表示:トレーシングイメージ
Home>Dreamweaver>操作リファレンス>表示:トレーシングイメージ
トレーシングイメージとは、Dreamweaverのデザインビューにおいて背景に画像を表示する機能です。
Dreamweaverにおいて使われる機能で、ブラウザ上で反映されるものではありません。
また、トレーシングイメージは、テンプレートファイルを使っている場合には、そのテンプレートファイルに設定しなければなりません。
トレーシングイメージは、Dreamweaverにおいてガイドとして使うためのものですが、あまり使うことはないでしょう。
表示
[表示]にチェックを入れておくと、デザインビューにトレーシングイメージを表示します。チェックをはずすと、トレーシングイメージを設定しても表示されません。
選択範囲にイメージを整列
デザインビュー上で選択した部分にある要素の左上に、トレーシングイメージを移動させます。
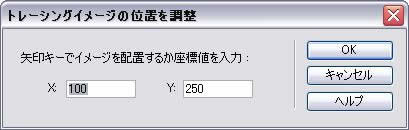
位置の調整
トレーシングイメージの表示位置を調整します。

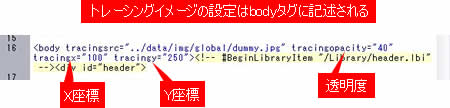
なお、トレーシングイメージの設定は、bodyタグに書き込まれているので、コードビューでそれらを修正しても構いません。

コードビューで操作する場合、body要素にDreamweaver独自の属性として書き込みます。
| tracingsrc | トレーシングイメージの画像のURL。 |
| tracingopacity | トレーシングイメージの透明度。 |
| tracingx | トレーシングイメージのX座標。 |
| tracingy | トレーシングイメージのY座標。 |
位置のリセット
トレーシングイメージの位置を、X座標・Y座標ともに0にします。
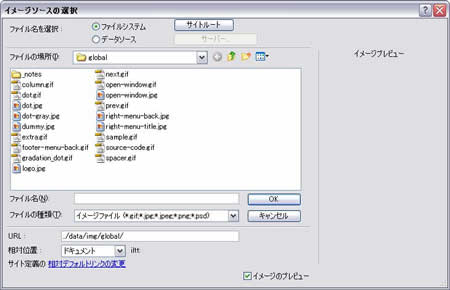
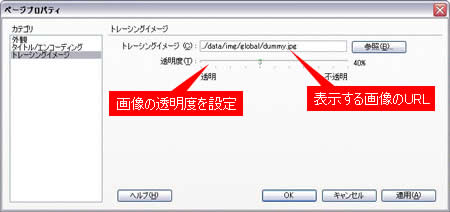
ロード
トレーシングイメージに使う画像を指定します。
透明度を指定することにより、背景が透けて見えるようになります。


トレーシングイメージが表示されない?
トレーシングイメージをロードして、設定したのに表示されない場合、以下のことをチェックしましょう。
[表示]にチェックが入っていない
[表示]->[トレーシングイメージ]->[表示]にチェックが入っていないと、トレーシングイメージを設定しても表示されません。
他の画像に重なっている
トレーシングイメージを設定しても、表示する箇所に既に他のコンテンツやDreamweaverの色分け機能により色分け表示されている部分が重なっていると、トレーシングイメージを視認できない場合があります。
[表示]->[トレーシングイメージ]->[位置の調整]で、トレーシングイメージを表示する場所を指定しましょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-9
