フレーム
フレームとは枠のことです。
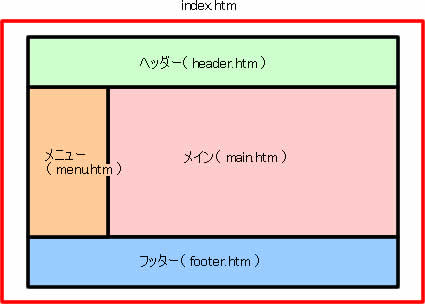
フレームで区切った箇所には、それぞれ別のHTML文書を配置して表示させることができます。

上記の図は、ブラウザ上では1つの画面ですが、実際には、index.htmというファイル内にフレーム分割を施して4つのセクタにわけています。各セクタにはheader.htm、menu.htm、main.htm、footer.htmの4つのHTML文書ファイルを表示させることで、一つのページを表示しているようにしています。
実際には、5つのファイルを使って表示しています。
フレームの使い方
→サンプル
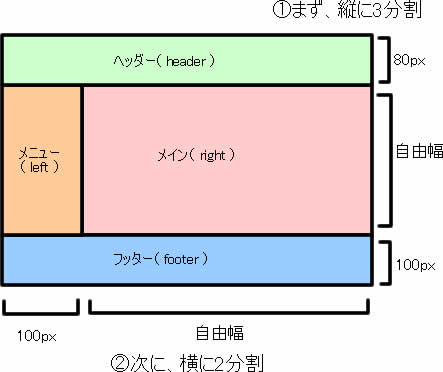
サンプルは、ヘッダ、フッタ、左メニュー、右にメインコンテンツを表示する、一般的なレイアウトをフレームで再現しています。
まず、フレームの構造を示すHTMLファイルを作ります。
ソースコードは、次のとおりです。
<frameset rows="80,*,100">
<frame src="11_sample_header.htm" name="header">
<frameset cols="150,*">
<frame src="11_sample_left.htm" name="left">
<frame src="11_sample_right.htm" name="right">
</frameset>
<frame src="11_sample_footer.htm" name="footer">
</frameset><noframes>
<body>~</body>
frameset要素で、縦か横にフレームを分割する指定をします。
rowsで縦、colsで横です。
値は、数値のみならピクセル、%ならばブラウザの大きさに対する比率で処理されます。また、*を使うと、数値で指定した幅以外が割り当てられます。
1行目の「<frameset rows="80,*,100">」は、画面を3分割して、上が80ピクセル、下が100ピクセル、中央が残りの幅を割り当てることを意味します。
frameset要素の内部にframe要素を使い、そのフレーム部分に配置されるHTMLファイルを指定します。
サンプルの場合、フレームを3分割した中央部分は、さらに横に2分割しています。
このような場合には、まずヘッダに当たるHTMLファイルをframe要素で指定した後に、さらにframeset要素を使って今度は横に分割します。そして、横分割のフレームに配置するHTMLファイルを、frame要素でそれぞれ指定してから、横分割のframeset要素を閉じ、最後にフッターに当たるHTMLファイルをframe要素で指定し、最初の縦分割のframeset要素を閉じます。

フレームの利点・難点
フレームの利点
フレームを使うと、常に同じものが表示されている部分を1つのファイルでカバーすることができます。
先ほどの図で説明すると、header.htmとfooter.htm、menu.htmは、常に同じものが表示されている箇所です。これを一つのHTML文書に毎回挿入することは、手入力で行う場合には、相当な労力になります。
また、メニューやヘッダーなどに修正が入った場合には、すべてのページを手直ししなければならず、管理も大変になります。
さらに、同じ部分が常にファイルに存在するということは、無駄にファイルの容量を大きくしてしまっているということにもなります。

これらの問題をフレームを使うことで改善できます。
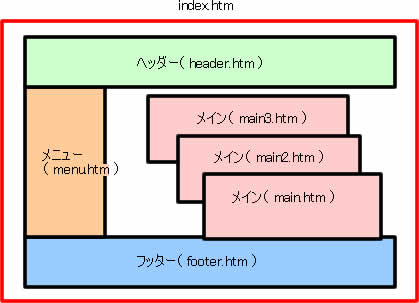
つまり、図のメインの部分には、様々なコンテンツ(main.htm、main2.htm、main3.htm)を表示し、ヘッダーやフッター等には常に同じファイルを一つ表示しておく、ということです。こうすることで、手直しするときには該当するファイルを一つだけ直せばいいし、メインに表示するファイルにも余計なソースコードを書かなくて済むことになります。
フレームの難点
フレームの難点のうち、特に大きいものは以下の2点です。
- 現在のページの情報が表示されない
- フレームの一部のみ検索エンジンの結果に反映されてしまうことがある
フレームを使うと、フレームの分割指定をした大元のファイル(上記でいうとindex.htm)のtitle要素に入力した文章がそのページのタイトルとしてブラウザのタイトルバーに表示されます。
フレーム内のメインエリアに表示されるHTML文書ファイルが変わっても、タイトルは変更しません。そのため、今どのページを表示しているのか、ということはタイトルバーからはわからなくなります。
同様に、現在メインエリアに表示しているコンテンツへのURLを知ることもできません。
また、検索エンジンは、特別な指定をしない限り、すべてのファイルを検索対象としてインデックスします。そのため、あるキーワードに合致するページを検索結果に挙げるとき、header.htmやmain.htmのみをヒットさせてしまうことがあります。
この問題を解決するためには、常に全てのページにおいて、トップページに戻るリンクを貼ったり、大元のフレームを設定してあるindex.htmに戻るリンクを貼るといった対策を行い、そのページのみが表示されても他のページに移動する手段を提供します。
フレームを使うべきか否か
現在は、昔ほどフレームの利用によって不便になるということは少なくなっていると思いますが、フレーム内のHTMLファイルのURLを知ることができないというのは、フレームを使わない理由になります。
ウェブサイトを多くのユーザに見てもらうためには、ユーザが使いやすいのと同時に、他のユーザに教えやすいサイトでなければなりません。
他のユーザに教えたい情報の書いてあるHTMLファイルへのURLがわからなければ、教えることは難しくなってしまいます。
また、もし手書きでページを作っているために、修正作業が大変になる、と考えているのであれば、フリーソフトで様々な文字置換ソフトがあるので、その機能を使えば、ヘッダーの部分のみを全てのファイルで修正する、といった操作は可能です。
どちらもそれなりに利点・難点はあるのですが、フレームを使った際の問題点は、比較的簡単に解決できるのに対し、フレームを使わなかった際の問題点を克服するには労力がかかります。どちらかといえば使わない方がいい、というのが結論です。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2009-12-25
