テキスト:CSSスタイル
Home>Dreamweaver>操作リファレンス>テキスト:CSSスタイル
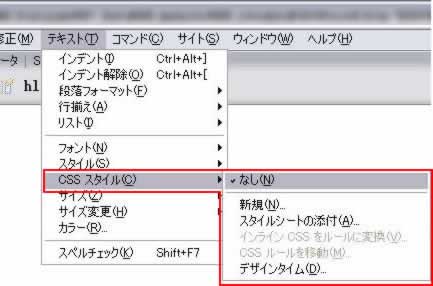
[テキスト]->[CSSスタイル]は、既存のCSSルールを適用したり、外部のCSSファイルを読み込んだりします。
このメニューは、プロパティインスペクタの[スタイル]からも選択することができます。

既存のCSSルールの指定
[なし]を選ぶとドキュメント上に設定しておいたCSSを削除します。
CSSルールをあらかじめ設定しておくと、この下にそれらがリスト表示されます。そのCSSルールを選択すれば、ドキュメントにCSSルールが反映されます。
CSSの設定
新規
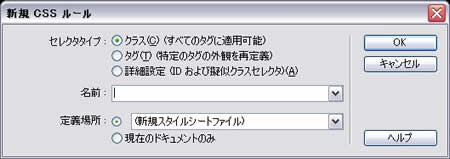
CSSルールを新規に生成します。

セレクタタイプ
CSSを適用するには、3つの方法があります。
クラス
そのクラス名を指定した要素すべてにCSSを適用することができます。クラスの場合、複数の要素に指定できます。
タグ
HTMLタグに予めCSSを設定してしまう方法です。HTMLタグを配置しただけで、CSSが反映された状態になります。
詳細設定
詳細設定に設定したCSSは、そのドキュメントの中では一つだけしか適用できません。複数指定することは誤用とみなされます。
名前
定義場所
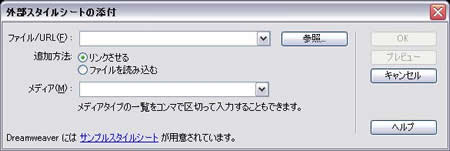
スタイルシートの添付
外部スタイルシートを現在のドキュメントに読み込ませます。

ファイル/URL
外部CSSファイルのパスを指定します。
追加方法
リンクさせる
link要素で外部CSSファイルを読み込ませます。外部CSSのCSSルールを変更すれば、ドキュメント上のCSSも変更が反映されます。
基本的には外部CSSファイルをリンクさせる方がいいでしょう。
ファイルを読み込む
@import url("CSSファイルのパス");
という一文が、head要素内のstyle要素に書き込まれます。リンクさせた場合と同じように、外部CSSのCSSルールを変更すれば、ドキュメント上のCSSにも変更が反映されます。
しかし、@importを使った場合、一部のブラウザでは読み込みに時間がかかってしまったり、動作がおかしくなる場合があるようですので、使わない方がいいでしょう。
メディア
外部CSSファイルを適用させるメディアタイプを指定します。メディアを指定した場合、link要素にmedia属性が設定されます。
例えば、media="print"の場合、印刷時に、指定したCSSファイルが適用されます。
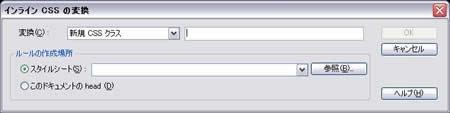
インラインCSSをルールに変換
[インラインCSS]とは、HTML要素のstyle属性に直接指定したCSSのことです。

[インラインCSSをルールに変換]を指定すると、HTML要素のstyle属性をCSSルールを外部ファイルまたはhead要素内に生成し、元のHTML要素のstyle属性は削除されて、CSSルールが指定された状態になります。
変換
新規CSSクラス
クラスとして変換します。
すべての~タグ
現在指定しているタグに予め設定されている状態に変換します。
新規CSSセレクタ
CSSセレクタのタイプを自由に入力できます。
ルールの作成場所
スタイルシート
外部スタイルシートにします。
このドキュメントのhead
このドキュメントのheadタグ内にstyle要素を設定します。この場合、このドキュメント内でのみ有効になるCSSになります。
CSSルールを移動
[CSSルールを移動]は、現在ドキュメント内に指定されているCSSルールを、外部ファイルに書き出します。

スタイルシート
既存のスタイルシートに追加します。
新規スタイルシート
新たにスタイルシートファイルを生成します。
デザインタイム
[デザインタイム]は、Dreamweaverで作業中のドキュメントの、デザインビューでの表示のときに、CSSを反映するかしないかを指定します。

デザイン中のみ表示
[ + ]をクリックすると、CSSファイルのパスを指定できます。[ - ]をクリックすると、すでに読み込んだCSSを削除します。
[デザイン中のみ表示]にCSSファイルを読み込むと、Dreamweaverのデザインビューで適用されますが、ブラウザで表示させてもCSSは反映されません。
デザイン中は非表示
[ + ]をクリックすると、CSSファイルのパスを指定できます。[ - ]をクリックすると、すでに読み込んだCSSを削除します。
[デザイン中は非表示]にCSSファイルを読み込むと、Dreamweaverでの作業中にはCSSは反映されませんが、ブラウザで表示したときはCSSが反映されます。
これらはドキュメントに個別に指定したCSSの表示・非表示を設定するものです。複数のCSSファイルがあるときに、反映させたいファイル・反映させたくないファイルを指定することができます。
なお、スタイルシートの反映の有無は、[表示]->[ツールバー]->[スタイルレンダリング]において、表示させることができる[CSSスタイルの表示と非表示を切り替える]のアイコンをクリックすることで、一括して表示・非表示の設定ができます。
![]()
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-7-10
