挿入:サーバーサイドインクルード
Home>Dreamweaver>操作リファレンス>挿入:サーバーサイドインクルード
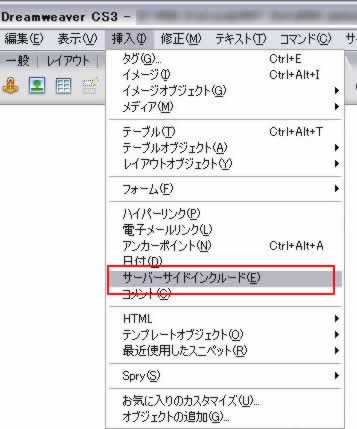
[挿入]->[サーバーサイドインクルード]は、SSIを埋め込みます。

サーバーサイドインクルードとは
サーバーサイドインクルード(SSI)とは、サーバー側で動作するプログラムのことで、そのため、CGIなどの知識がなくても、動的なページを作れるようになったり、ヘッダーやメニューなどの、複数のページで表示される部分のみを外部ファイルにして、サーバ側で指定したHTMLファイルに挿入させることができます。
ただし、SSIを利用するためには、レンタルサーバ側に、SSIを使える準備があるかどうかを確認しなければなりません。
SSIは、ブラウザからサーバにプログラムの実行を要求し、それを受けてサーバが処理した結果を返してきたものを、ブラウザが表示する、という流れになっています。
サーバで処理をするために、場合によってはサーバに大きな負担がかかることが予想され、業者によってはそれを嫌がるためにSSIを認めていないところもあります。
SSIの挿入

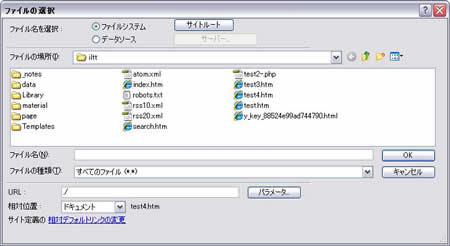
[挿入]->[サーバーサイドインクルード]を指定すると、インクルードするファイルを指定するダイアログボックスが開きます。
ここで挿入したいファイルを指定して[OK]をクリックします。
挿入するファイルには、<html>や<body>といった構造を示す要素は必要ありません。その部分を示すHTML要素で作られたファイルを用意します。
なお、サーバ側で、SSIを使うファイルの拡張子をshtmlにするとか、SSI用のファイルをアップするディレクトリが決められている場合があるので、確認しましょう。
また、HTMLの一部分を挿入する、といった使い方ならば、Dreamweaverのライブラリやテンプレート機能で十分カバーできるので、わざわざSSIにする必要はないかもしれません。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-31
