編集:タグライブラリ
Home>Dreamweaver>操作リファレンス>編集:タグライブラリ
コードヒントで表示されるHTMLタグ等の設定をします。
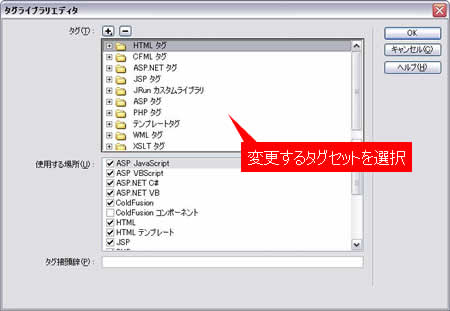
「タグライブラリ」をクリックすると、「タグライブラリエディタ」が起動します。

例として、ここでは「HTMLタグ」の「a」タグを編集してみます。
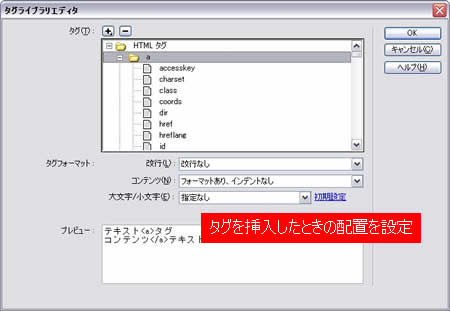
タグフォーマットに、「改行」「コンテンツ」「大文字/小文字」が表示されます。「プレビュー」には、これらフォーマットを元にして、実際のタグの表示はどのようになるかが示されます。

改行
「改行なし」
テキストの途中にタグを挿入しても、改行されずにそのまま表示されます。
テキスト<a>タグ</a>テキスト
「タグの前後」
そのタグの前後に改行が入るので、それまでのテキストの流れとは切り離された状態になります。
テキスト
<a>タグ</a>
テキスト
「前、中間、後」
開始タグと終了タグに囲まれるテキストが改行された状態になります。つまり、「(改行)開始タグ(改行)テキスト(改行)終了タグ(改行)」となります。
テキスト
<a>
タグ
</a>
テキスト
「タグの後のみ」
終了タグの後に改行が入ります。
テキスト<a>タグ</a>
テキスト
コンテンツ
フォーマットなし
要素内のテキストに、何も設定しません。
フォーマットあり、インデントなし
「フォーマットあり」とは、「環境設定」で設定できる、「コードフォーマット」のルールを適用する、ということです。
「インデントなし」は、要素内のテキストにインデントをしないということです。
フォーマットおよびインデントあり
「環境設定」で設定できる「コードフォーマット」のルールを適用し、さらに、要素内のテキストにインデントをします。
大文字/小文字
「指定なし」「小文字」「大文字」「大文字/小文字混在...」の4つから選択。指定した内容でタグの文字を表示します。
「大文字/小文字混在」の場合には、どのように表示させるのかを入力します。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-8
