修正:タイムライン
[修正]->[タイムライン]は、タイムライン上のレイヤーやフレームを操作します。
![[修正]->[タイムライン]](../../../../data/img/flash/reference/05_revise/08-01.jpg)
レイヤーに配分
同じレイヤーに配置されているオブジェクトを、別々のレイヤーに配分します。

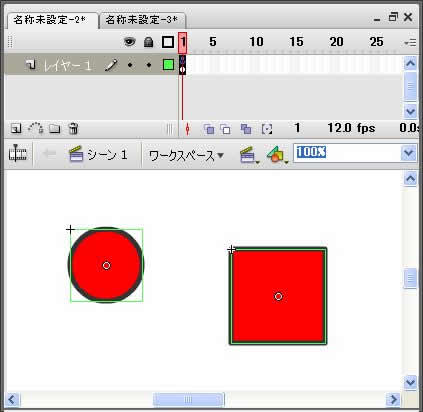
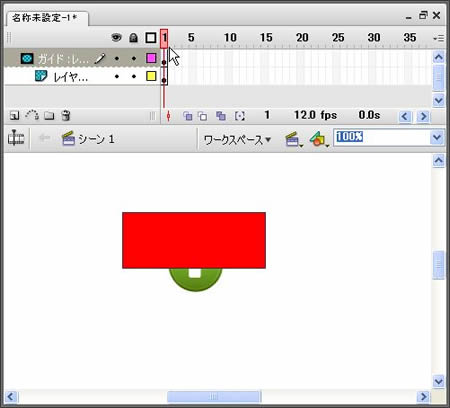
上の図では、同じレイヤーに2つのオブジェクトが配置されています。
このときに、2つのオブジェクトを選択し、[修正]->[タイムライン]->[レイヤーに配分]を指定します。

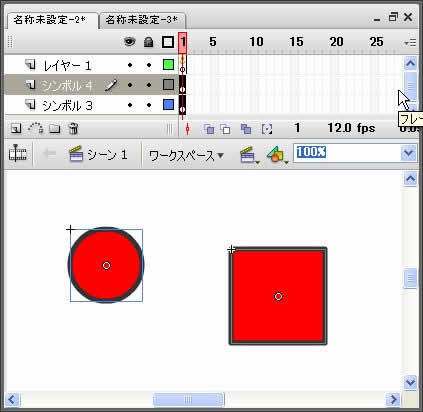
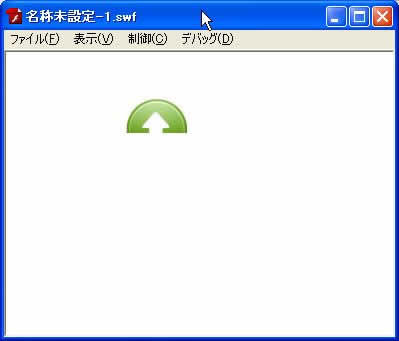
すると、それぞれのオブジェクトがばらばらのレイヤーに配置されます。
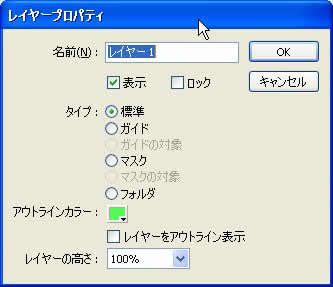
レイヤープロパティ

名前
レイヤーに名前を付けます。
表示
チェックを入れると、レイヤーを表示します。
チェックをはずすと、そのレイヤーはステージ上に表示されなくなります。
ロック
チェックを入れると、そのレイヤーに配置されたオブジェクトなどはすべて編集できなくなります。
タイプ
レイヤーの種類を設定します。
標準
通常のレイヤーとして扱います。
フォルダからレイヤーに変換するときには、[標準]にチェックを入れます。
ガイド
レイヤーをガイドレイヤーにします。
ガイドレイヤーは、他のレイヤーに配置されたオブジェクトの、移動の軌跡を指定することができます。
ただし、[修正]->[タイムライン]->[レイヤープロパティ]->[ガイド]で、ガイドレイヤーにした場合には、ガイドの対象となるレイヤーを指定していないので、このままでは移動の軌跡を指定することはできません。
詳しくは「ガイドレイヤーを使ったモーショントゥイーン」をご覧ください。
なお、ガイドレイヤーは、パブリッシュしたときにムービーとして出力されません。
ガイドの対象
選択したレイヤーを、ガイドレイヤーの対象にします。
ガイドレイヤーの対象にすることで、ガイドレイヤーに描いた軌跡に対応させることができるようになります。
詳しくは「ガイドレイヤーを使ったモーショントゥイーン」をご覧ください。
マスク
レイヤーを、マスクレイヤーにします。
マスクレイヤーは、マスクの対象となるレイヤーに描かれている内容を、マスクレイヤーに描画した図形の形の部分のみ表示させます。
たとえば、スポットライトが当たるように表示させる場合に、使います。
ただし、[修正]->[タイムライン]->[レイヤープロパティ]->[マスク]で、マスクレイヤーにした場合には、マスクの対象となるレイヤーを指定していないので、別途、マスクの対象となるレイヤーを指定する必要があります。
マスクの対象
選択したレイヤーを、マスクレイヤーの対象にします。
マスクの対象としたレイヤーに描いたオブジェクトは、マスクレイヤーで描画したオブジェクトの範囲しか、表示されません。

まず、マスクの対象にしたレイヤーに、オブジェクトを配置します。

次に、マスクレイヤーにオブジェクトを配置します。

パブリッシュすると、マスクの対象にしたレイヤーのオブジェクトが、マスクレイヤーに配置したオブジェクト内の部分だけ、表示されます。
フォルダ
レイヤーをフォルダに変換します。
レイヤー内に配置されていたオブジェクトはすべて削除されます。

フォルダからレイヤーに戻したいときは、[標準]にチェックをいれます。
アウトラインカラー
[表示]->[プレビューモード]->[アウトライン表示]にしたときの、アウトラインの色を指定します。
アウトライン表示については、「表示:プレビューモード」をご覧ください。
レイヤーをアウトライン表示
そのレイヤー内のオブジェクトを、すべてアウトライン表示にします。
レイヤーの高さ
タイムライン上に表示される、レイヤーの高さを、100%~300%の間で指定します。
特に見易さに問題がなければ、100%でいいでしょう。
フレーム反転
指定した範囲のフレームを逆順に並べ替えます。
[フレーム反転]は、たとえば、何もないステージに、徐々に絵が描かれていくようなムービーをつくるときに使えます。
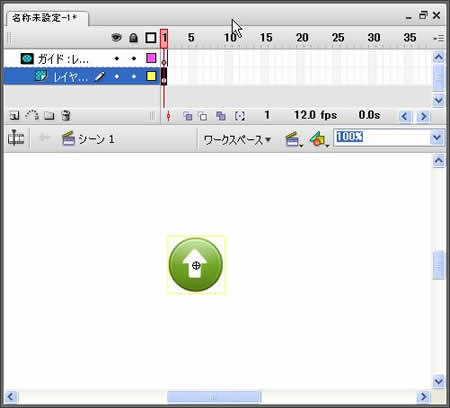
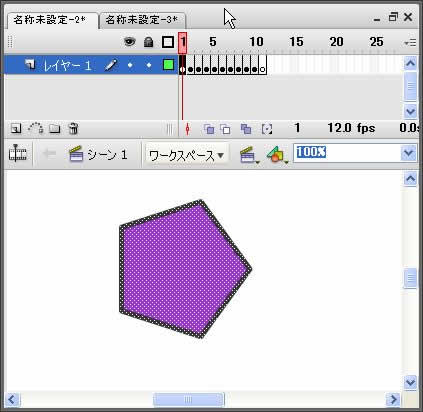
まず、1フレーム目に完成形の絵を描きます(ここでは便宜的にオブジェクトにしています)。

ひとフレームずつキーフレームを挿入し、それぞれ徐々に絵を、[消しゴム]ツールで消していきます。


このままだと、絵が最終的に消えるムービーになっています。
ここで、すべてのフレームを選択し、[修正]->[タイムライン]->[フレーム反転]を選択します。

すると、すべてのフレームの順番が逆順に並び変わります。
この状態でパブリッシュすれば、徐々にオブジェクトが表示されていくムービーになります。
シンボルの同期
グラフィックインスタンスのフレームを増減したときに起こる、ずれを修正する際に使います。なお、この機能はモーショントゥイーンを指定したときに、自動的にオンになっているので、普段は意識する必要はありません。
同期がオンになっているかどうかは、モーショントゥイーンを設定したフレームを選択すると、プロパティに[同期]という項目が出現するので、チェックされているか否かで確認できます。

シンボルの同期の意味を解説します。この確認をするために、上記の[同期]機能はオフにした状態を前提とします。通常は、自動的に同期がとられるので、以下の操作をする必要はありません。
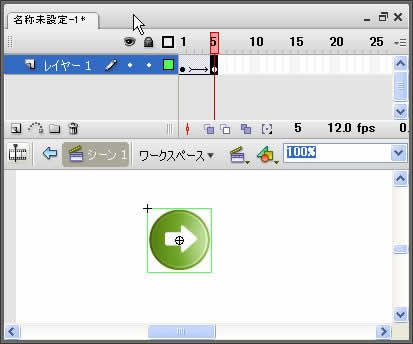
グラフィックのシンボルを配置し、シンボルの編集画面で、5コマのフレームを持つシンボルにします。

▲グラフィックシンボルの編集画面で5コマのフレームを指定

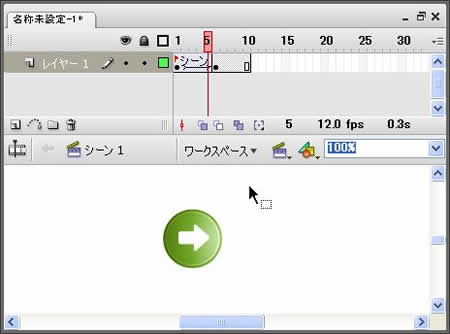
▲5フレームで90度回転するシンボルにする
メインタイムラインに10フレームを持たせ、6フレーム目をキーフレームにします。
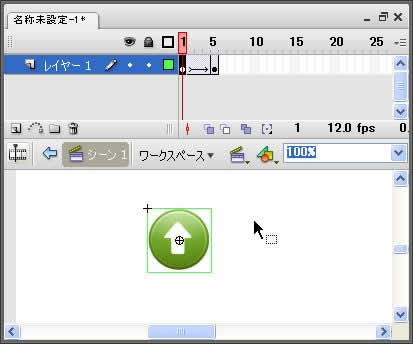
先ほどのグラフィックシンボルのインスタンスを、1フレーム目に配置し、モーショントゥイーンを作成します。
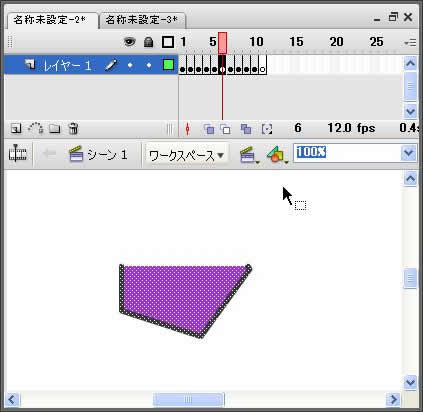
これで、1~5フレーム目で1回、6~10フレーム目で1回の、計2回、グラフィックインスタンスが、動作することになります(下図)。

このときに、メインタイムラインの2フレーム目に1コマ、フレームを挿入します([挿入]->[タイムライン]->[フレーム])。
すると、1フレーム目から5フレーム目までで一区切りのモーショントゥイーンが、1フレーム目から6フレーム目までのモーショントゥイーンに拡張します。
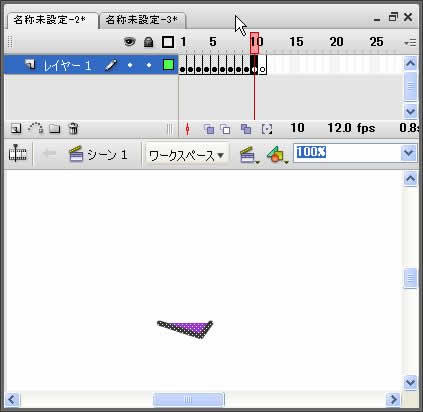
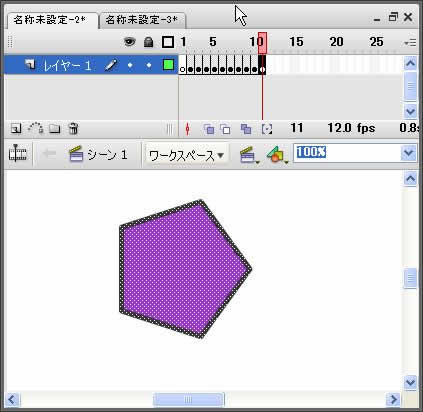
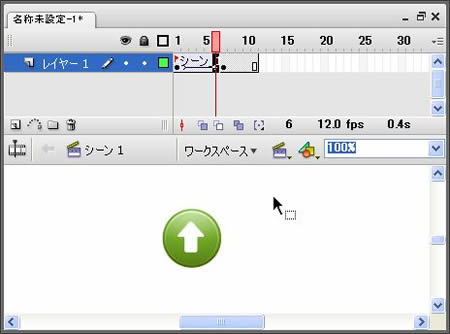
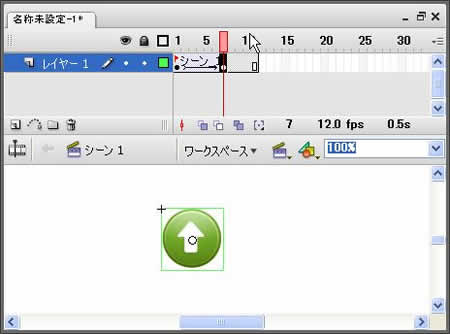
このとき、6フレーム目を見ると、動作の最初のコマになっていますが、7フレーム目も最初のコマになってしまいます。本来ならば、7フレーム目は、2番目のコマになっていてほしいのですが、同期をしていないとこのようになってしまいます(下図)。

▲6フレーム目に最初のコマが表示されている

▲7フレーム目も最初のコマが表示されている
この問題を解決するには、レイヤー全体を選択し、[修正]->[タイムライン]->[シンボルの同期]をクリックします。
以下のように、7フレーム目が次のコマに修正されます。

キーフレームに変換
タイムライン上の、指定した場所のフレームを、キーフレームに変換します。
キーフレームとは、「ここからここまで」というタイムライン上の流れの1つの区切りを示します。
キーフレームには、新たにオブジェクトを配置したり、ActionScriptを記述したり、フレームラベルをつけることができます。

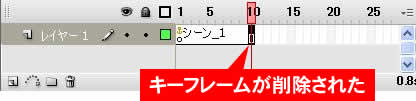
キーフレームを削除
タイムライン上にあるキーフレームを削除します。
キーフレームは、普通のフレームに変換されます。

空白キーフレームに変換
タイムライン上にあるフレームを、空白キーフレームに変換します。
空白キーフレームとは、何も入っていないキーフレームのことで、タイムライン上では、白い○であらわされます。
内容があるキーフレームは、黒い●で表示されます。
内容のあるキーフレームを、空白キーフレームに変換した場合は、その隣に空白キーフレームが挿入されます。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-3-21
