挿入:HTML
Home>Dreamweaver>操作リファレンス>挿入:HTML
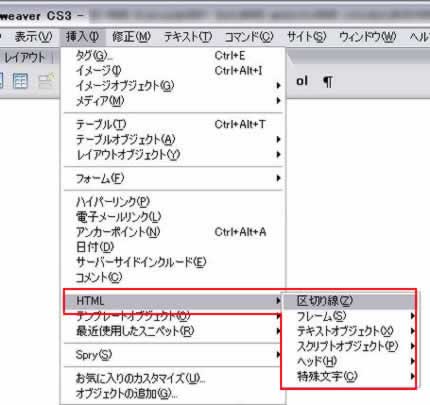
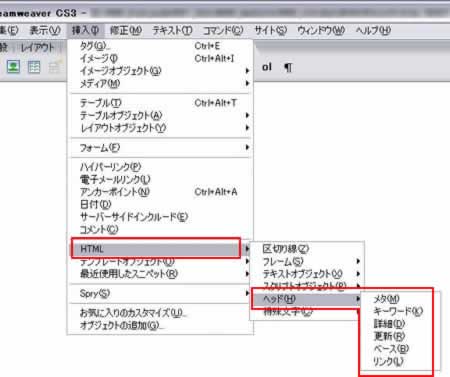
[挿入]->[HTML]は、HTML要素を指定した箇所に挿入します。

区切り線
hr要素を挿入します。
hr要素は、水平に区切る線を引きます。
詳しくは「HTML:要素リファレンス:hr」をご覧ください。
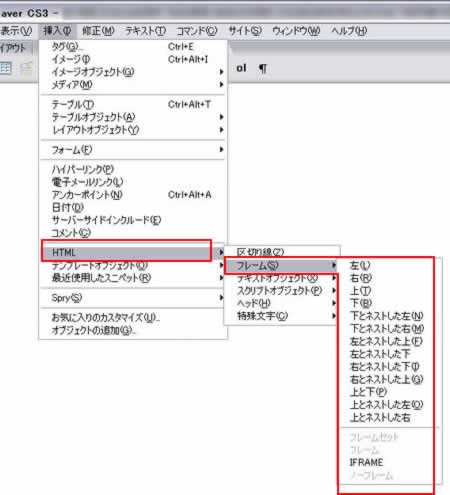
フレーム

frameset要素とframe要素を挿入して、フレームで区切たページを生成します。
メニューにあるような「左」「右」「上」「下」「下とネストした左」「下とネストした右」「左とネストした上」「左とネストした下」「右とネストした下」「右とネストした上」「上と下」「上とネストした左」「上とネストした右」といったフレーム区切りを実現します。
「フレームセット」「フレーム」「IFRAME」「ノーフレーム」は、それぞれframeset要素、frame要素、iframe要素、noframes要素を挿入します。
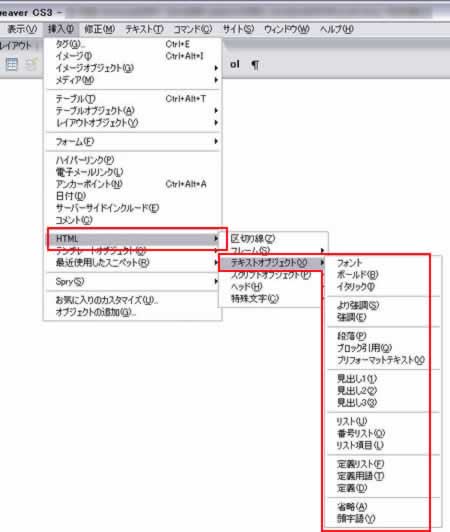
テキストオブジェクト

テキストに関する要素を挿入します。
| フォント | font要素 |
| ボールド | b要素 |
| イタリック | i要素 |
| より強調 | strong要素 |
| 強調 | em要素 |
| 段落 | p要素 |
| ブロック引用 | blockquote要素 |
| プリフォーマットテキスト | pre要素 |
| 見出し1 | h1要素 |
| 見出し2 | h2要素 |
| 見出し3 | h3要素 |
| リスト | ul要素 |
| 番号リスト | ol要素 |
| リスト項目 | li要素 |
| 定義リスト | dl要素 |
| 定義用語 | dt要素 |
| 定義 | dd要素 |
| 省略 | abbr要素 |
| 頭字語 | acronym要素 |
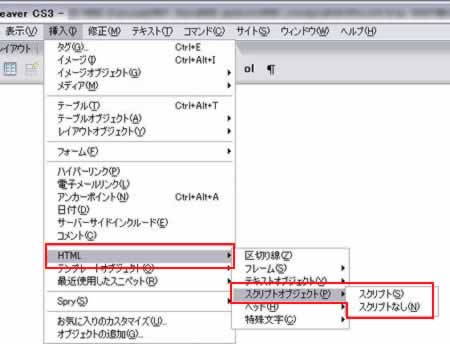
スクリプトオブジェクト

[スクリプト]を挿入すると、script要素を挿入します。
[スクリプトなし]を挿入すると、noscript要素を挿入します。
ヘッド

head要素に含める要素を挿入します。
メタ
meta要素を挿入します。
キーワード
name属性に[Keywords]を設定したmeta要素を挿入します。
詳細
name属性に[Description]を設定したmeta要素を挿入します。
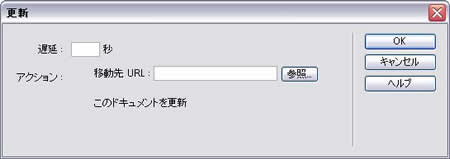
更新

http-equiv="refresh"を設定したmeta要素を挿入します。そのページを指定した時間数で更新したり、別ページへジャンプ(リダイレクト)させたりします。
遅延
ページが表示されてから、何秒で指定したURLにジャンプするかを指定します。
0にすると、ページにアクセスしてきたと同時に指定したURLにジャンプさせますが、SEO上はスパムと見なされる行為なので、秒数は必ず指定しましょう。
移動先URL
時間がきたらジャンプするページを指定します。
このドキュメントを更新
一定時間で同じページを再読み込みします。
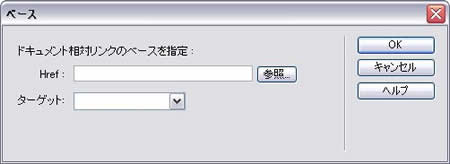
ベース
base要素を挿入します。

Href
そのページ内の基準URLを指定します。このURLは、そのページ内のリンクが相対リンク指定していれば、ここで指定したURLから見て相対的なURLと解釈されます。
ターゲット
base要素にtarget属性を指定しておくと、そのページ内で常に指定した動作をします。
たとえば、target="_blank"を指定したら、そのページ内のリンクをクリックしたときは、常に新しいウィンドウを開いて表示します。
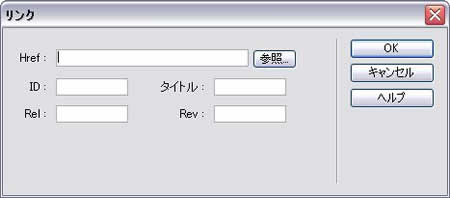
リンク
link要素を挿入します。

Href
link要素のhref属性に指定するURLを入力します。
ID
id属性を設定します。
タイトル
title属性を設定します。
Rel
[Href]で指定したページを、現在のページから見て、どのような関係にあるかを指定します。
詳しくは「HTML:要素リファレンス:link」をご覧ください。
Rev
[Href]で指定したページから見た、現在のページを表します。
詳しくは「HTML:要素リファレンス:link」をご覧ください。
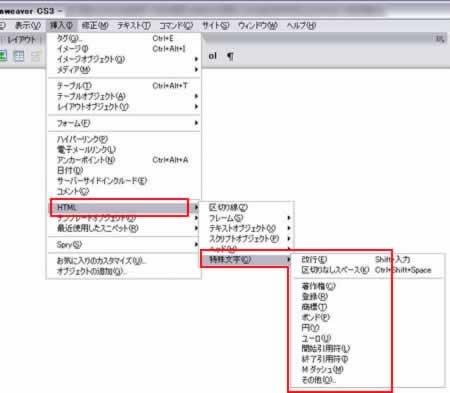
特殊文字

| 改行 | br要素 |
| 区切りなしスペース | [ ]を挿入 |
| 著作権 | [ © ]を挿入 |
| 登録 | [ ® ]を挿入 |
| 商標 | [ ™ ]を挿入 |
| ポンド | [ £ ]を挿入 |
| 円 | [ ¥ ]を挿入 |
| ユーロ | [ € ]を挿入 |
| 開始引用符 | [ “ ]を挿入 |
| 終了引用符 | [ ” ]を挿入 |
| Mダッシュ | [ — ]を挿入 |
| その他 | そのほかの特殊文字を挿入 |
その他を選んだ場合

上のような表示があるので、その中から挿入したい特殊文字をクリックして、[OK]をクリックします。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-2
