コマンド:ウェブフォトアルバムの作成
Home>Dreamweaver>操作リファレンス>コマンド:ウェブフォトアルバムの作成
[コマンド]->[ウェブフォトアルバムの作成]は、指定したフォルダ内にある画像でアルバムページを作成する機能です。

ウェブフォトアルバムのつくりかた
[コマンド]->[ウェブフォトアルバムの作成]をクリックすると、[ウェブフォトアルバムを作成]ダイアログボックスが開きます。

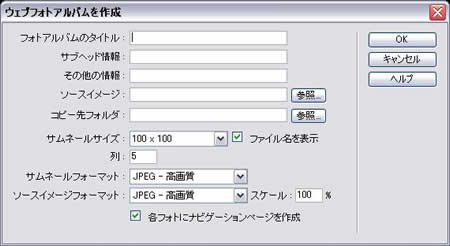
▲[ウェブフォトアルバムを作成]ダイアログボックス

▲Fireworksでアルバム用の画像を自動的に生成


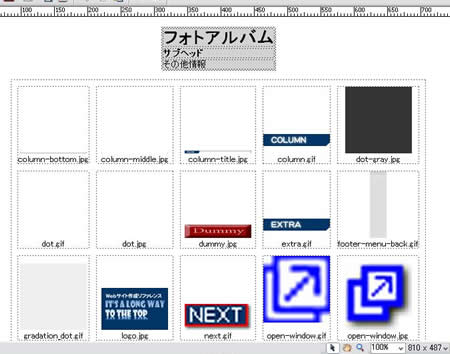
▲デザインビュー上での表示
フォトアルバムのタイトル
[フォトアルバムのタイトル]に入力した文字は、生成されたアルバムのサムネールページ(indexページ)の最初にタイトルとして表示されます。
HTML上では、h1要素として生成されます。
また、そのページのtitle要素にもなります。
サブヘッド情報
[サブヘッド情報]に入力した文字は、ページのタイトルの下に入るサブタイトルになります。
その他の情報
[その他の情報]に入力した文字は、サブヘッド情報の下に表示されます。そのフォトアルバムの説明文などがいいでしょう。
ソースイメージ
[ソースイメージ]に指定したフォルダ内にある画像が、フォトアルバムに使われます。
そのため、別のフォルダに入っている画像同士をまとめて一つのフォトアルバムにすることはできません。
コピー先フォルダ
[コピー先フォルダ]に指定したフォルダに、フォトアルバム用の画像データやHTMLファイルを生成します。
サムネールサイズ
フォトアルバムのインデックスページで表示する各画像のサムネールのサイズを指定します。
サイズは、[36x36] [72x72] [100x100] [144x144] [200x200]から選べます。
ファイル名を表示
[ファイル名を表示]にチェックを入れておくと、サムネール表示画面(インデックスページ)の各サムネール画像の下に画像ファイル名を表示します。
列
サムネール画像は表組で表示されます。
[列]は、
このときの表を何列にするかを指定します。
サムネールフォーマット
サムネール画像のファイル形式を指定します。
サムネール画像は、指定したフォルダの画像をFireworksで自動的に加工して生成します。そのときに[サムネールフォーマット]で指定したファイル形式で保存します。
[Gif(128色)] [Gif(256色)] [Jpeg(高画質)] [Jpeg(ファイルサイズ小)]の4つから選べます。
サムネールは小さい画像なので、基本的にはファイルサイズが小さくなるようなフォーマットを選びます。
ソースイメージフォーマット
[ソースイメージフォーマット]とは、サムネール画像をクリックしたときに表示される元の画像のファイル形式です。
[ソースイメージ]で指定したフォルダにある画像は、[コピー先フォルダ]に指定したフォルダにそのままコピーされます。その際に、[ソースイメージフォーマット]で指定した画像形式に変換されます。
スケール
ソースイメージのサイズを100分率で指定します。
元の画像データの何%になるかを指定すると、[コピー先フォルダ]にコピーされるソースイメージは、そのサイズに縮小・拡大されて保存されます。
各フォトにナビゲーションイメージを作成
[各フォトにナビゲーションイメージを作成]にチェックを入れると、サムネール画像をクリックして、個々の画像を表示するときに、[戻る][ホーム][次へ]というナビゲーションを表示します。
ナビゲーションをありにした場合、個別の画像はそれぞれHTMLファイルとして生成されますが、なしにした場合は、サムネール画像をクリックすると、直接画像ファイルをブラウザで表示します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-7-29
