frameset要素
frameset要素の役割
frameset要素は、HTMLを表示するウィンドウをフレームに分割し、それぞれのフレームに違うファイルを一度に表示させることができます。
frameset要素に設定できる属性
| 属性名 | 意味 |
| class | クラス名。CSSを適用するときなどに使用する。 |
| cols | フレームの各幅を指定。 |
| id | ID名。CSSを適用するときに使用する。 |
| rows | フレームの各高さを指定。 |
| style | スタイルシートを直接記述する。 |
| title | 補足情報。テキストにカーソルを合わせるとtitle属性に指定した文字列をポップアップで表示する。 |
frameset要素の使い方
frameset要素では、縦か横、縦横同時に幾つ分割するかを指定し、その内容として、分割した数だけframe要素用いてそのフレームに表示するファイルを指定します。
フレームを縦に分割した場合
<frameset rows="100, *, 80">
<frame src="xxx1.htm">
<frame src="xxx2.htm">
<frame src="xxx3.htm">
</frameset>
rowsは、縦に分割するときに使う属性です。rowsの値は、数値(ピクセル)、%、*の3つの指定方法があります。複数分割するにはカンマで区切って指定します。
上記の例では、フレームを縦に3分割します。
1番上のフレームは100px分の高さをとり、1番下のフレームは80px分の高さをとります。2番目の「 * 」を高さとして指定されたフレームは、残りの幅を与えられます。
フレームを横に分割した場合
<frameset cols="200, *, 150">
<frame src="xxx1.htm">
<frame src="xxx2.htm">
<frame src="xxx3.htm">
</frameset>
colsは、横に分割するときに使う属性です。colsの値は、数値(ピクセル)、%、*3つの指定方法があります。複数分割するにはカンマで区切ります。
上記の例では、フレームを横に3分割します。
1番左のフレームは200px分の幅をとり、1番右のフレームは150px分の幅をとります。真ん中のフレームは残りの幅を与えられます。
フレームを縦横に分割した場合
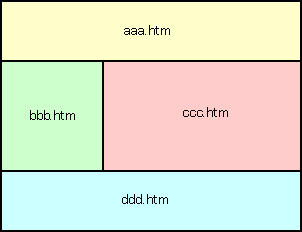
ヘッダーとフッターにメインコンテンツがはさまれた構成

<frameset
cols="100,
*, 80">
<frame src="aaa.htm">
<frameset rows="200,
*">
<frame src="bbb.htm">
<frame src="ccc.htm">
</frameset>
<frame src="ddd.htm">
</frameset>
まず縦に3分割して、真ん中のフレーム中にさらに2分割するframeset要素を配置することで、上の図のようなヘッダー、フッターにはさまれたメニューとメインコンテンツから構成されるフレームができます。
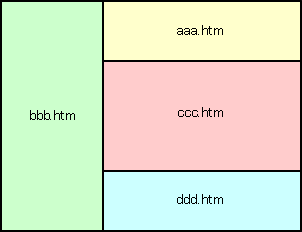
メニューとメインコンテンツに分割されメインコンテンツにヘッダー、フッターがある構成

<frameset
rows="200,
*">
<frame src="bbb.htm">
<frameset rows="100,
*, 80">
<frame src="aaa.htm">
<frame src="ccc.htm">
<frame src="ddd.htm">
</frameset>
</frameset>
左のメニュー部分を大きく取る場合には、まず横にフレームを2分割して、その内部にさらに縦に3分割したフレームを配置します。
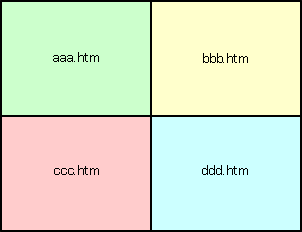
framesetに縦横同時に指定を入れたとき

<frameset
rows="200,
200" cols="200,
200">
<frame src="aaa.htm">
<frame src="bbb.htm">
<frame src="ccc.htm">
<frame src="ddd.htm">
</frameset>
上記ソースコードのように、1つのframeset要素の中に、縦と横の分割指定をすると、フレームは記述した順番に、左上から右下に割り振られます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-30
