ウィンドウ:アクション
Home>Flash>操作リファレンス>ウィンドウ:アクション
[ウィンドウ]->[アクション]は、アクションパネルを開きます。
![[ウィンドウ]->[アクション]](../../../../data/img/flash/reference/10_window/08-01.jpg)
アクションパネル
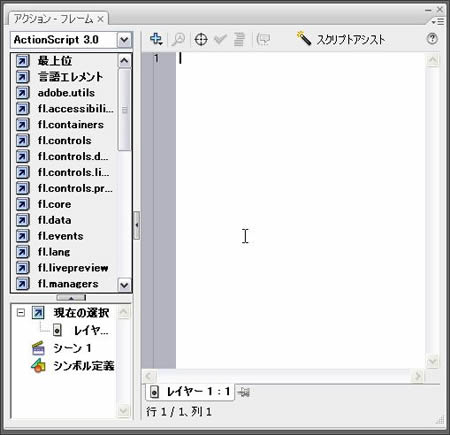
アクションパネルとは、ActionScriptを記述する、コード入力画面のことです。
アクションパネルは、タイムラインのフレームの上で、右クリック->[アクション]でも表示することができます。

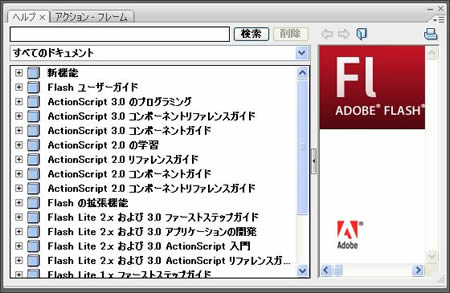
アクションパネルは、左側にツールボックスが表示されており、右側がコード入力画面になっています。また、わからないときは、左側のヘルプタブをクリックすると、Flash Professionalのヘルプ画面が表示されます。


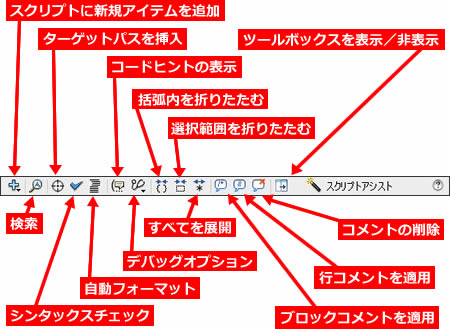
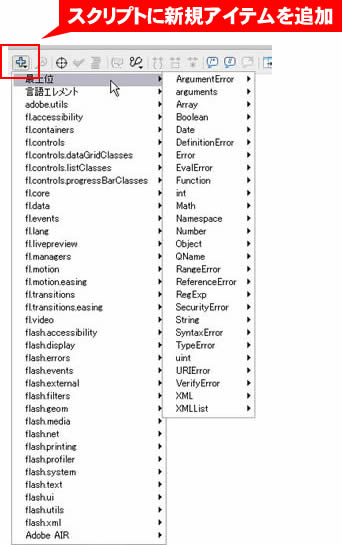
スクリプトに新規アイテムを追加
ツールボックスの内容と同じものが、リスト表示されます。
ここから関数を選択して、挿入することができます。

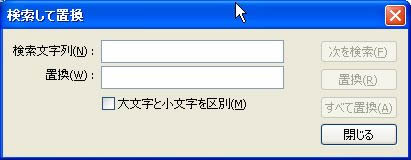
検索
コード内の文字を検索し、別の文字に置換することができます。
[検索文字列]に、検索したい文字列を入力し、[置換]に変換したい文字列を入力します。[大文字と小文字を区別]にチェックを入れると、検索文字列に半角の英字が含まれる場合には、その大文字と小文字を区別して検索します。
[次を検索]は、コードの次の該当箇所に移動します。
[置換]は、該当箇所を一箇所のみ置換します。
[すべて置換]は、すべての該当箇所を一度に置換します。

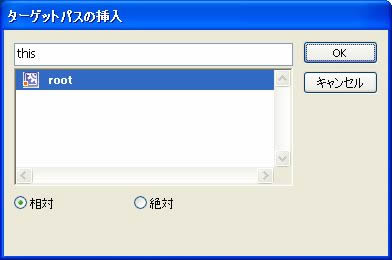
ターゲットパスを挿入
ターゲットパスとは、あるオブジェクトから見た、別のオブジェクトの位置を示すものです。
Flashのステージ上に配置されているオブジェクトは、それぞれの位置関係を、階層構造で表すことができます。

たとえば、自分自身を指す場合には、thisを使います。
thisは、省略可能です。
そのフレームに来たら動作を停止する、というようなActionScriptを書く場合には、
this.stop();
と書きます。thisを省略して、
stop();
と書くこともできます。
root
もっとも上の階層を、表す場合に使います。
MovieClip(root).gotoAndPlay(2);
parent
自分から見て、一つ上の階層を表す場合に使います。
MovieClip(parent).gotoAndPlay(2);
二つ上の階層を表す場合には、以下のように書きます。
MovieClip(parent.parent).gotoAndPlay(2);
シンタックスチェック
ActionScriptに間違いがあるかないかを、チェックします。
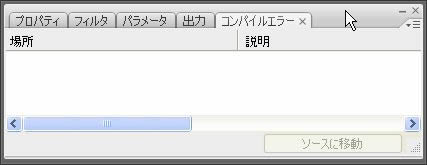
エラーがあった場合には、「このスクリプトにはエラーがあります。これらのエラーはコンパイルエラーパネルに一覧表示されます。」と表示されます。
エラーの詳細は、画面下の、[コンパイルエラー]パネルを開くと表示されています。

自動フォーマット
コードを自動的に、補正します。タブを挿入して見やすくしたり、かけている文字を補ったりします。
自動フォーマットは、[編集]->[環境設定]->[自動フォーマット]で設定した内容を、コードに反映します。
詳しくは「編集:環境設定」をご覧ください。
コードヒントの表示
入力できるコードをヒントとして、ポップアップ表示します。コードヒントを表示するには、[編集]->[環境設定]->[ActionScript]で、[コードヒント]にチェックを入れておきます。
また、コードヒントが表示されるのは、以下の条件に該当する場合のみです。
- ステートメント名又はコマンド名に続くピリオド(.)の後ろで、プロパティ又はメソッドの入力が必要な箇所にカーソルがある
- メソッド名の括弧の内部にカーソルがある
デバッグオプション
ブレークポイントの切り替え
ブレークポイントとは、ActionScriptの実行時に、一時停止させる箇所のことです。ブレークポイントを、ActionScriptのコード中に挿入しておくと、一行ずつ確認しながらコードを実行させることができるので、デバッグがしやすくなります。
ブレークポイントは、コードの行の先頭に、赤い●で表示されます。

[ブレークポイントの切り替え]をクリックすると、現在カーソルがある行にブレークポイントが割り振られます。既にブレークポイントがある場合には、ブレークポイントが削除されます。
なお、ブレークポイントの切り替えは、コードの行の先頭をクリックすることでも行えます。
すべてのブレークポイントの削除
ブレークポイントを、すべて削除します。
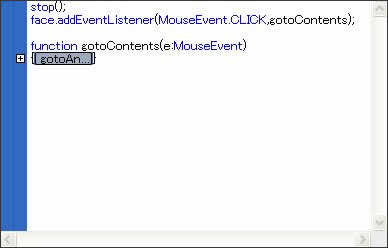
括弧内を折りたたむ
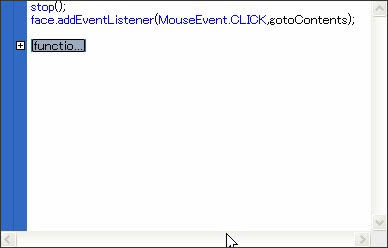
コードの、{}で囲われた部分を折りたたみます。関数名だけが表示され、コードが見やすくなります。

※このコマンドは右クリックメニューでも選択できます。
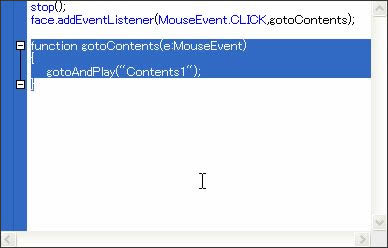
選択範囲を折りたたむ
コード上の選択した部分のみを折りたたみます。

▲折りたたみたい箇所を範囲選択

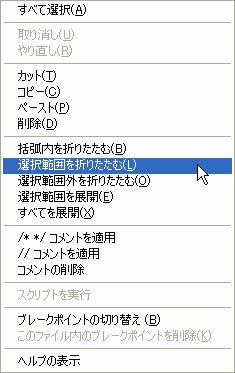
▲右クリックメニュー

Altキーを押しながら、[選択範囲を折りたたむ]をクリックすると、選択していない部分だけを折りたたみます。
※このコマンドは右クリックメニューでも選択できます。
すべてを展開
折りたたんだコードを、すべて表示します。
なお、折りたたんであるコード部分を、ダブルクリックすることでも、展開します。
※このコマンドは右クリックメニューでも選択できます。
ブロックコメントを適用
ブロックコメント(/* */)を挿入します。
コメントとは、ActionScriptを実行しても、プログラムとして処理されない(無視される)部分です。コメント部分には、そのコードの意味するものを、開発者が後で見てわかるように入力します。
ブロックコメントとは、複数行にまたがるコメントのことです。
/*を開始位置として、*/で閉じるまでの部分をコメントにします。
ブロックコメントにしたい範囲を選択した状態で、[ブロックコメントを適用]をクリックすると、選択範囲をブロックコメントでコメントアウトします。

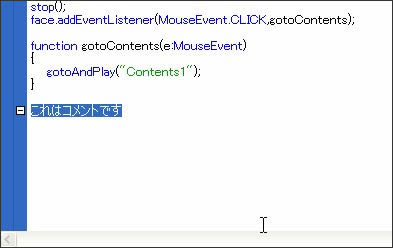
▲コメントアウトしたい箇所を選択

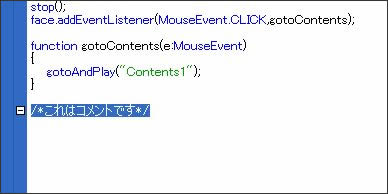
▲選択したところ囲うようにコメントアウト
※このコマンドは右クリックメニューでも選択できます。
行コメントを適用
行コメント(//)を挿入します。
行コメントとは、1行だけ有効なコメントのことです。
複数行にまたがらないような、短いコメントを挿入する場合には、行コメントを挿入します。

カーソルを置いた箇所に、コメントアウトを挿入します。行を選択すると、選択した行の先頭にコメントアウトを挿入します。
※このコマンドは右クリックメニューでも選択できます。
コメントの削除
選択した部分にある、コメントアウトのマークを削除します。
※このコマンドは右クリックメニューでも選択できます。
ツールボックスの表示/非表示
左側のツールボックスの表示/非表示を切り替えます。
スクリプトアシスト
スクリプトを「オブジェクト」や「パラメータ」、「式」、「パス」などに分解して、分かりやすく表示します。
スクリプトに新規アイテムを追加
ツールボックスの内容をリスト表示し、コードに挿入します。
選択アクションを削除
選択したアクションを含む行を削除します。
検索
[検索文字列]に指定した文字列に該当する部分を、検索して表示します。
[置換]には、変換したい文字列を入力します。
[大文字と小文字を区別]にチェックを入れると、[検索文字列]に半角の英字を入力している場合には、大文字と小文字を明確に区別して検索します。
[次を検索]は、検索文字列に該当する、次の部分を表示します。
[置換]は、検索文字列を[置換]欄に入力した文字に、変換します。
[すべて置換]は、検索文字列に該当する箇所を、[置換]欄に入力した文字に、まとめて変換します。
選択アクションを上に移動
選択したアクションを含む行を、ひとつ上にずらします。
選択アクションを下に移動
選択したアクションを含む行を、ひとつ下にずらします。
ツールボックスを表示/非表示
左側に表示されている、ツールボックスの表示/非表示を切り替えます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-5-18
