挿入:イメージ
Home>Dreamweaver>操作リファレンス>挿入:イメージ
[挿入]->[イメージ]は、指定した箇所に画像を挿入します。
![[挿入]->[イメージ]](../../../../data/img/dreamweaver/reference/04_insert/02-01.jpg)
[イメージソースの選択画面]が表示されます。
ここで、挿入したい画像データを指定して、[OK]をクリックします。

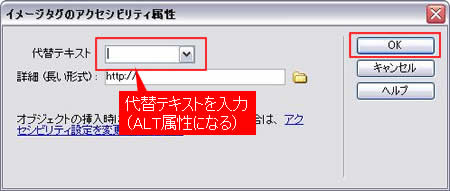
[イメージタグのアクセシビリティ属性]の設定画面が開きます。
[代替テキスト]は、img要素のalt属性として反映されます。
alt属性は、画像が表示されない環境で代替テキストとして表示されます。また、alt属性はSEOの観点からも有効ですので、必ず指定しましょう。
なお、透明な画像など、レイアウトのみに使う、特に意味のない画像の場合はalt属性に[<空>]を指定します。

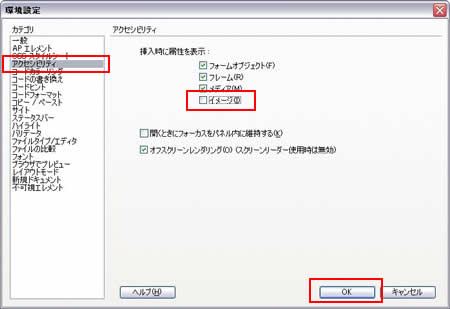
[編集]->[環境設定]->[アクセシビリティ]で[イメージ]のチェックをはずすと、[イメージタグのアクセシビリティ属性]設定画面は表示されず、imgタグが挿入されます。

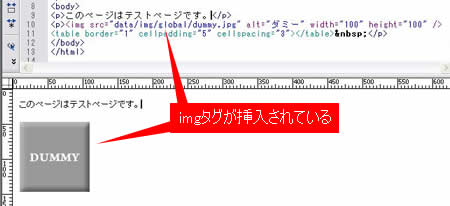
イメージの挿入後、デザインビューに指定した画像が表示され、コードビューでは、imgタグが挿入されていることが確認できます。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-18
