挿入:テンプレートオブジェクト
Home>Dreamweaver>操作リファレンス>挿入:テンプレートオブジェクト
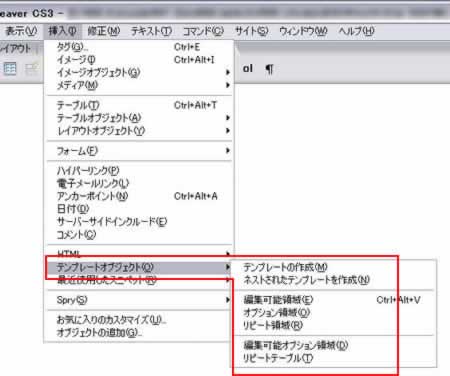
[挿入]->[テンプレートオブジェクト]は、テンプレートファイルに挿入するオブジェクトを選択します。

テンプレートの作成

現在のページをテンプレートとして保存します。
保存する際に「リンクを更新しますか?」と聞かれるので、[はい]を選択します。
リンクを更新すると、次回そのテンプレートファイルを利用して新規ファイルを作成したときに、そのファイルを保存した場所から、リンク先を正しく参照します。
保存した後は、元のは元の拡張子のまま残ります。
ネストされたテンプレートを作成
ネストされたテンプレートとは、テンプレートファイルから作ったファイルをさらに別のテンプレートとして保存する、ということです。
ネストされたテンプレートの利点
ネストされたテンプレートは、すべてのページにおいて使われるヘッダーやフッター以外に、個別のコンテンツで使われるメニューがある場合に使います。
ヘッダーやフッター部分は、大元のテンプレートで設定しておきます。
そして、そのテンプレートを利用して、新規作成したファイルに、個別コンテンツ用のメニューを作成し、そのファイルを個別コンテンツ用のテンプレートとして保存します。
その個別コンテンツを作る際には、このテンプレートを利用すれば、ヘッダーやフッターの変更時には、大元のテンプレートを修正すればよく、個別コンテンツのメニューに修正があったときには、個別コンテンツ用のテンプレートを修正すればよくなります。
ライブラリではだめなのか?
ヘッダーやフッター、メニューをライブラリにしてしまい、それらを貼り付けたファイルをテンプレートとして保存してしまえば同じことだと思うかもしれません。
事実、私もそのようにしてずっと使ってきました。
しかし、ライブラリをテンプレートに貼り付けるとライブラリの内容を修正したときに、その修正点が反映されるまでに非常に時間がかかってしまう、というデメリットがあります。
これは持論ですが、ライブラリはテンプレートを利用して新規作成したファイルの編集可能領域に直接挿入するような使い方が望ましいと思います。
テンプレートのインスタンスを作成する
[ネストされたテンプレートを作成]するには、テンプレートのインスタンスから作成します。
テンプレートのインスタンスとは、[ファイル]->[新規]->[テンプレートから作成]で、新規作成したファイルのことです。
テンプレートのインスタンスを作成したら、[挿入]->[テンプレートオブジェクト]->[ネストされたテンプレートを作成]をクリックすると、テンプレートの保存ダイアログボックスが表示されるので、適当な名前をつけて保存します。
編集可能領域
テンプレートは、編集可能領域を作成しなければ、ほぼ意味はありません。
テンプレートファイルを使って、ファイルを新規作成すると、そのファイルは、テンプレートの変更にしたがって、同じ箇所が更新されるようになります。
ヘッダーやフッターといった、常にすべてのページで同じ表示をするような部分は、このようなテンプレートの機能を使うと、変更があったときに、一回の変更でテンプレートを利用してつくったファイルすべてに適用することができ、手間を大幅に減らすことができます。
テンプレート領域は、このように自動的に更新を行うことができますが、個々のファイルごとに変更することができません。つまり、そのページのみの内容として入力することができないのです。
編集可能領域は、テンプレートファイルの中に、自由に書き込める領域を作ります。
これにより、テンプレートファイルから新規作成したファイルにも個別のコンテンツを書き込むことができるようになります。
ただし、当然ながら、編集可能領域の内容はテンプレートファイルを更新しても、個々のファイルにおいては更新されません。

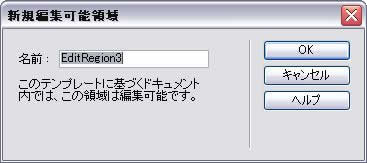
[挿入]->[テンプレートオブジェクト]->[編集可能領域]で、新規編集可能領域の名前を入力して[OK]をクリックします。

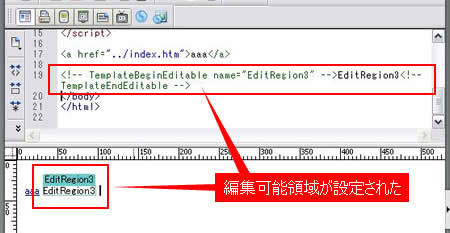
指定された箇所に編集可能領域が設定されます。
オプション領域
オプション領域では、条件式を指定して、条件に合致していれば表示するコンテンツを指定することができます。
たとえば、メニューを表示したいページと、表示したくないページがあった場合、メニューがあるテンプレートとメニューのないテンプレートの2つのテンプレートファイルをつくってもいいのですが、オプション領域を利用すれば、1つのテンプレートファイルで済みます。

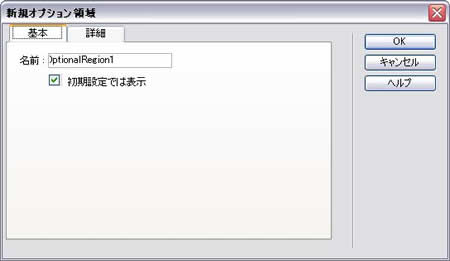
[挿入]->[テンプレートオブジェクト]->[オプション領域]を指定すると、上のようなダイアログボックスが表示されます。まずは[基本タブ]でパラメータを設定します。
名前にはその領域が何を示すかわかるような名前を半角英数字で入力します。
[初期設定では表示]にチェックを入れると、何もしない状態でそのオプション領域は表示されます。
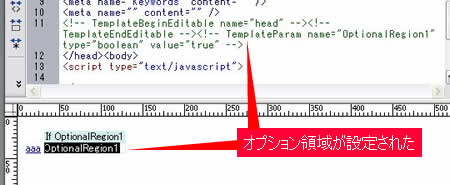
[OK]をクリックすると、オプション領域が設定されます。

head要素内に、<!-- TemplateParam name="名前" type="boolean" value="true">というテキストが追加されています。
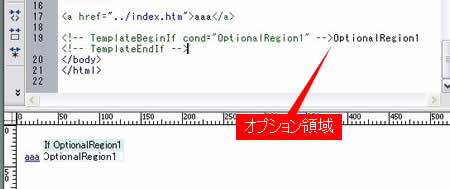
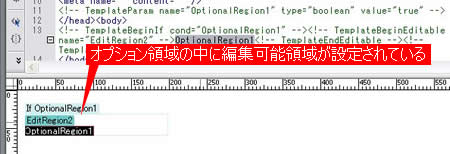
body要素内に挿入されたオプション領域には、<!-- TemplateBeginIf cond="名前" -->~<!-- TemplateEndIf -->が挿入されています。

デザインビューで、そのオプション領域内にコンテンツを入力します。
テンプレートファイルを保存します。
テンプレートファイルを利用して、ファイルを新規作成します([ファイル]->[新規]->[テンプレートから作成])。できたファイルには、先ほど指定したオプション領域に指定したコンテンツは表示されています。
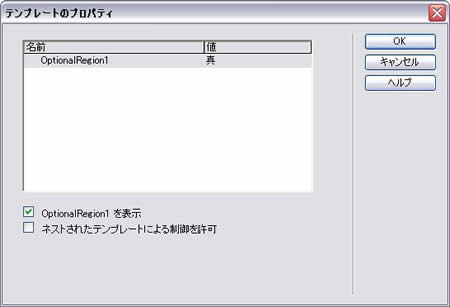
[修正]->[テンプレートプロパティ]を選択します。
「テンプレートのプロパティ」が開きます。
[(オプション領域に指定した名前)を表示]というチェックボックスがチェックされています。このチェックをはずすと、そのファイルからは表示が消えます。

オプション領域を使った便利なテンプレートの作成方法や考え方は、「オプション領域を使ったテンプレートをつくる」をご覧ください。
オプション領域の詳細タブ

オプション領域を設定する際に、式による条件分岐をすることができます。
詳しくは「オプション領域を使ったテンプレートをつくる」をご覧ください。
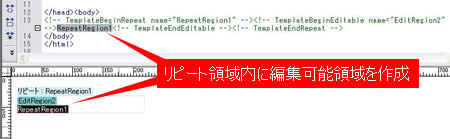
リピート領域
リピート領域とは、デザインビューにおいてその領域を増やしたり減らしたり移動したりすることができる領域です。
リピート領域を使うには、リピート領域を設定した後に、リピート領域内に編集可能領域を作ります。
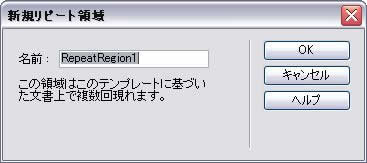
[挿入]->[テンプレートオブジェクト]->[リピート領域]を選択して、リピート領域名を入力して[OK]をクリックします。



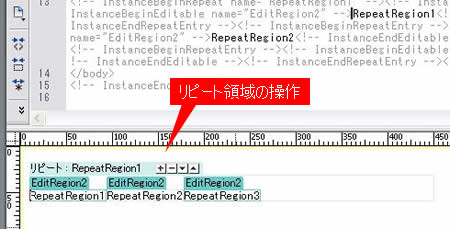
テンプレートファイルから新規作成したファイル上では、リピート領域は[ + ][ - ][ ▲ ][ ▼ ]の4つのボタンが表示されています。
[ + ]をクリックすると、リピート領域がコピーされます。
[ - ]をクリックすると、リピート領域が削除されます。
[ ▲ ]をクリックすると、リピート領域が一つ上(左)にずれます。
[ ▼ ]をクリックすると、リピート領域が一つ下(右)へずれます。

編集可能オプション領域
[編集可能オプション領域]は、[オプション領域]よりも柔軟性があります。
通常のオプション領域は、表示か非表示をパラメータで選べるだけですが、編集可能オプション領域は、表示か非表示を選べる上に、表示した場合には自由に内容を入力することができます。

ただし、[修正]->[テンプレートプロパティ]で、表示させて編集した内容は、一度その領域を非表示にしてしまうとクリアされてしまいます。再度編集可能オプション領域を表示しても、テンプレートファイルで初期設定した内容に戻ってしまいます。
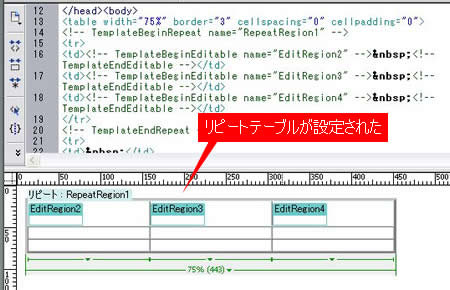
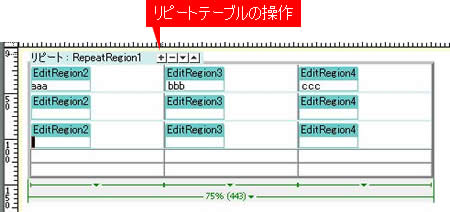
リピートテーブル
リピートテーブルとは、リピート領域を設定したテーブルのことです。
リピートする領域(行単位)をテーブル作成時に指定します。


設定されたリピートテーブルは、リピート領域のときと同じように、[ + ]で追加、[ - ]で削除、[ ▲ ]で上位に移動、[ ▲ ]で下位に移動します。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-3
