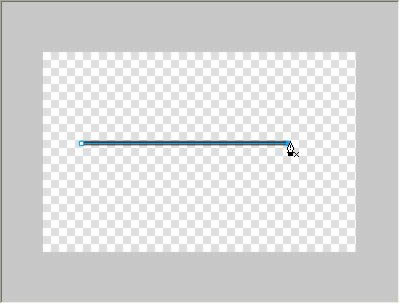
まず、[ペンツール]で、キャンバスを一回クリックして点を打ちます。[Shift]キーを押したまま、マウスカーソルを移動させると直線を引くことができます。右側に進めてもう一度クリックすると直線が引かれます。

一旦[ペンツール]を解除するために、[選択ツール]に変更します。そして、今引いた直線をクリックして選択します。
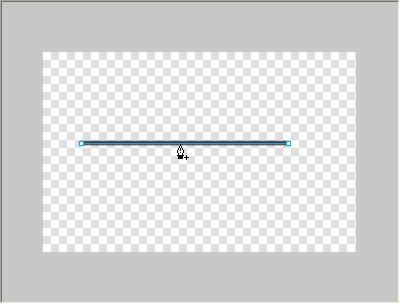
それから、再び[ペンツール]に変更し、今度は直線の真ん中あたりにマウスカーソルをもって行きます。すると、ペンツールに小さい+マークが表示されます。

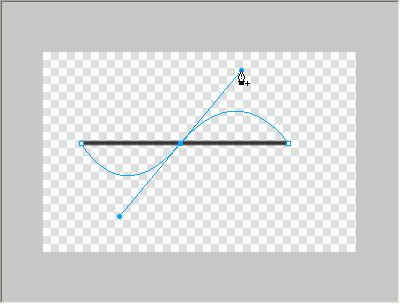
左クリックをしたまま右上の方にマウスカーソルを動かすと、以下のように線の軌跡が青く表示されます。

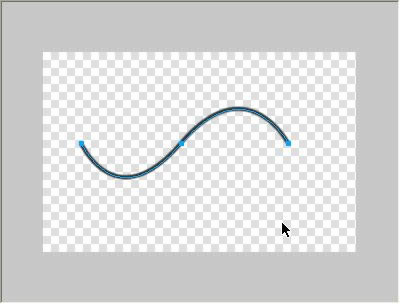
左右にできた谷と山の形が同じになるような位置にマウスカーソルを移動したら、そこで左クリックを離します。以下のように線が変化します。

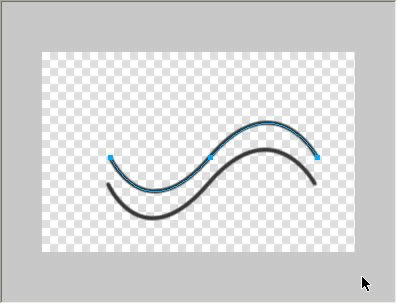
[選択ツール]に変更して、今できた線を選択し、右クリック->[コピー]をして、右クリック->[ペースト]で、キャンバスに貼り付けます。貼り付けた線を垂直に移動させ、以下のように2本の波線を作ります。

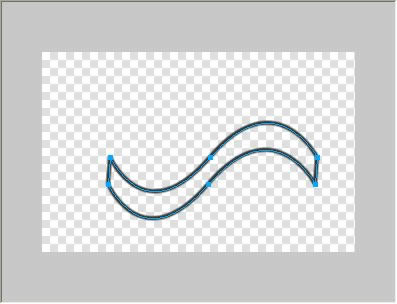
一方の波線を選択した状態で、[ペンツール]にして、選択状態の波線の端をクリックし、その下にある波線の端をクリックします。反対側も同様にすると、波線は一つの図形になります。

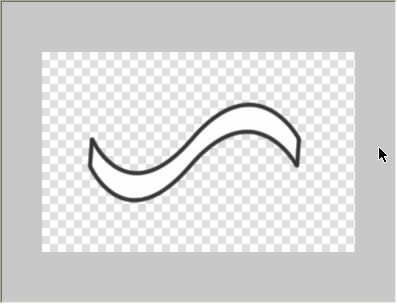
この図形を選択して、背景色を白にします。

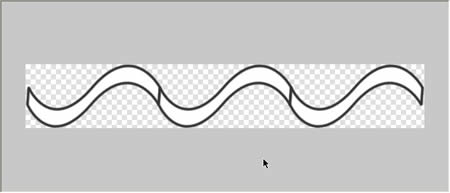
図形を右クリック->[コピー]して、右クリック->[ペースト]で、貼り付け、今の図形のちょうど隣に移動します。これを、複数繰り返します(今回は3つだけですが、必要なだけ行ってください)。

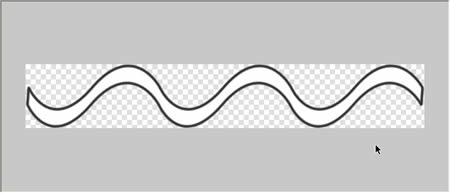
全ての図形を一度に選択して、[修正]->[パスの結合]->[合体]を指定すると、一つの図形になります。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-6-26
