画像を配置する
Home>Dreamweaver>ソフトの使い方>画像を配置する
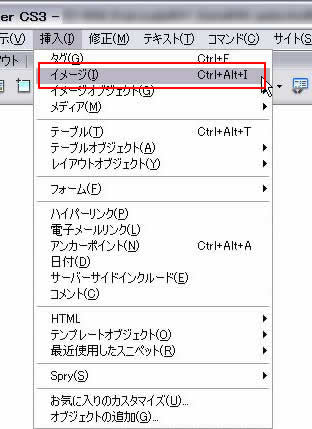
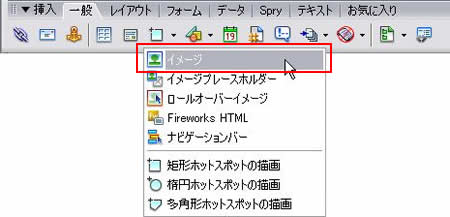
画像を配置するには、[挿入]->[イメージ]を選択するか、[挿入]ツールバーの[イメージ]をクリックします。

挿入メニューからイメージを選択

[挿入]ツールバーの[一般]カテゴリから、[イメージ]を選択

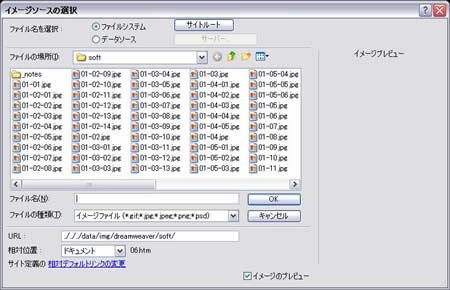
[イメージ]を選択すると、[イメージソースの選択]ダイアログボックスが開きます。
ここで、ウェブページに貼り付けたい画像ファイルを指定します。
画像のプロパティを操作

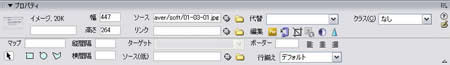
デザインビューに画像ファイルを貼り付けることができたら、その画像を選択してみましょう。
プロパティインスペクタに、選択した画像のプロパティが表示されます。
幅、高さ
画像の幅と高さが表示されます。画像の幅と高さを予め指定しておくことは、表示速度を速めたり、アクセシビリティ向上につながります。
ソース
画像ファイルのあるパスが表示されます。
リンク
画像をクリックすると、別ページにジャンプさせたいときには、ここにジャンプ先のURLを指定します。
代替
[代替]欄に、その画像の内容を説明する文章を入力しておきます。ここに入力したテキストは、何らかの理由で画像が表示されなかった場合に、ブラウザに表示されるため、ユーザに何が配置されていたのかを伝えることができます。
クラス
画像にCSSを適用したいときは、[クラス]欄をクリックして、既存のCSSのクラス名を指定します。
縦間隔、横間隔
img要素にvspace属性(上からの位置をピクセルで指定)やhspace属性(左からの位置をピクセルで指定)を加えます。
ただし、この属性を使うよりもCSSでmargin-topやmargin-right、margin-left、margin-bottomプロパティを使うほうがいいでしょう。
ターゲット
画像にリンクを設定したときに有効になります。
画像をクリックしたときに、リンク先を別ウィンドウで開くか、別フレームで開くか、同一フレームで開くかを指定します。
ソース(低)
画像が大きいサイズだと、表示されるまでに時間がかかります。
ユーザを待たせないために、先に容量の小さい画像を表示しておいて、大きいサイズの画像をその間に読み込んで、読み込み終わったら大きいサイズの画像を表示します。
img要素にlowsrc属性が加えられます。
lowsrcには、サイズの小さい画像を指定します。ここに、本来表示される画像と同じか大きいサイズの画像を指定すると、意味がなくなってしまいます。
ボーダー
画像に枠線を付けるか指定します。
通常、リンクを設定すると、画像には枠線が表示されますが、表示したくないときは、[ボーダー]をゼロにするか、img要素にstyle属性でborder:noneを指定します。
行揃え
画像の後に続くテキストと、画像との配置関係を指定します。
img要素に、align属性でプロパティが追加されます。
align属性を使わず、CSSで指定するには、vertical-alignプロパティなどを使います。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-9-30
