修正:変換
Home>Dreamweaver>操作リファレンス>修正:変換
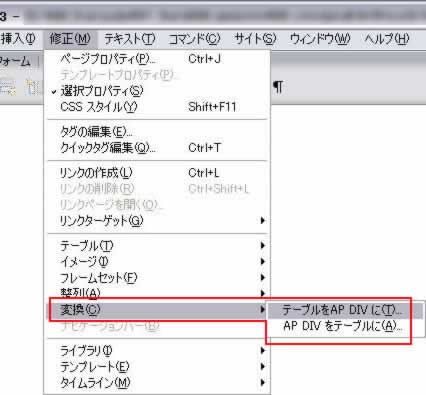
[修正]->[変換]は、table要素をAPエレメントに変換及び、APエレメントをtable要素に変換します。

テーブルをAP DIVに
[修正]->[変換]->[テーブルをAP DIVに]は、配置されているtable要素を、絶対位置指定のdiv要素(APエレメント)に変換します。

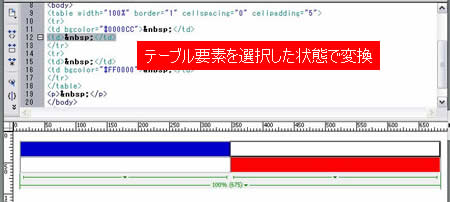
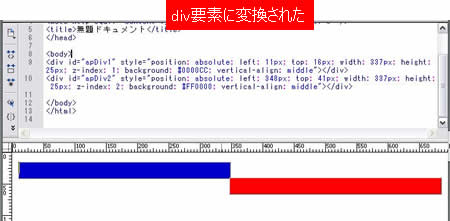
デザインビューで、table要素が配置されている場合、[修正]->[変換]->[テーブルをAP DIVに]を指定すると、テーブルセルに背景色やテキスト・画像などが配置されている場合には、そのセル一つ一つを絶対位置指定のdiv要素に変換します。
セルが空白の場合には、div要素には変換されません。


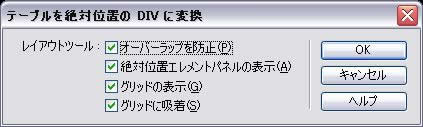
オーバーラップを防止
APエレメントの変換時または変換後に、各APエレメントを移動させるときに、重なり合わないように移動に制限を加えます。
絶対位置エレメントパネルの表示
APエレメントに変換する際に、パネルウィンドウに、CSSのAPエレメントパネルを表示します。

グリッドの表示
APエレメントに変換すると同時に、デザインビューにグリッド線を表示します。

グリッドに吸着
AP DIVに変換後、各div要素を移動するときに、グリッド線に吸着するように移動させることができます。
※なお、[グリッドの表示]及び[グリッドに吸着]は、[表示]->[グリッド]でも同じことが行えます。詳しくは、「表示:グリッド」をご覧ください。
AP DIVをテーブルに
配置されているAPエレメント(絶対位置指定のdiv要素)を、table要素に変換します。

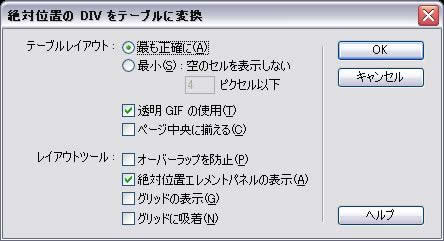
テーブルレイアウト
最も正確に
APエレメントで指定されている微妙な位置関係を正確に再現したテーブルに変換します。正確に再現するために、細かなセルがたくさん作られます。

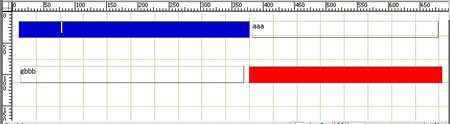
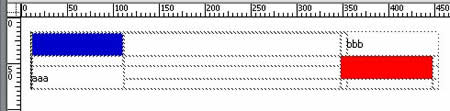
▲APエレメントが複数配置された状態から変換

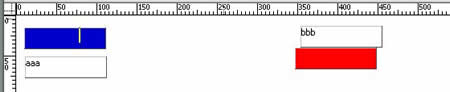
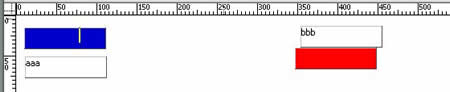
▲細かい位置関係を正確に再現した状態でテーブルができる
また、各APエレメントが重なっている場合(オーバーラップといいます)、[最も正確に]での変換はできません。
最少:空のセルを表示しない
空のセルのうち指定したピクセルより小さいものは省き、テーブルに変換します。個々APエレメントの正確な位置関係を反映することはできませんが、テーブルとしては余計なセルのないすっきりとしたものを生成します。

▲APエレメントが複数配置された状態から変換

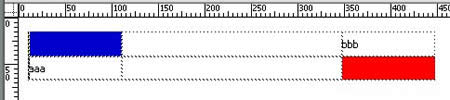
▲余計なセルを省いたテーブルに変換
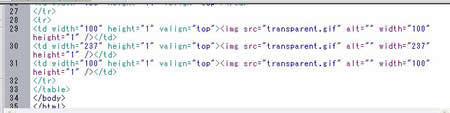
透明GIFの使用
各APエレメントの幅を正確に再現するために、APエレメントをテーブル要素に変換した後、各セルをAPエレメントで指定されていた幅(width)に指定し、さらに、最下段の各td要素に同じ幅の透明GIFを配置します。

ページ中央に揃える
APエレメントを、align="center"を挿入した状態のテーブル要素に変換します。
レイアウトツール
オーバーラップを防止
テーブルセル自体がオーバーラップすることはないので、APエレメントをテーブルに変換する際には特に指定しなくても問題ありません。
絶対位置エレメントパネルの表示
APエレメントに変換する際に、パネルウィンドウに、CSSのAPエレメントパネルを表示します。
グリッドの表示
テーブルに変換すると同時に、デザインビューにグリッド線を表示します。
グリッドに吸着
テーブルに変換後、table要素内のセルサイズを変更するときに、グリッド線に吸着するように変更させることができます。
※なお、[グリッドの表示]及び[グリッドに吸着]は、[表示]->[グリッド]でも同じことが行えます。詳しくは、「表示:グリッド」をご覧ください。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-28
