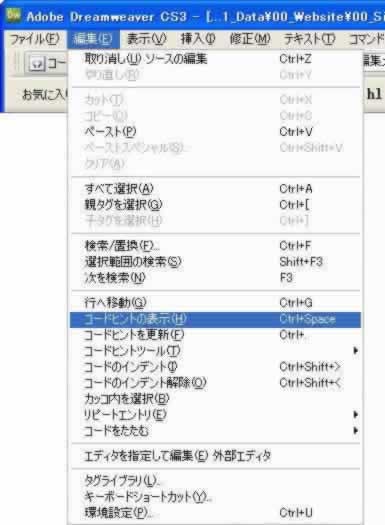
編集:コードヒントの表示
Home>Dreamweaver>操作リファレンス>編集:コードヒントの表示
[ ショートカット: Ctrl + Space ]
コードビューで使います。
コードビュー上で、カーソルを任意の要素内に置いてから、「コードヒントの表示」を実行すると、その要素に設定できる属性値等の候補がリスト表示されます。

要素内でコードヒントを表示した場合
要素名(開始タグ)にカーソルを置いて、「コードヒントの表示」を実行した場合、要素の一覧がリスト表示されます。
この一覧から要素を選んでダブルクリックすると、その要素が既存の要素と入れ替わります。
ただし、終了タグまでは入れ替わらないので、直す必要があります。

属性内でコードヒントを表示した場合
要素内に属性の設定がある場合には、その属性の名前の中(値ではない)にカーソルを置いた状態で、「コードヒントの表示」を実行すると、その要素に設定できる属性のリストが表示されます。
一覧から属性を選んでダブルクリックすると、属性名が入れ替わります。既に属性値を設定していた場合は、値は削除されません。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-2-27
