修正:シェイプ
[修正]->[シェイプ]は、描画した図形の形を整えたり、シェイプトゥイーンの動作を制御したりします。
![[修正]->[シェイプ]](../../../../data/img/flash/reference/05_revise/06-01.jpg)
滑らかに
フリーハンドで描いたような線を、滑らかな曲線に変換します。
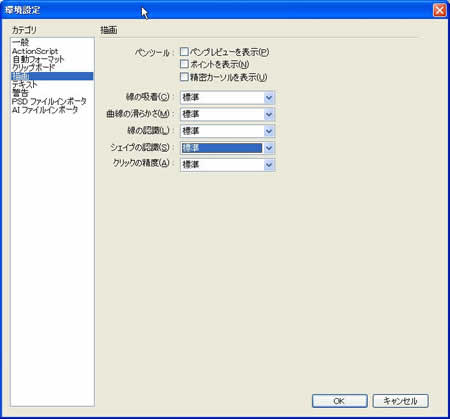
Flash Professionalでは、[編集]->[環境設定]により、自動的に滑らかにする設定が初期設定でされています。

これらの初期設定をオフにしていたとしても、Flash Professionalは、自動的にある程度、曲線を滑らかにします。

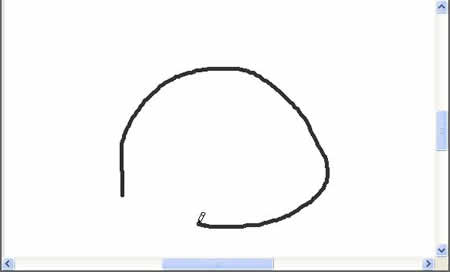
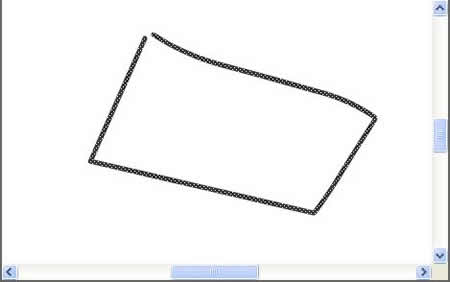
[鉛筆]ツールで描画している最中は、上の図のように、ギザギザの線になっています。

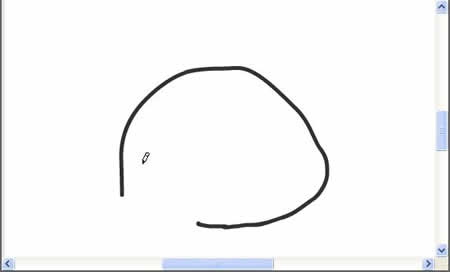
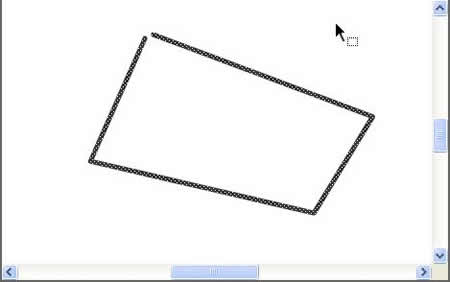
左クリックを離して、描画を終了すると、自動的にギザギザが滑らかに修正されます。
このように、[修正]->[シェイプ]->[滑らかに]を指定すると、シェイプの曲線が、より滑らかな曲線になります。
まっすぐに
シェイプの曲線部分を直線に変形させます。
複数回適用することで、さらに直線に近づけます。

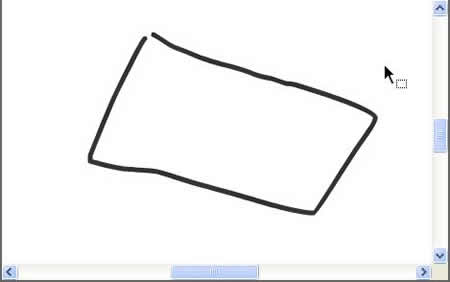
上の図のような、フリーハンドで描いた図がある場合に、[修正]->[シェイプ]->[まっすぐに]を指定すると、以下の図のように、直線に補正されます。

この状態から、さらに[まっすぐに]を指定すると、さらに、直線に補正されます。

最適化
曲線の数を減らすことで、曲線を滑らかにします。
結果として、Flashドキュメントのサイズを減らすことにもなります。
線を塗りに変換
線の部分を「塗り」に変換します。
「塗り」に変換すると、バケツツールなどで別の色に変更することができます。

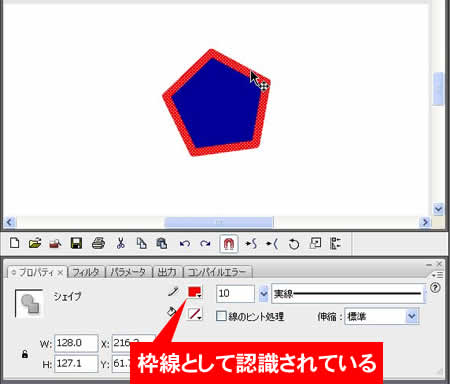
ステージ上のシェイプをダブルクリックして、シェイプ全体を選択します。
[修正]->[シェイプ]->[線を塗りに変換]をクリックします。

枠線を選択すると、1つのシェイプとして認識されています。
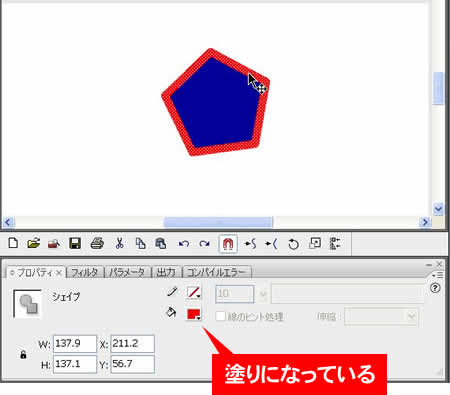
今まで枠線の色として扱われていた部分が、シェイプの「塗り」になっています。
塗りを拡張
「塗り」の部分を拡張します。
上の項目で行った操作により、「塗り」となったシェイプの枠線を選択します。
この状態で、[修正]->[シェイプ]->[塗りの拡張]をクリックします。
以下のような[塗りの拡張]ダイアログボックスが表示されるので、[幅]と[方向]を指定して、[OK]をクリックします。

塗りとなった枠線の外側に、さらに20pxずつ塗りが加えられました。

ソフトエッジ
シェイプの外枠(エッジ)をぼかし、滑らかな表現にします。

幅
ぼかしの幅をピクセル数で指定します。
ステップ数
[ステップ数]が多いほど、滑らかになりますが、その分容量が大きくなります。
方向
ぼかす方向を、シェイプの外側に増やす形でつけるか、内側に減らす方向でかけるかを指定します。
シェイプヒントの追加
[シェイプヒント]とは、シェイプトゥイーンを使って形を変形させるときに、変形する方向を指定する方法です。
ステージに図形を描画します。

別フレームに他の形の図形を描画します。
最初の図形に、右クリック->[シェイプトゥイーンを作成]を設定します。

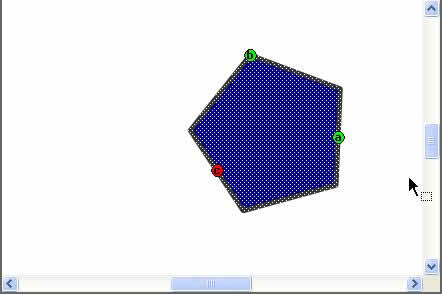
最初のフレームに戻り、図形を選択した状態で、[修正]->[シェイプ]->[シェイプヒントの追加]をクリックします。
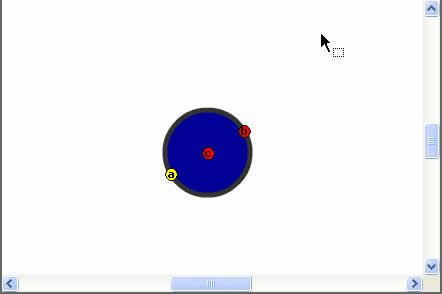
図形に[a]マークが表示されます。

もう一方の図形にも[a]マークが表示されています。

さらに[シェイプヒントの追加]をすることで、シェイプヒントを増やすことができます。マークは、[b]、[c]と別名が付けられます。

このマークを最初のフレームと、最後のフレームで場所を変更すると、[a]マークのある部分から変形するように形を変えていきます。

上の例をサンプル動画にしたものを、以下に表示します。
すべてのヒントを削除
追加したシェイプヒントをすべて削除します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-3-19
