スタイルシートを適用
Home>Dreamweaver>サイト作成手順>スタイルシートを適用
「サイト」を生成したら、適用するCSSをつくります。
なぜ最初にCSSファイルをつくるのかというと、基本的にHTMLにおける装飾の部分はCSSで設定することが望ましいとされていることもありますが、実際CSSで設定した方が便利だからです。
CSSの利点
CSSの利点は以下の3点につきます。
- 一つのCSSの設定を複数のファイルで共有できる
- ソースコードがすっきりするのでファイルの容量が減る
- クローラが内容を理解しやすくなるのでSEO上も効果がある
たとえばフォントの大きさや色はHTMLのfont要素で変更することもできます。
しかし、その場合、色や大きさを変えたい場所に適宜fontタグを配置しなければならず、ファイルの容量は大きくなってしまいます。
これをCSSにすると、たとえばp要素の大きさや色を統一することを一括してできるため、font要素を配置する必要はありません。
他の要素に関しても、CSSを使えばソースコードをすっきりさせることができます。
ただし、そのためにはCSSをHTMLファイルに設定するのではなく、外部ファイルとして読み込む必要があります。
以下ではその方法を解説します。
CSSを外部ファイル化する
まず大元となるHTMLファイルをつくります。
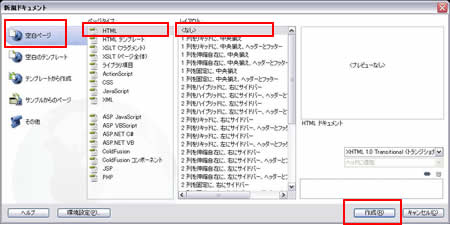
[ファイル]->[新規]を選択すると、[新規ドキュメント]ダイアログボックスが表示されます。

まだ何もファイルがないので、とりあえず[空白ページ]->[HTML]->[<なし>]を選んで[作成]をクリックします。
空白ページが生成されます。
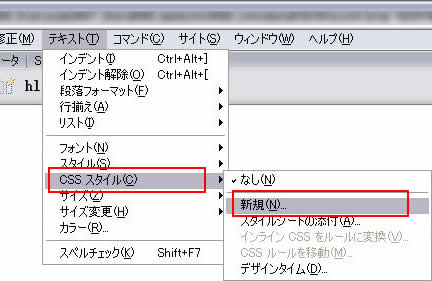
次に、[テキスト]->[CSSスタイル]->[新規]をクリックします。

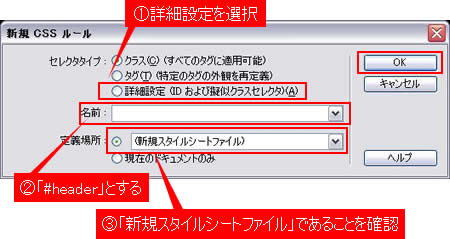
[新規CSSルール]というダイアログボックスが開きます。
ここでは[詳細設定]にチェックを入れ、[名前]を[#header]とします。
また、[定義場所]が、[新規スタイルシートファイル]になっていることを確認してから、[OK]をクリックします。

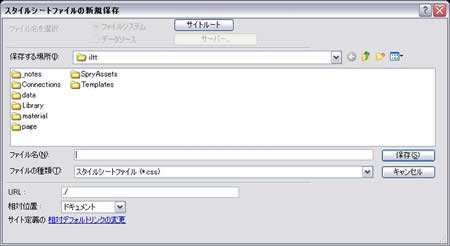
作成するスタイルシートファイルの保存場所を指定する画面になります。
サイト内の適当な場所に保存します。

ファイルを保存すると、今設定した#headerに関するCSSの設定画面になります。
この画面で設定してもいいですが、今回はCSSファイルを新規作成するだけなので、ここは何もせずに[OK]をクリックします。

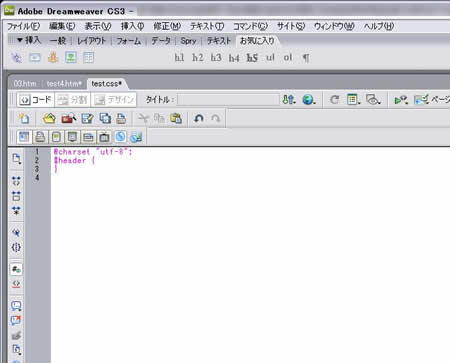
[OK]をクリックすると、CSSファイルが生成され、同時にDreamweaverの作業画面に表示されます。

あとは、このCSSファイルにスタイルシートを入力していきます。
なお、CSSファイルを新規作成するのであれば、[ファイル]->[新規]->[空白ページ]->[CSS]でも構わないのですが、この方法だと作成したCSSファイル後でHTMLドキュメントに関連付けなければなりません。このページで紹介した方法であれば、同時にHTMLドキュメントへのCSSファイルのリンクも行うので手間が省けます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-17
