テキストを入力する
Home>Dreamweaver>ソフトの使い方>テキストを入力する
通常の入力
Dreamweaverを使ってテキストを入力する場合、デザインビューとコードビューでは若干動作が違います。
デザインビュー
デザインビューで操作すると、自動的にHTMLのタグが補完された状態で作業を進めることができます。
つまり、普通にテキストを入力するだけでHTML文書ができる、ということです。
この意味では、ブログを入力するような感覚と一緒といえます。
デザインビューでの入力では、Enterキーを押すと、段落が変わり(p要素)、Shiftキー+Enterキーを押すと、改行(br要素)になります。
コードビュー
コードビューで操作すると、自動的にHTMLタグが補完されるようなことはありません。すべて自分の手で入力しなければなりません。
コードビューでの入力では、Enterキーを押すと、コード上で改行されますがHTMLタグは何も追加されません。Shiftキー+Enterキーを押すと、br要素が追加されて、コード上でも改行されます。
コードビューの利点は、細かい操作を自分で行えることです。
HTMLエディタには、Dreamweaverをはじめ、Home Page Buiderなど様々なものがありますが、そのいずれも、HTMLの基礎知識を知っておかなければ、自分の思い通りのサイトをつくることは難しくなります。
様々なタグを入力する
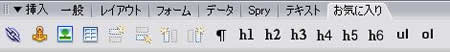
[表示]->[ツールバー]->[挿入]により、[挿入]ツールバーを画面上部に表示させておきましょう。

このツールバーのうち、「テキスト」を選択すると、見出しや段落、リスト項目など、基本的なテキスト操作を行うタグを挿入することができます。
![]()
詳しくは「テキスト:段落フォーマット」などをご覧ください。
[挿入]ツールバーは、[テキスト]メニューなどのコマンドのうち、比較的よく使われるコマンドを、ショートカットアイコンとして表示したものです。
よく使うので、表示しておきましょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-9-29
