表示:ガイド
Home>Dreamweaver>操作リファレンス>表示:ガイド
ガイドとは線のことです。縦と横の直線を、デザインビュー上の自分の意図した場所にひくことで、レイアウトやコンテンツ配置の目安とします。
ガイドを表示
ガイドラインを表示します。ガイドは初期状態では、ドキュメントウィンドウの端に隠れています。
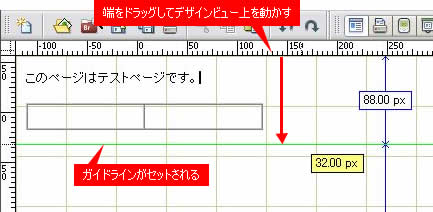
まず、ドキュメントウィンドウの端にマウスカーソルを移動し、クリックすると、ガイドラインが表示されます。表示されなければマウスカーソルを少しだけずらしてください。
ガイドラインが表示されたら、クリックしたままデザインビュー上に移動させ、クリックを解放すると、その箇所にガイドラインが設置されます。

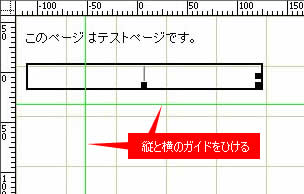
同様にして横のラインもひくことができます。これらの線は複数ひくことができます。

ガイドをひいた状態で、[ガイドを表示]のチェックをはずすと、ガイドは見えなくなりますが、再び[ガイドを表示]にチェックを入れると、同じ場所にガイドが表示されます。
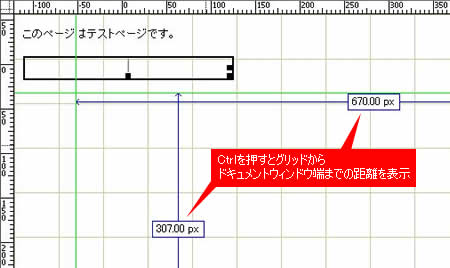
なお、ガイドをひいた状態で、Ctrlキーを押すと、ドキュメントウィンドウ内のガイドからの距離を表示します。

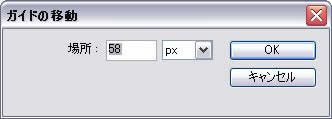
ガイドの上でダブルクリックすると、[ガイドの移動]ダイアログボックスが表示され、座標を入力することで、キーボードからガイドを操作できるようになります。

ガイドをロック
ガイドラインは、一度ひいても自由に移動させることができます。間違ってクリックして、折角正確に引いたラインを移動させたくない場合には、[ガイドをロック]にチェックします。
[ガイドをロック]にチェックを入れると、一度引いたガイドを移動させることができなくなります。
グリッドに吸着
グリッドに吸着するようにガイドを移動します。
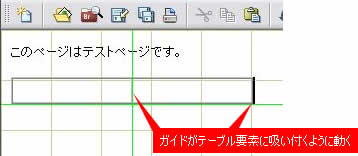
ガイドをエレメントに吸着
HTML要素の表示に、ガイドが吸い付くように移動します。

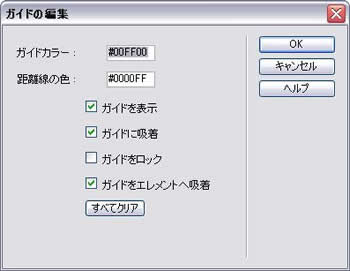
ガイドの編集
ガイドの色などの設定を変更できます。

ガイドカラー
ガイドの線の色を設定します。
距離線の色
Ctrlを押したときに表示される、ガイドとドキュメントウィンドウの端までの距離を表す線の色を設定します。
ガイドの動作設定
上記のメニュー[ガイドを表示][ガイドに吸着][ガイドをロック][ガイドをエレメントへ吸着]の4つの操作をここでもできます。
すべてクリア
デザインビューにひいたガイドラインを消去します。
ガイドの消去
一度ひいたガイドを消します。ガイドの表示を消すのではなく、ガイドの位置情報をリセットします。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-8
