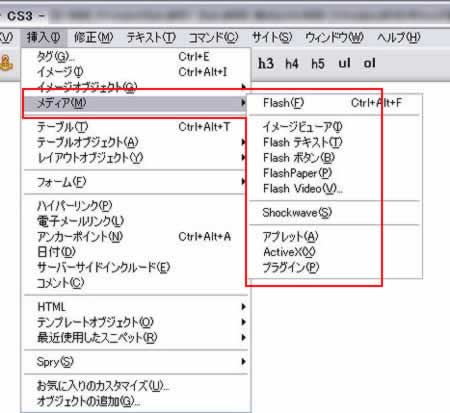
挿入:メディア
Home>Dreamweaver>操作リファレンス>挿入:メディア
Flashなどのマルチメディアファイルを挿入します。

Flash
Flash動画をHTMLファイルに埋め込みます。まず、swfファイルを選択します。
Flash動画をHTMLファイルで再生するには、Flash動画を再生できるプレイヤーをHTMLファイルに埋め込み、そこで再生したいFlashのファイルを指定する、という方法をとります。
Dreamweaverの[挿入]メニューでFlash動画を再生するには、同名の2種類のファイルが必要です。
たとえば、「sample」という名前のFlashファイルであるならば、「sample.flv」と、「sample.swf」の2種類です。
flvとは、Flashの動画ファイルです。swfは、Flashの製作段階のファイルで、swfからflvを生成することができますが、flvからswfは生成できません。
swfは、flvのプレイヤーとして使用できるようになっており、flv単体を保存しても、再生させることはできませんが、swfが保存されていると再生できます。そのため、[ファイルの選択]時に指定するファイルはflvであっても、同名のswfファイルが保存されていなければなりません。

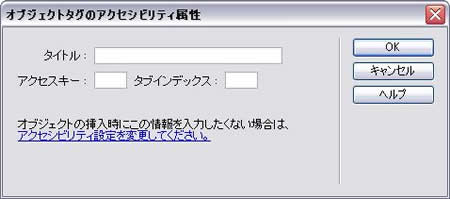
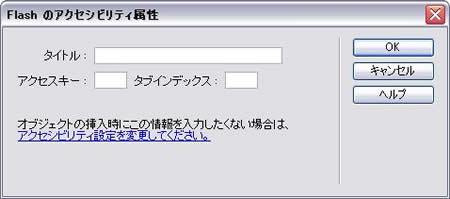
Flashファイルのアクセシビリティ属性を設定します。

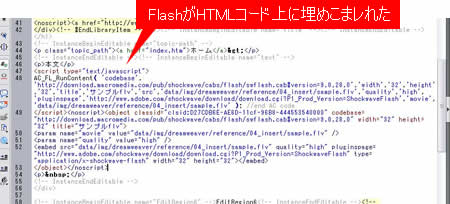
FlashがHTMLコード上に埋め込まれたことが確認できます。

イメージビューア
Flashを再生するプレーヤーのみを埋め込みます。
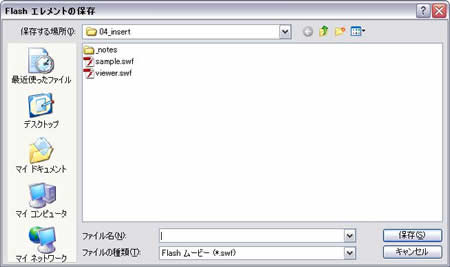
[イメージビューア]を選択すると、まず、Flashプレーヤーとなるファイルを保存する場所を聞かれます。Flashを再生するには、swfという名前のファイルが必要になるのですが、ここでは、そのswfファイルを自動的に生成して指定したフォルダに保存します。

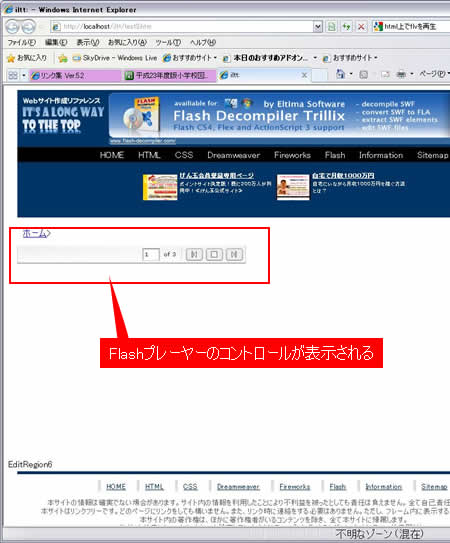
Flashプレーヤーを埋め込むと、再生ボタンなどのコントロールのみが表示されます。

Flash テキスト
Flashテキストとは、Flashで生成した文字のことで、swfファイルとして保存されます。
Flashテキストの利点とは、文字をコピーすることができない、ということです。文字を勝手にコピー&ペーストでとられたり、保存されたりしたくない、というような場合に使うといいでしょう。

フォント
Flashテキストのフォント名を指定します。
サイズ
Flashテキストのフォントサイズを指定します。
カラー
Flashテキストの色を指定します。
ロールオーバーカラー
Flashテキストの上にマウスカーソルを移動したときに、テキストの色がここで指定した色に変化します。
テキスト
表示する文章を入力します。
リンク
Flashテキストにリンクを設定します。
ターゲット
リンクを指定したときに、a要素のtarget属性を指定します。
背景色
Flashテキストの背景に使う色を指定します。
保存先
生成したFlashテキストの保存先を指定します。

[編集]->[環境設定]->[アクセシビリティ]->[メディア]にチェックを入れていると、Flashテキストを設定したあとに、上の画像が表示され、アクセシビリティ属性の入力を促します。タイトルは必ず入力します。
Flashテキストの限界
Flashテキストは、あくまでも“簡単には”コピーできない、という程度のものでしかありません。
画面に表示している以上、キャプチャソフトや手書きなどで写すことはできてしまうので、完全な著作権保護の方法ではありません。しかし、安易にコピーされるようなことは減るでしょう。
Flash ボタン
「Flashボタン」とは、予めDreamweaverに保存されているサンプルの画像から、指定したテキストをボタンの名前として、Flashで動作するボタン画像を生成する機能です。

サンプル
[スタイル]で指定したボタンの画像が表示されます。ここで確認して、使いたいスタイルを選びます。
スタイル
Dreamweaverに予め保存されているFlashボタンのサンプルです。ここで選んだものがベースとなります。
ボタンテキスト
ボタンの前面に表示される文字を入力します。
フォント
[ボタンテキスト]に使われるフォントを指定します。
リンク
Flashボタンをクリックするとジャンプするリンク先を指定します。
ターゲット
Flashボタンにリンクを設定した場合、[ターゲット]を指定することで、a要素のtarget属性が追加されます。
背景色
Flashボタンの背景色を設定します。Flashボタンを配置する背景の色と同じにします。
保存先
生成したFlashボタンの保存先を指定します。
予め決められたボタン画像から選ぶだけでFlashで動作するボタンがつくれるのはお手軽な反面、お決まりのボタンしか作れないということでもあります。
FlashPaper
FlashPaperとは、Adobe社のソフトウェアまたは、そのソフトウェアで生成したファイルの名称です。FlashPaperを使うと、さまざまな文書ファイルをFlashドキュメント(またはPDF)に変換できます。docファイルやxlsファイルでは、WordやExcelがインストールされていなければ閲覧することはできませんが、FlashPaperにしておけば、Flashの再生環境にあれば閲覧することが可能になります。

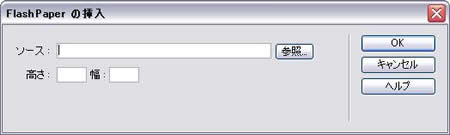
[FlashPaper]を選択すると、[FlashPaperの挿入]ボックスが開きます。FlashPaperで生成したファイルを指定して、[OK]を押すと、HTMLファイルに埋め込まれます。
Flash Video
Flash Videoとは、Flashで生成した動画ファイル(flv)のことです。swfファイルは指定できません。
プログレッシブダウンロードビデオ

URL
再生したいflvファイルのパスを入力します。[参照]ボタンをクリックすると、ローカルコンピュータ内をたどって指定できます。
スキン
Flash Videoを再生するプレーヤーのデザインを選択します。
幅、高さ、縦横比率を固定、サイズの検出
Flash Videoを再生する際の幅や高さを指定します。
[サイズの検出]をクリックすると、指定したflvファイルのサイズを自動的に検出して設定します。
自動再生、自動巻き戻し
チェックを入れると、HTMLファイルの読み込みが終了した時点で、自動的に再生、巻き戻しをします。
必要に応じてFlash Playerのダウンロードを要求します。
ユーザが使用しているFlash Playerのバージョンが古い場合に、最新版をダウンロードするように促します。
メッセージ
ユーザがFlash Videoを再生できない環境にある場合、代わりに表示するテキストを入力します。
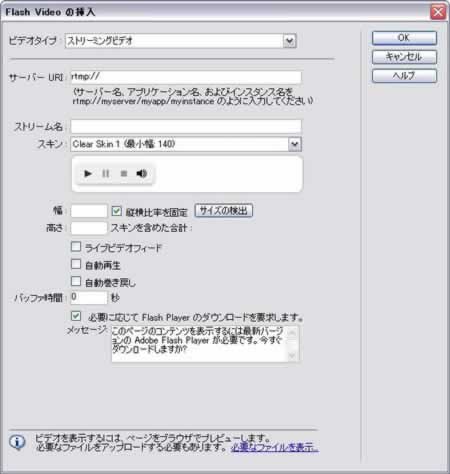
ストリーミングビデオ
ストリーミングビデオとは、動画ファイルを全部読み込む前に再生を始める形式のことです。通常動画ファイルを再生する場合には、動画ファイルをすべて読み込み終わってからスタートするので、容量の大きいファイルになればなるほど、再生するまでの待ち時間が長くなります。
しかし、ストリーミングビデオであれば、読み込みながら同時に再生もするので、待ち時間にストレスを感じません。

サーバー
ストリーミングビデオを配信するには、ストリーミングビデオを配信できるサーバに、該当するファイルをアップロードしなければなりません。
[サーバー]には、その動画ファイルをアップしたサーバー名、アプリケーション名、インスタンス名を入力します。
ストリーム名
再生したいflvファイルの名前を入力します。
スキン
Flash Videoを再生するプレーヤーのデザインを選択します。
幅、高さ、縦横比率の固定、サイズの検出
Flash Videoを再生する際の幅や高さを指定します。
[サイズの検出]をクリックすると、指定したflvファイルのサイズを自動的に検出して設定します。
ライブビデオフィード
再生するFlash Videoがライブである場合には、チェックを入れます。Flash PlayerはFlash Media Serverからストリーミング配信されるライブビデオフィードを再生します。
自動再生、自動巻き戻し
チェックを入れると、HTMLファイルの読み込みが終了した時点で、自動的に再生、巻き戻しをします。
バッファ時間
Flash Videoの再生前に、読み込みに必要となるバッファ時間を秒単位で設定できます。初期設定は0秒です。
必要に応じてFlash Playerのダウンロードを要求します。
ユーザが使用しているFlash Playerのバージョンが古い場合に、最新版をダウンロードするように促します。
メッセージ
ユーザがFlash Videoを再生できない環境にある場合、代わりに表示するテキストを入力します。
依存ファイルのコピー
Flash Videoファイルを挿入すると、自動的に、「AC_RunActiveContent.jp」というJavaScript外部ファイルが保存され、そのファイルへのリンクが設定されます。サーバにアップするときには、このJavaScriptファイルも忘れずにアップしなければ再生されません。

Shockwave
shockwave動画ファイルをHTMLに埋め込みます。

ファイルを指定して、[OK]をクリックすると埋め込まれます。
JavaScriptを利用するため、「AC_RunActiveContent.jps」というJavaScriptファイルが自動的に生成されます。
サーバにアップするときは、このファイルもアップします。

アプレット
applet要素をHTMLに埋め込みます。Javaアプレットファイルなどを指定します。
→applet要素については「HTML:要素リファレンス:applet」をご覧ください。
ActiveX
ActiveXをHTMLに埋め込みます。
埋め込む際に、「AC_ActiveX.jp」と「AC_RunActiveContent.jp」の2つのJavaScriptファイルが自動的に生成されます。
サーバにアップする際には、これらのファイルもアップします。

プラグイン
プラグインファイルを挿入します。
プラグインファイルを挿入した場合、embed要素によるHTMLへの埋め込みがなされます。
たとえば、mp3ファイルなどは、[挿入]->[メディア]->[プラグイン]で埋め込みます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-20
