レイアウトをつくる
Home>Dreamweaver>サイト作成手順>レイアウトをつくる
CSSをHTMLドキュメントに設定したら、早速レイアウトを作っていきます。
まずは手書きでデザインをおこしてみます([サイトをデザインする]を参照)。このデザイン図をもとにレイアウトをつくっていきます。
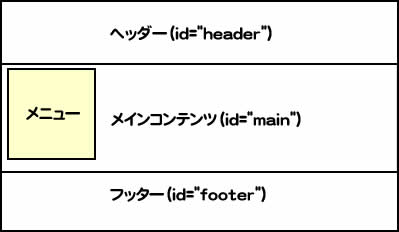
ここでは簡単なレイアウトとして、ヘッダー、メインコンテンツ、フッターがあり、適宜左側にメニューが表示されるようなものを作成します。

まず、HTMLドキュメントに、
<div id="header">
</div>
<div id="main">
</div>
<div id="footer">
</div>
と書きましょう。コードビューで直接書いても構いません。
(わたしはコードビューに直接入力してしまいます)
CSSファイルには以下のように書きます。
#header{
width:800px;
margin:0px auto 0px auto;
}
#main{
width:800px;
margin:0px auto 0px auto;
}
#footer{
width:800px;
margin:0px auto 0px auto;
}
わかりやすくするために、各idにbackground-colorで背景色をつけてもいいでしょう。
メニュー部分は後ほどオプション領域で作成するので、今回はここまでです。
CSSを使った複雑なレイアウトをしたいのであれば、他にもいろいろと考えられると思います。
→レイアウトサンプル「ヘッダー、フッター、3カラム(固定幅)」
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-18
