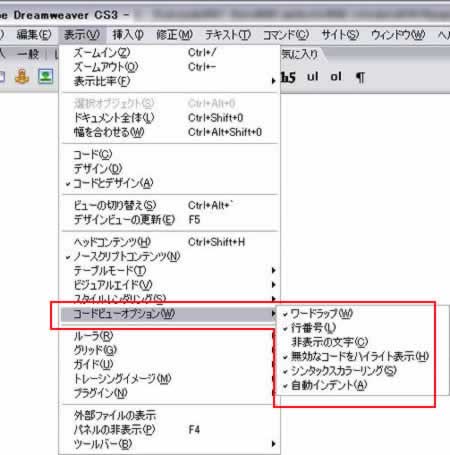
表示:コードビューオプション
Home>Dreamweaver>操作リファレンス>表示:コードビューオプション

ワードラップ
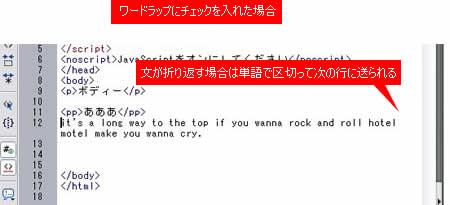
[ワードラップ]にチェックを入れていると、コードビューにおいて右端まで文章が達して、さらに文章が続いている場合に、次の行に折り返して表示されます。

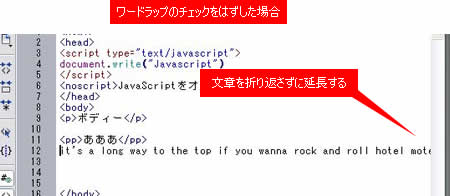
[ワードラップ]のチェックをはずすと、文章がドキュメントウィンドウ内に収まらなくても改行せずにそのまま続けられます。

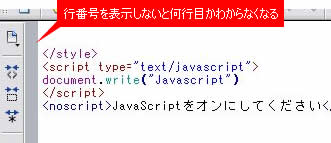
行番号
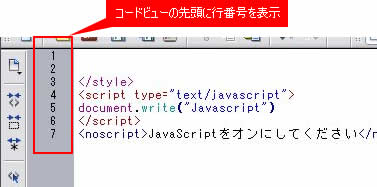
[行番号]にチェックが入っていると左側に行番号が表示されます。

[行番号]のチェックをはずすと、行番号は表示されません。行番号が表示されていると、何行目にエラーがある、という警告をすぐに確認できたり、どこを編集しているのかが一目でわかるので、表示しておきましょう。

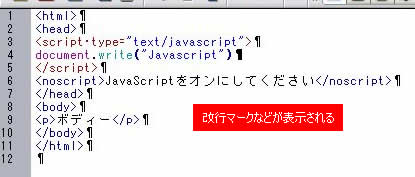
非表示の文字
[非表示の文字]にチェックを入れると、改行マークやタブなど、通常表示されない文字が、マークとして表示されます。非表示の文字をすべて表示させると、本文が確認し辛くなるので、改行マーク等は見えなくてもそれほど問題にならないのであれば表示しなくていいでしょう。

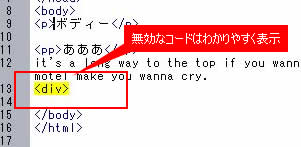
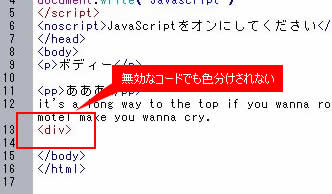
無効なコードをハイライト表示
[無効なコードをハイライト表示]にチェックを入れると、コードに明らかなエラーがある場合などに、警告として色分けして表示します。

[無効なコードをハイライト表示]のチェックをはずすと、間違っていても色分け表示しないので、間違いに気づくことができません。基本的には表示しておきましょう。

シンタックスカラーリング
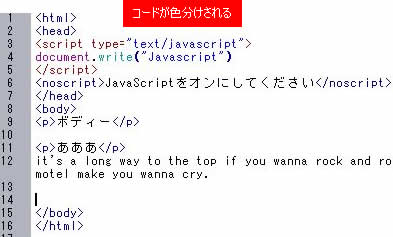
[シンタックスカラーリング]にチェックを入れておくと、HTMLやJavaScriptといったコードごとに決めた配色でコードが色分けされます。

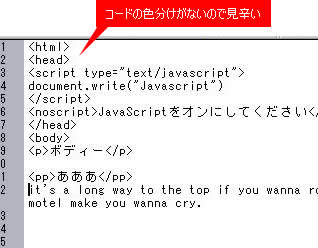
[シンタックスカラーリング]のチェックをはずすと、色分けされないので、視認性が低くなります。基本的には表示しましょう。

自動インデント
[自動インデント]にチェックを入れておくと、タブキーなどでインデントしてコードを書いたときに、改行すると、次の行も同じようにインデントされます。
[自動インデント]のチェックをはずすと、インデントした次の行に改行しても、インデントされずに先頭から入力がはじまります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-3
