ウィンドウ:タイムライン
Home>Flash>操作リファレンス>ウィンドウ:タイムライン
[ウィンドウ]->[タイムライン]は、タイムラインの表示/非表示を切り替えます。
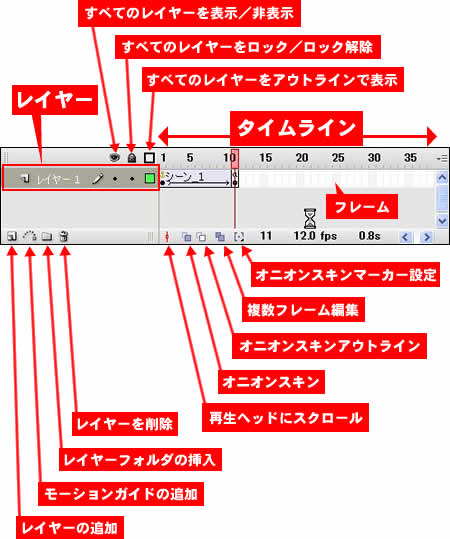
![[ウィンドウ]->[タイムライン]](../../../../data/img/flash/reference/10_window/03-01.jpg)

タイムライン
タイムラインとは、時間の流れをあらわしたものです。
Flash動画は、基本的にはタイムラインの左から右に向かって再生されていきます。このタイムラインの途中に、さまざまなエフェクトを設定することにより、動画がつくられます。
フレーム
フレームとは、タイムラインの1単位です。アニメーションでいうところの、1コマと同じ役割を持っています。動画を再生すると、左のフレームから右のフレームに向けて、時間が流れていきます。
再生ヘッドにスクロール
タイムラインに設定を挿入していくと、右へ右へとタイムラインが膨らんでいきます。タイムラインが、ソフトウェアの表示範囲を超えると、スクロールバーがタイムラインの下に表示されます。
[再生ヘッドにスクロール]をクリックすると、タイムライン上の選択しているフレームを中央に表示するように、タイムラインをスクロールします。
オニオンスキン
オニオンスキンとは、前後のフレームの内容を半透明で表示します。半透明で前後のフレームの内容を表示することにより、現在のフレームがどのような動きをするのか、見ながら編集することができます。
半透明に重なる様が、たまねぎの薄皮のように見えることから、オニオンスキンといいます。

オニオンスキンアウトライン
オニオンスキンを使って、前後のフレームの動作を半透明で表示すると、その影に別のオブジェクトが隠れてしまうことがあります。このような状態を避け、かつオニオンスキンを表示するには、[オニオンスキンアウトライン]を使います。

また、アウトラインで表示することは、メモリの使用量を抑える効果もあるため、動作が軽くなる傾向にあります。
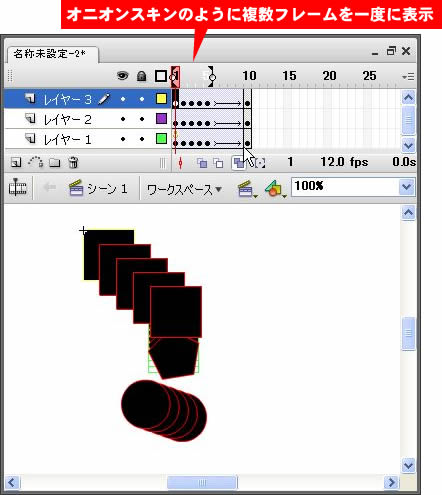
複数フレーム編集
[複数フレーム編集]とは、複数のフレームに配置されているオブジェクトを、一度に移動することができるようにします。
この機能は、モーショントゥイーンを使っているときではなく、コマ割で動画をつくっている場合に、効果を発揮します。
コマ割で動画をつくる場合、1フレーム目にオブジェクトを配置、2フレーム目に少し位置をずらしてオブジェクトを配置、というようにつくっていきます。このようなつくりかたをしていて、途中で全体のオブジェクトの位置をずらしたくなった場合、ひとコマずつオブジェクトを移動しなくてはなりません。
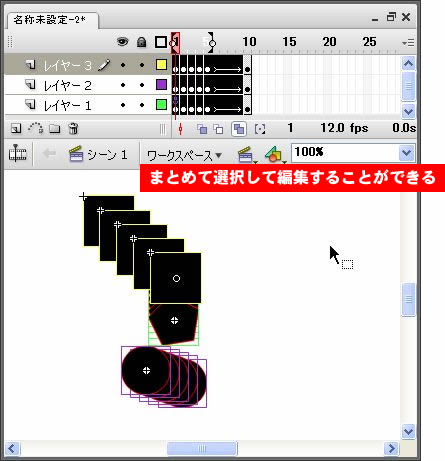
このときに、[複数フレーム編集]をクリックすると、オニオンスキンのように、タイムラインのヘッダーにマーカーが表示され、その範囲内のオブジェクトがすべてステージ上に表示されます。

この状態で、すべてのオブジェクトを選択すれば、一度に複数のオブジェクトの位置をずらすことができます。

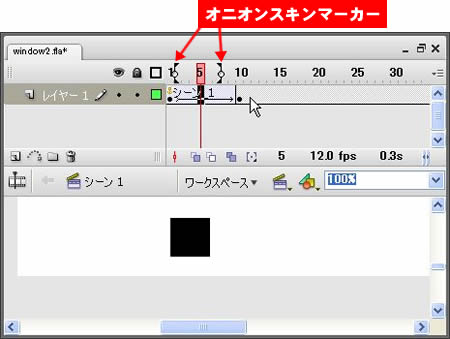
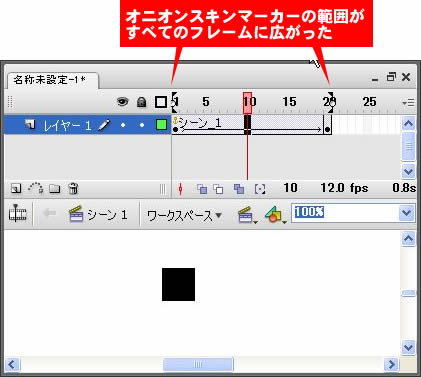
オニオンスキンマーカー設定
オニオンスキンマーカーの表示
タイムラインのヘッダー(フレームの上、数字が書かれている部分)に、オニオンスキンマーカーを表示します。[オニオンスキンマーカーの表示]をクリックすると、オニオンスキンを表示していなくても、オニオンスキンマーカーのみを表示します。

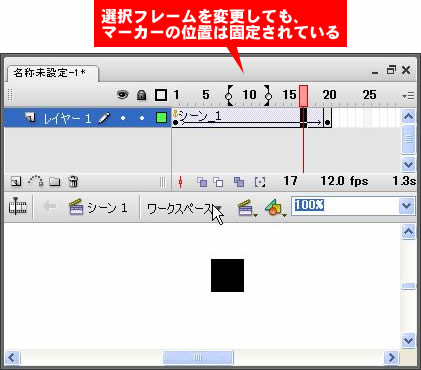
オニオンスキンマーカーの固定
オニオンスキンマーカーの位置を固定します。通常、オニオンスキンは、選択しているフレームを中心として、前後に表示されます。[オニオンスキンマーカーの固定]を指定すると、選択フレームが変わっても、オニオンスキンの位置は、動きません。

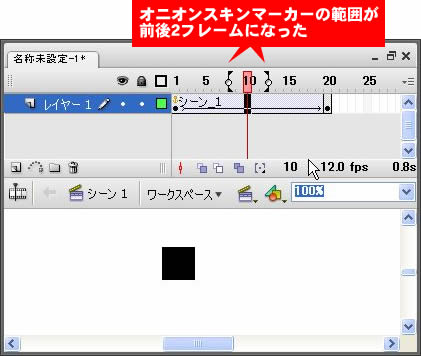
オニオンスキン2
オニオンスキンの範囲を、選択フレームの前後2フレームにします。

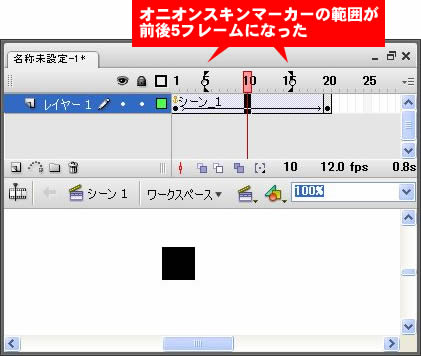
オニオンスキン5
オニオンスキンの範囲を、選択フレームの前後5フレームにします。

オニオンスキン(すべて)
オニオンスキンの範囲を、すべてのフレームにします。

レイヤー
レイヤーとは、層のことです。レイヤーは何層にも重ねることができます。それぞれのレイヤーに、オブジェクトを配置することができます。
上のレイヤー内に配置されているオブジェクトは、それよりも下のレイヤー内に配置されているオブジェクトよりも、上に表示されます。
レイヤーを分けることで、オブジェクト等の管理がしやすくなります。オブジェクトごとにレイヤーで分けるほかに、ActionScriptを設定するためのレイヤーを別に用意することも、一般的に行われます。
すべてのレイヤーを表示/非表示
すべてのレイヤーを表示又は非表示にします。
それぞれのレイヤーを、個別に表示・非表示を指定するには、目のアイコンの下の「・」をクリックします。非表示になっているレイヤーは、「×」マークが表示されます。

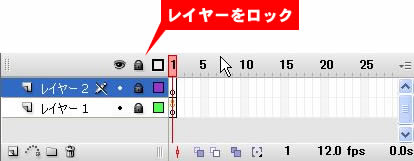
すべてのレイヤーをロック/ロック解除
すべてのレイヤーをロック又はロック解除します。
レイヤーをロックすると、そのレイヤーに配置されているオブジェクトなどは、操作できなくなります。間違って別のオブジェクトを選択しないようにする場合に、レイヤーをロックします。

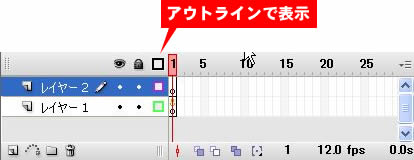
すべてのレイヤーをアウトラインで表示
すべてのレイヤーに配置されているオブジェクトを、アウトラインで表示します。アウトラインで表示すると、色を描画しないので、ソフトウェアの動作が軽快になります。また、線だけで描画されるので、影に隠れているオブジェクトがわかります。

レイヤーを削除
選択したレイヤーを削除します。
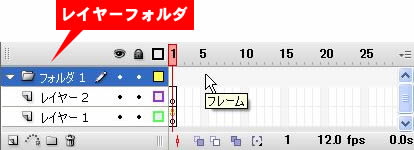
レイヤーフォルダの挿入
レイヤーフォルダを挿入します。
レイヤーフォルダとは、複数のレイヤーをひとつのフォルダにまとめるためのフォルダです。レイヤーフォルダ自体には、オブジェクトの配置等はできません。あくまでも、複数のレイヤーを、わかりやすいようにまとめて管理するためのものです。

モーションガイドの追加
モーションガイドとは、関連付けたレイヤーのオブジェクトを、指定したとおりに動かすための、ガイドラインを引くレイヤーのことです。
まず、普通にオブジェクトを描画します。
20フレーム目にキーフレームを挿入し、1フレーム目に戻ってタイムライン上で右クリック->[モーショントゥイーンを作成]をクリックします。

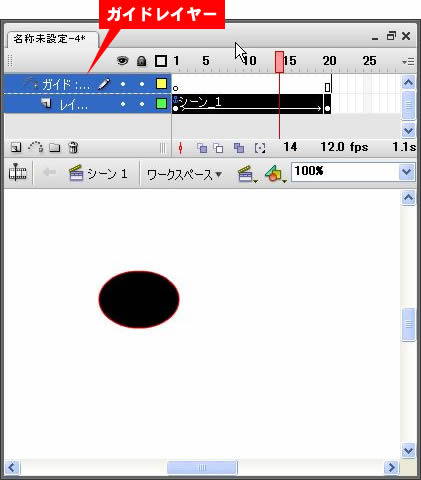
[モーションガイドの追加]アイコンをクリックします。
※レイヤーの上で右クリック->[モーションガイドを追加]でもできます。
ガイドレイヤー内に、オブジェクトのレイヤーが入っていることを確認します。

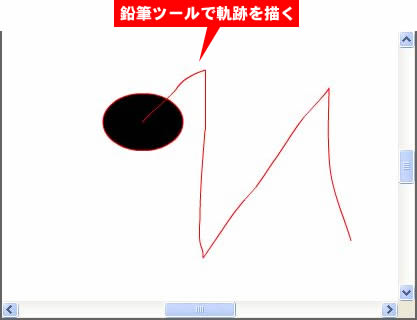
レイヤーを選択して、[鉛筆ツール]をクリックし、オブジェクトを移動させたい軌跡を描きます。

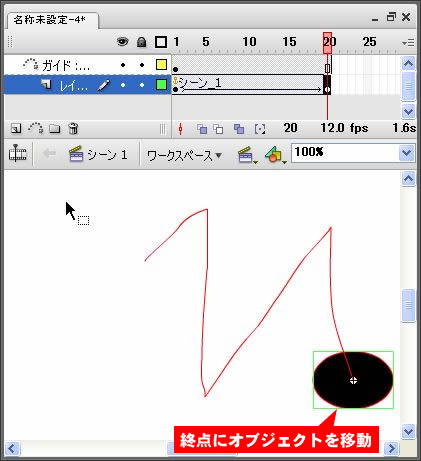
20フレーム目を表示して、オブジェクトを選択し、描いた軌跡の終点に移動します。

これでパブリッシュすると、[鉛筆ツール]で描いた軌跡をなぞるように、オブジェクトが移動する動画が書き出されます。[鉛筆ツール]で描いた軌跡は表示されません。
※なお、軌跡を描くのは、[鉛筆ツール]以外のツールでもできます。
レイヤーの追加
レイヤーを追加します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-5-11
