スタイルシートを利用する
Home>Dreamweaver>ソフトの使い方>スタイルシートを利用する
HTMLドキュメントでデザインを考えるときに、CSS(カスケーディングスタイルシート)を使うことが推奨されています。
CSSは、HTMLタグに直接記述することができますが、その場合には、各ページのサイズが大きくなってしまいます。
また、すべてのページで利用するCSSがある場合に、各ページに設定していたら、無駄が多くなってしまうので、基本的には外部ファイルに記述したCSSを各ページで読み込む、という方法をとることをお薦めします。
外部CSSを新規作成する
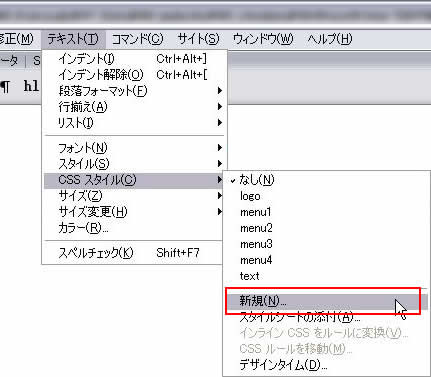
外部CSSを新規作成するには、[テキスト]->[CSSスタイル]->[新規]を選択します。


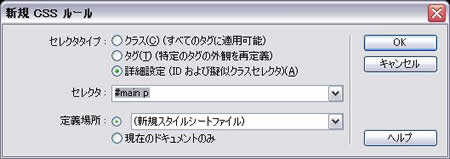
[新規CSSルール]ダイアログボックスが開きます。
ここで、とりあえず何か一つCSSのルールを作成します。
セレクタタイプ
クラス
HTML要素の、class属性に指定する名前に関連付けたCSSをつくる場合に、選びます。
タグ
HTML要素に直接CSSを設定する場合に指定します。
詳細設定
HTML要素の、id属性に指定する名前に関連付けたCSSをつくる場合に、選びます。
名前、タグ、セレクタ
セレクタタイプに[クラス]または[詳細設定]を指定した場合には、この欄が[名前]または[セレクタ]になります。
ここにクラス名やID名を入力します。
[タグ]の場合には、HTML要素が一覧表示されるので、その中から選びます。
定義場所
新規スタイルシートファイル
外部ファイルに、スタイルシートを記述します。
今回はこちらを指定します。
現在のドキュメントのみ
現在開いているドキュメント内に直接スタイルシートを書き込みます。
この方法では、現在開いているドキュメントにしか作用しないCSSになってしまうので、今回は使いません。
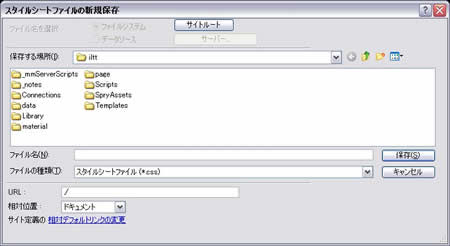
以上の操作を行うと、新規作成するスタイルシートファイルの保存先を決めるダイアログボックスが開きます。

ファイル名を決め、保存先を指定して、[保存]をクリックすると、CSSファイルが生成され、同時にCSSルールを設定するウィザードが開きます。

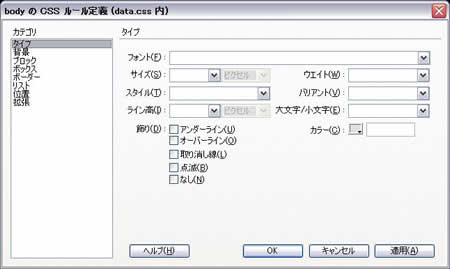
ここでは、例として、[セレクタタイプ]を[タグ]にして、タグを[body]にしたので、上図のように、[bodyのCSSルール定義]の設定画面が開きます。
この画面で様々なCSSの設定を行います。
何も設定せずに[OK]を押してもCSSのファイルは生成されます。
[OK]を押してウィザードを終了させると、ドキュメントウィンドウに、生成したCSSファイルが開きます。
以下はCSSファイルの中身を表示した状態です。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-10-10
