同じページの任意の場所にリンクを貼る
Home>Dreamweaver>ソフトの使い方>同じページの任意の場所にリンクを貼る
リンクというのは、通常別ページにジャンプするように設定します。
しかし、同じページの別の場所にジャンプするように設定することもできます。
この方法をページ内リンクといいます。
アンカーポイントの設定
ページ内リンクを設定するには、まずアンカーポイントを設定します。
アンカーポイントとは、ページ内の特定の場所に設定する“目印”のことです。
[挿入]->[アンカーポイント]を指定するか、[挿入]ツールバーの[一般]カテゴリの[アンカーポイント]を指定します。

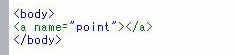
アンカーポイントを設定すると、a要素にname属性が設定された状態で挿入されます。

▲アンカーポイント名を入力

▲ソースコードを確認したところ
id属性でもアンカーポイントになる
アンカーポイントは、name属性ではなく、id属性でも設定できます。
また、name属性やid属性は、a要素以外にも設定することができます。
したがって、div要素でid="header"と設定したヘッダー部分をリンク先に指定すれば、ページトップにジャンプする、というリンクを設定できます。
リンク先を設定する
リンクは[挿入]->[ハイパーリンク]又は、[挿入]ツールバーの[一般]カテゴリの[ハイパーリンク]を指定します。
又は、リンクを設定したい箇所を指定して、プロパティインスペクタの[リンク]にURLを入力します。
ページ内リンクの場合、リンク先に「#」を入力した後に、name属性(又はid属性)に指定した名前を入力します。
なお、リンク先に「#」だけを指定すると、そのページの一番上を指定したことになります。
しかし、アクセシビリティなどの観点からは、きちんと名前を指定した方がいいようなので、前述のようにid="header"を指定して、「#header」などとした方が無難でしょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-10-5
