編集:タイムライン
[編集]->[タイムライン]は、ムービーの時間軸であるタイムラインのフレーム等の操作を行います。
![[編集]->[タイムライン]](../../../../data/img/flash/reference/02_edit/14-01.jpg)
タイムラインの操作
フレームの削除
選択したフレームを削除します。フレームの内容もフレームごとなくなります。

フレームのカット
選択したフレームを切り取ります。
切り取った箇所はなくなり、クリップボードにフレームの情報が保存されます。

フレームのコピー
選択したフレームをコピーします。

フレームのペースト
コピーまたはカットしたフレームを、指定した箇所に貼り付けます。

フレームのクリア
選択したフレームの内容を削除します。フレーム自体は残ります。

すべてのフレームを選択
タイムライン上にあるフレームを、すべて選択した状態にします。

モーションをコピー
タイムラインで指定したモーションをコピーします。

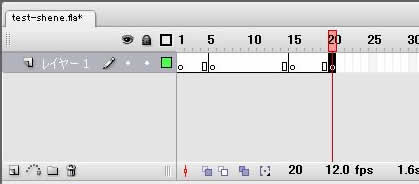
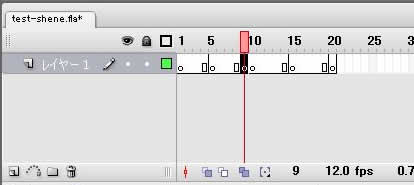
まず、モーションを作成します。
1フレーム目にオブジェクトを配置し、10フレーム目に[挿入]->[タイムライン]->[キーフレーム]を挿入します。
1~9フレーム目を選択した状態で、[挿入]->[タイムライン]->[モーショントゥイーンの作成]を挿入します。

これで、モーショントゥイーンが作成されました。
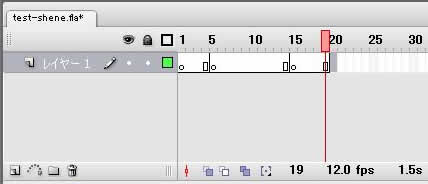
9フレーム目のオブジェクトを変形すると、1フレーム目から9フレーム目の間に徐々に変形するように動画が作成されます。
このモーションをフレームごとコピーします。
ActionScript3.0としてのモーションのコピー
ステージ上に配置したインスタンスを使って動作を指定した際、その内容をActionScript3.0としてコピーします。
つまり、クリップボードには、ActionScript3.0のコードがコピーされた状態になっています。
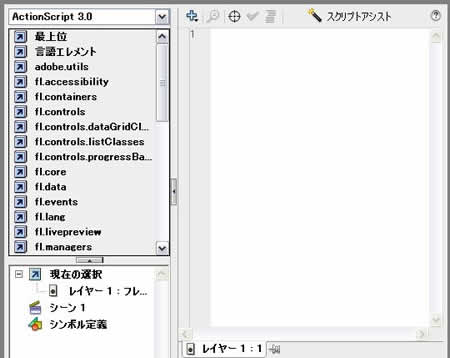
まず、新規にActionScript3.0ファイルを作成し、図形を描画します。

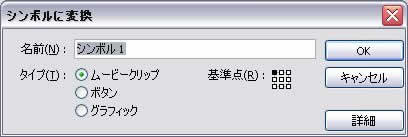
この図形を右クリック->[シンボルに変換]で、シンボル化します。


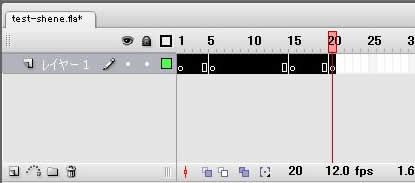
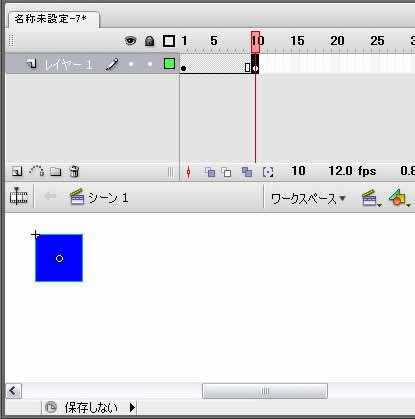
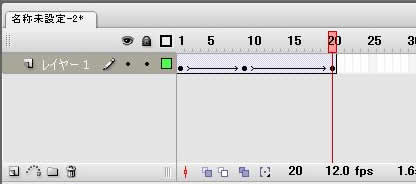
次に、タイムライン上の10フレーム目を選択して、右クリック->[キーフレームの挿入]で、キーフレームに変換します。

キーフレームの手前、9フレーム目を選択して、右クリック->[モーショントゥイーンを作成]します。

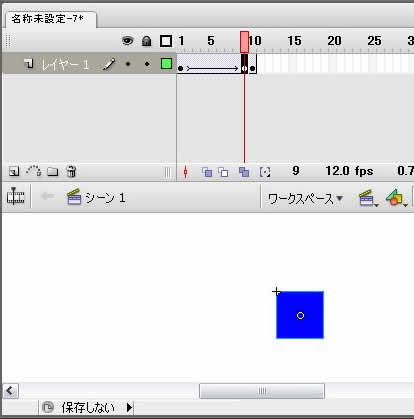
9フレーム目のインスタンスを選択して、好きな位置に移動します。
これで、1フレーム目のインスタンスが、9フレームで移動した位置まで動くムービーができあがりました。

次に、タイムライン上の1フレーム目~9フレーム目をすべて選択した状態で、[編集]->[タイムライン]->[ActionScript3.0としてのモーションのコピー](又は、右クリック->[ActionScript3.0としてのモーションのコピー])を指定します。
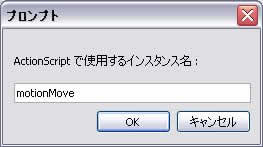
このとき、[ActionScriptで使用するインスタンス名]を聞かれますので、半角英数で入力します。
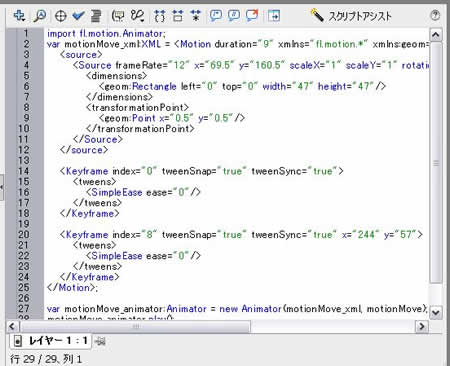
これで、このムービーをActionScript3.0に書き起こしたコードがコピーされました。

続いて、新規にActionScript3.0ファイルを作成します。
1フレーム目に四角形などのオブジェクトを描画します。
このオブジェクトを右クリック->[シンボルに変換]で、ムービークリップのシンボルにします。
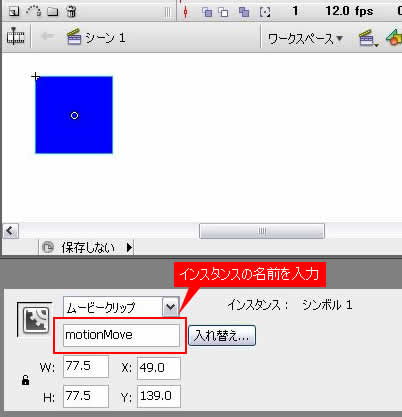
ステージ上のオブジェクトはインスタンスになっているので、選択して、プロパティを表示し、[インスタンス名]を、先ほど[ActionScriptで使用するインスタンス名]で指定した名前にします。

タイムラインのフレーム1を選択し、右クリック->[アクション]で、[アクション]パネルを表示します。

この[アクション]パネル上で、右クリック->[ペースト]を指定すると、コードが貼りつきます。
パブリッシュすると、最初に作ったムービーがActionScript3.0で再現されます。

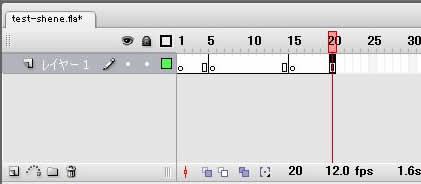
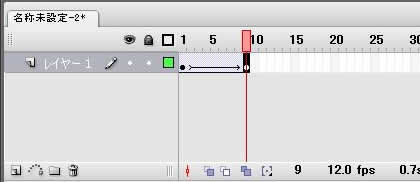
モーションをペースト
コピーしたモーションを、指定したフレームに貼り付けます。

[モーションをコピー]でコピーしたモーションを貼り付けた状態です。
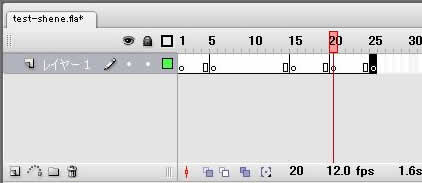
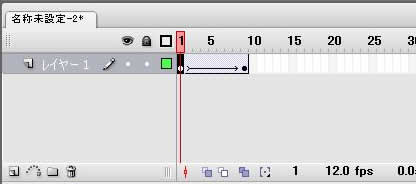
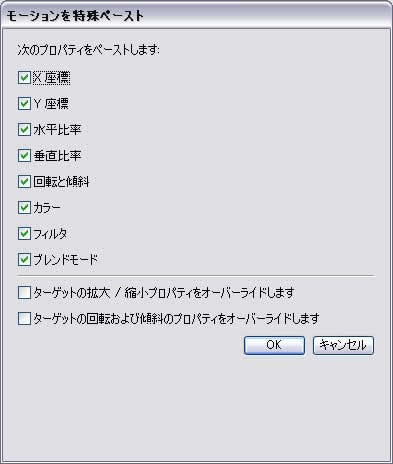
モーションを特殊ペースト
コピーしたモーションを貼り付ける際に、貼り付けるプロパティを指定することができます。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-2-18
